jqGrid 是一个用来显示网格数据的jQuery插件,通过使用jqGrid可以轻松实现前端页面与后台数据的ajax异步通信。
一、jqGrid特性
- 基于jquery UI主题,开发者可以根据客户要求更换不同的主题。
- 兼容目前所有流行的web浏览器。
- Ajax分页,可以控制每页显示的记录数。
- 支持XML,JSON,数组形式的数据源。
- 提供丰富的选项配置及方法事件接口。
- 支持表格排序,支持拖动列、隐藏列。
- 支持滚动加载数据。
- 支持实时编辑保存数据内容。
- 支持子表格及树形表格。
- 支持多语言。
- 目前是免费的。
二、jqGrid使用方式
- 首先,您需要到jqGrid官网下载最新版本的程序包,下载地址为:http://www.trirand.com/blog/?page_id=6
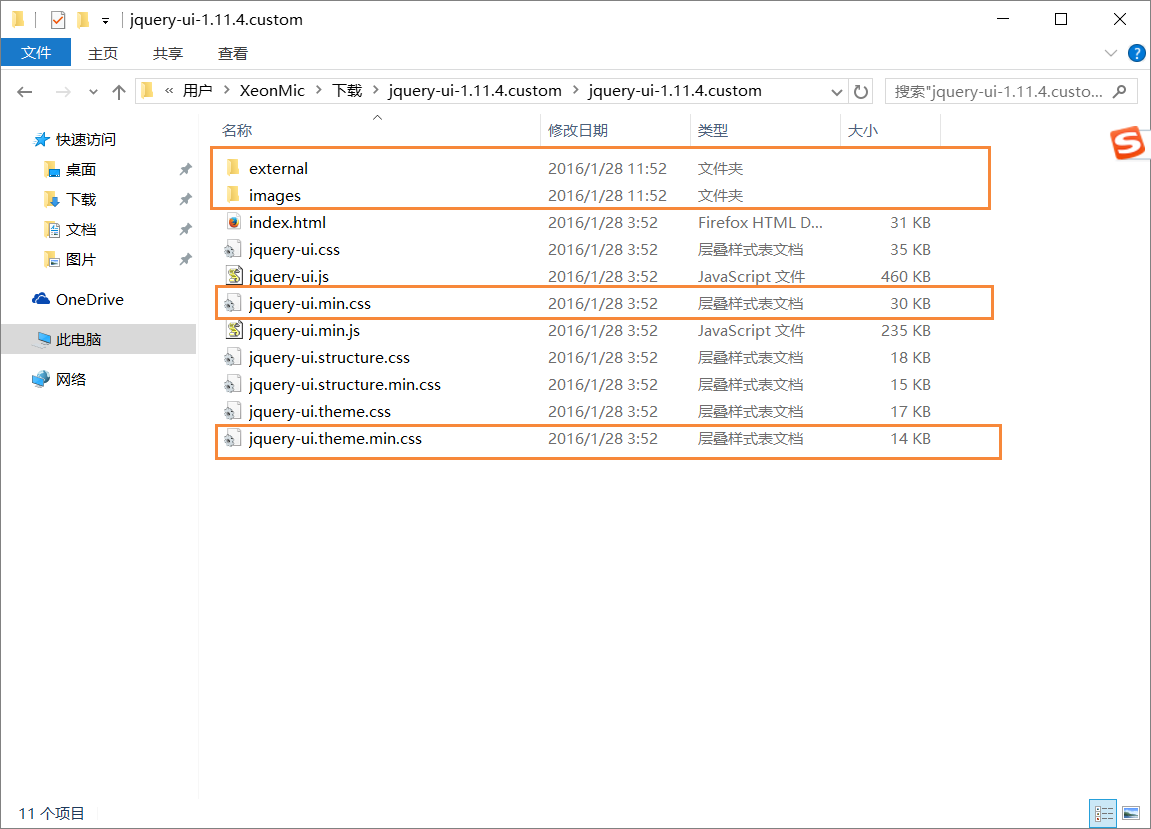
- 下载jqGrid皮肤,下载地址为:http://jqueryui.com/themeroller/
- HTML编辑工具建议使用HBuilder 下载地址:http://www.dcloud.io/index.html (注:第一次使用需联网邮箱注册,成功登陆后可离线)
- 打开HBuilder :文件->新建->WEB项目,填写项目名称 (这里以jqGriddemo为例)
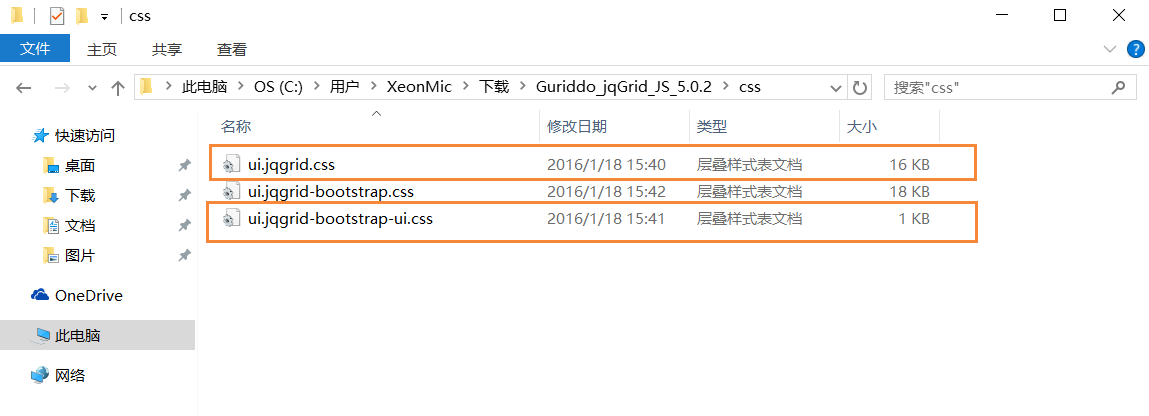
4.1 导入CSS文件 (注意文件路径)
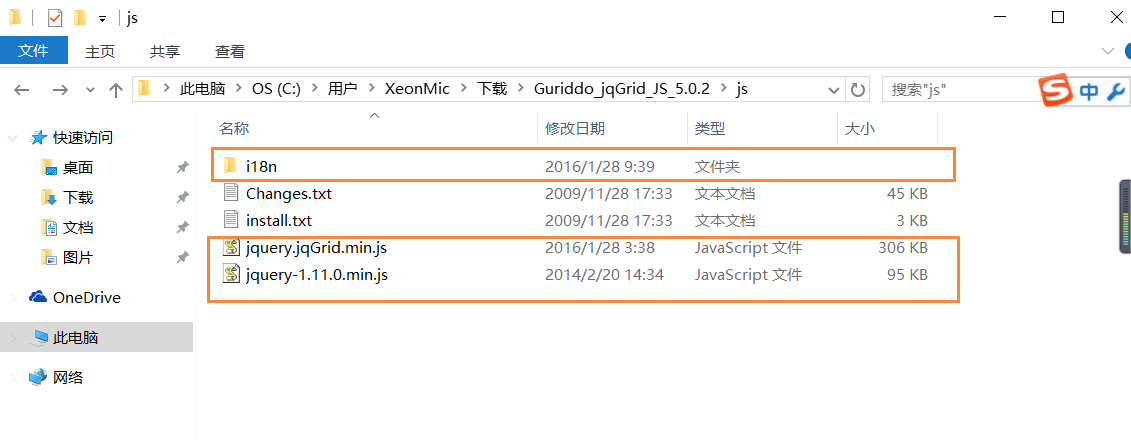
4.2 导入JS文件(注:i18n 文件夹下可根据所需语言选一个就好 复制时连同文件夹一起复制) -
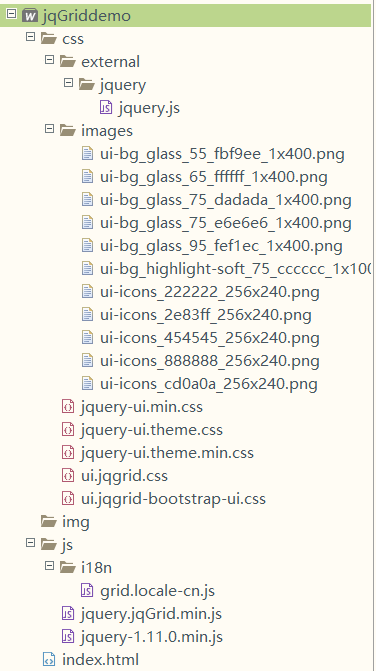
导入完成后目录如下
5.1 打开HBuilder自动生成的index.html 引入相应的css和js 并编写以下代码:
-
-
<html>
-
-
<head>
-
<meta charset="utf-8" />
-
<title>DEMO</title>
-
-
