三列等高布局的实现方法和两列等高布局的实现方法基本相同
<div class="box clearfix"> <div class="container3"> <div class="container2"> <div class="container1"> <div class="col1"> <p>col1col1col1col1</p> <p>col1col1col1col1</p> <p>col1col1col1col1</p> </div> <div class="col2"> <p>col2 col2 col2 col2 col2 </p> <p>col2 col2 col2 col2 col2 </p> <p>col2 col2 col2 col2 col2 </p> </div> <div class="col3"> <p>col3 col3 col3 col3 col3 col3</p> <p>col3 col3 col3 col3 col3 col3</p> <p>col3 col3 col3 col3 col3 col3</p> <p>col3 col3 col3 col3 col3 col3</p> <p>col3 col3 col3 col3 col3 col3</p> </div> </div> </div> </div> </div>
CSS:
.clearfix:before,.clearfix:after{content:" ";display:table;}.clearfix:after{clear:both;}.clearfix{*zoom:1;}
.box{1000px;margin:0 auto;}
.container3{100%;float:left;background:green;overflow:hidden;position:relative;}
.container2{100%;float:left;background:yellow;position:relative;right:300px; /*等于col3的宽度*/}
.container1{100%;float:left;background:orange;position:relative;right:400px;/*等于col2的宽度*/}
.col1{300px;float:left;position:relative;left:700px;}
.col2{400px;float:left;position:relative;left:700px;}
.col3{300px;float:left;position:relative;left:700px;}
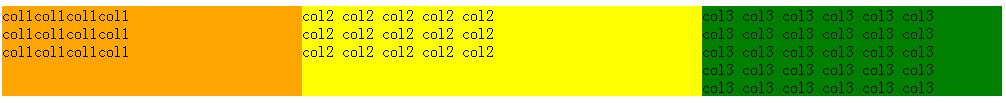
效果