<link rel="stylesheet" type="text/css" href="css/jquery-ui.min.css" />
-
<link rel="stylesheet" type="text/css" href="css/jquery-ui.theme.min.css" />
-
<link rel="stylesheet" type="text/css" href="css/ui.jqgrid-bootstrap-ui.css" />
-
<link rel="stylesheet" type="text/css" href="css/ui.jqgrid.css" />
-
</head>
-
-
<body>
-
<div class="main" id="main">
-
<!--jqGrid所在-->
-
<table id="grid-table"></table>
-
<!--jqGrid 浏览导航栏所在-->
-
<div id="grid-pager"></div>
-
-
</div>
-
-
<script src="js/jquery-1.11.0.min.js" type="text/javascript" charset="utf-8"></script>
-
<script src="js/i18n/grid.locale-cn.js" type="text/javascript" charset="utf-8"></script>
-
<script src="js/jquery.jqGrid.min.js" type="text/javascript" charset="utf-8"></script>
-
-
<script type="text/javascript">
-
//当 datatype 为"local" 时需填写
-
var grid_data = [
-
{id: "00001",type: "退货出库",pay: "1000",name: "abc",text: "ccc"},
-
{id: "00002",type: "退货出库", pay: "1000",name: "abc",text: "aaa"},
-
{id: "00003",type: "退货出库", pay: "1040.06",name: "abc",text: "ddd"
-
}];
-
var grid_selector = "#grid-table";
-
var pager_selector = "#grid-pager";
-
-
$(document).ready(function () {
-
-
$("#grid-table").jqGrid({
-
data: grid_data,//当 datatype 为"local" 时需填写
-
datatype: "local", //数据来源,本地数据(local,json,jsonp,xml等)
-
height: 150,//高度,表格高度。可为数值、百分比或'auto'
-
//mtype:"GET",//提交方式
-
colNames: ['出库单号', '出库类型', '总金额', '申请人(单位)', '备注'],
-
colModel: [{
-
name: 'id',
-
index: 'id',//索引。其和后台交互的参数为sidx
-
key: true,//当从服务器端返回的数据中没有id时,将此作为唯一rowid使用只有一个列可以做这项设置。如果设置多于一个,那么只选取第一个,其他被忽略
-
100,
-
editable: false,
-
editoptions: {
-
size: "20",
-
maxlength: "30"
-
}
-
}, {
-
name: 'type',
-
index: 'type',
-
200,//宽度
-
editable: false,//是否可编辑
-
edittype: "select",//可以编辑的类型。可选值:text, textarea, select, checkbox, password, button, image and file.s
-
editoptions: {
-
value: "1:采购入库;2:退用入库"
-
}
-
}, {
-
name: 'pay',
-
index: 'pay',
-
60,
-
sorttype: "double",
-
editable: true
-
}, {
-
name: 'name',
-
index: 'name',
-
150,
-
editable: false,
-
editoptions: {
-
size: "20",
-
maxlength: "30"
-
}
-
}, {
-
name: 'text',
-
index: 'text',
-
250,
-
sortable: false,
-
editable: true,
-
edittype: "textarea",
-
editoptions: {
-
rows: "2",
-
cols: "10"
-
}
-
}, ],
-
viewrecords: true,//是否在浏览导航栏显示记录总数
-
rowNum: 10,//每页显示记录数
-
rowList: [10, 20, 30],//用于改变显示行数的下拉列表框的元素数组。
-
pager: pager_selector,//分页、按钮所在的浏览导航栏
-
altRows: true,//设置为交替行表格,默认为false
-
//toppager: true,//是否在上面显示浏览导航栏
-
multiselect: true,//是否多选
-
//multikey: "ctrlKey",//是否只能用Ctrl按键多选
-
multiboxonly: true,//是否只能点击复选框多选
-
// subGrid : true,
-
//sortname:'id',//默认的排序列名
-
//sortorder:'asc',//默认的排序方式(asc升序,desc降序)
-
caption: "采购退货单列表",//表名
-
auto true//自动宽
-
});
-
-
});
-
</script>
-
</body>
-
-
</html>
注释仅说明了主要参数的用法,具体API 中文可见:http://blog.mn886.net/jqGrid/
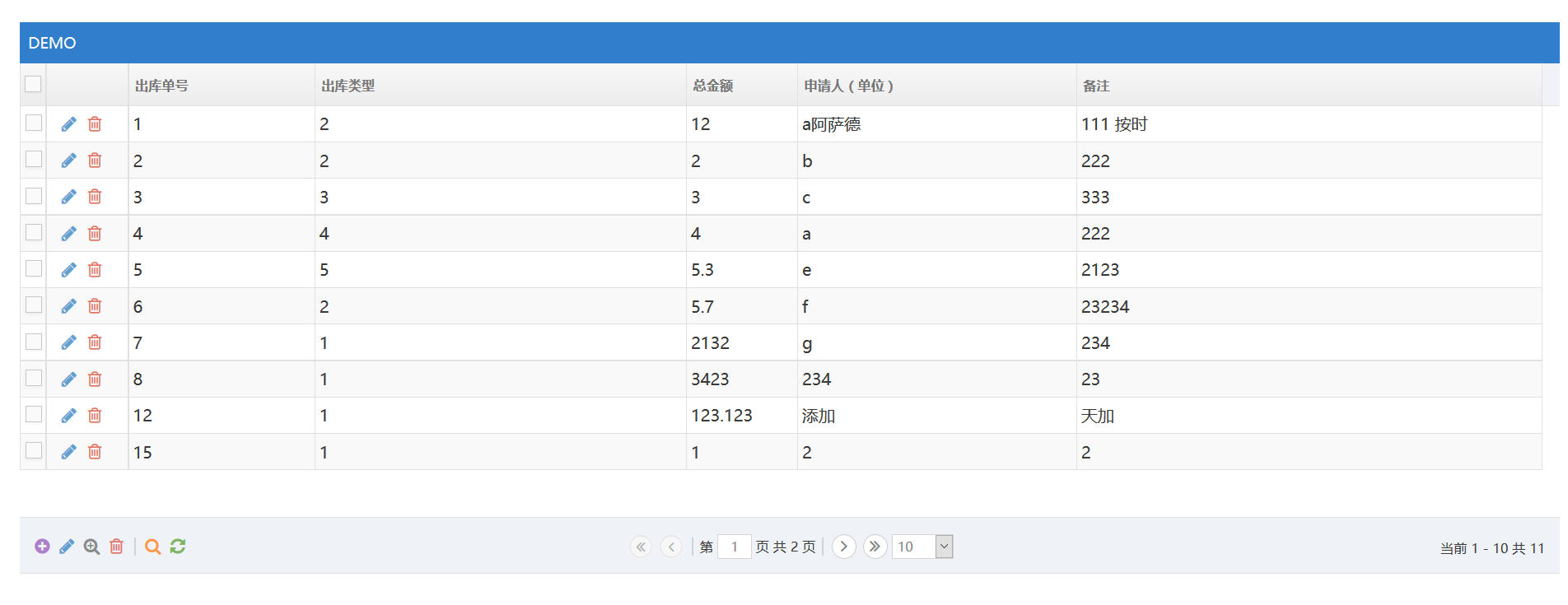
6. 效果如下