git地址:https://github.com/jiqianqin/filters
不断优化中,欢迎加入讨论~
filter-tags
效果图:

| 参数 | 说明 | 格式 | 备注 |
|---|---|---|---|
data |
展示的数据 |
[{ "key": "areaRange","desc": "面积(㎡)", "nodeList": [ {"key": 1,"desc": "50m²以下"}, {"key": 2,"desc": "50-70m²" }] },{ "key": "toward","desc": "朝向", {"key": 1,"desc": "东" }, |
|
sureBtn |
确定按钮 |
sureBtn:"确定" |
|
resetBtn |
清空按钮 |
resetBtn:"清空选项" |
|
selected |
初始化选择项 |
selected:{
|
|
clickHandle |
点击具体的标签 |
clickHandle:function(data){}
|
data为此次点击的数据。格式为 { key:"1" , type:"areaRange" } |
comfirm |
点击确认后触发函数 |
comfirm:function(data){}
|
data为所有的选中的数据 {"areaRange":["1","3","5","7"],"toward":["3","4"]} |
multiselectEnable
|
是否支持多选
|
multiselectEnable:false |
false:不支持多选 true:支持多选 |
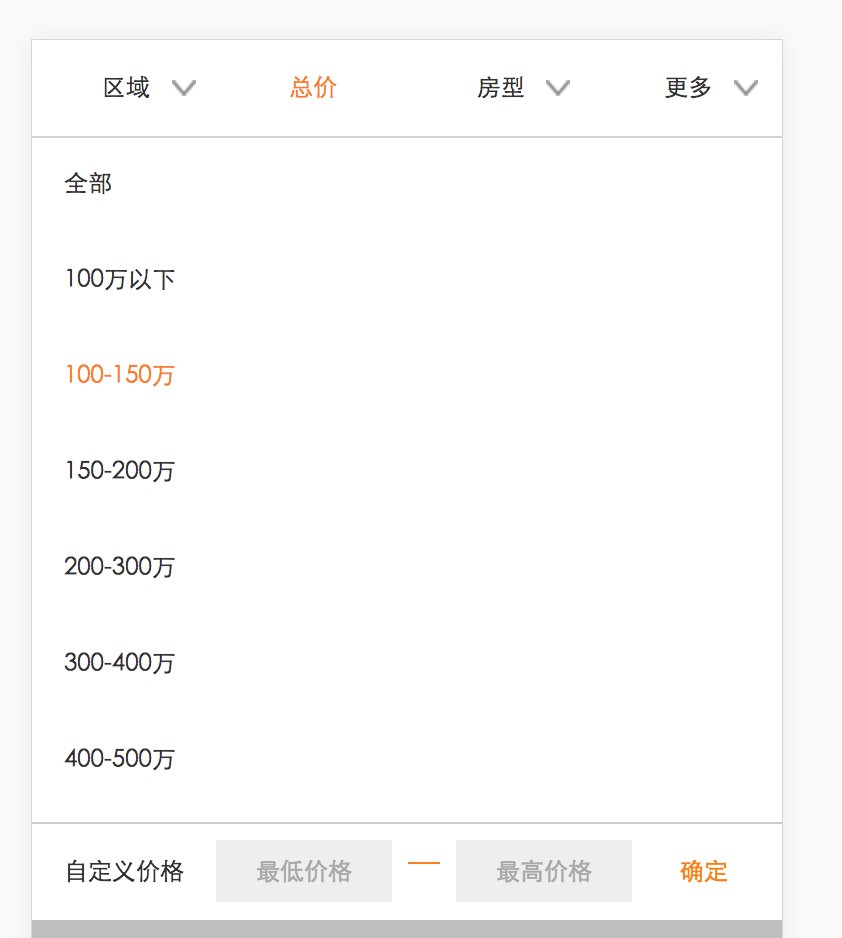
filterSigle
效果图

| 参数 | 说明 | 格式 | 备注 |
|---|---|---|---|
data |
展示数据 |
data:[ |
|
settingEnable |
是否支持自定义 |
||
settingType |
自定义的样式 |
settingType:"interval" |
|
settingTip |
区间 |
settingTip:"区间" |
|
placeholderLow |
最低区间提示 |
placeholderLow:"最低区间" |
|
placeholderHigh |
最高区间提示 |
placeholderHigh:"最高区间" |
|
sureBtn |
确定按钮显示 |
sureBtn:"确定" |
|
selected |
初始化选择的数据 |
若是单选,则传递字符串(对应要选中的值) selected:"2" selected:[100,200] |
|
clickHandle |
点击事件 |
clickHandle:function(data){}
|
data为字符串,key的值 |
comfirm |
点击确认 |
comfirm:function(data){}
|
data:{ intervalLow:"上区间的值", } |
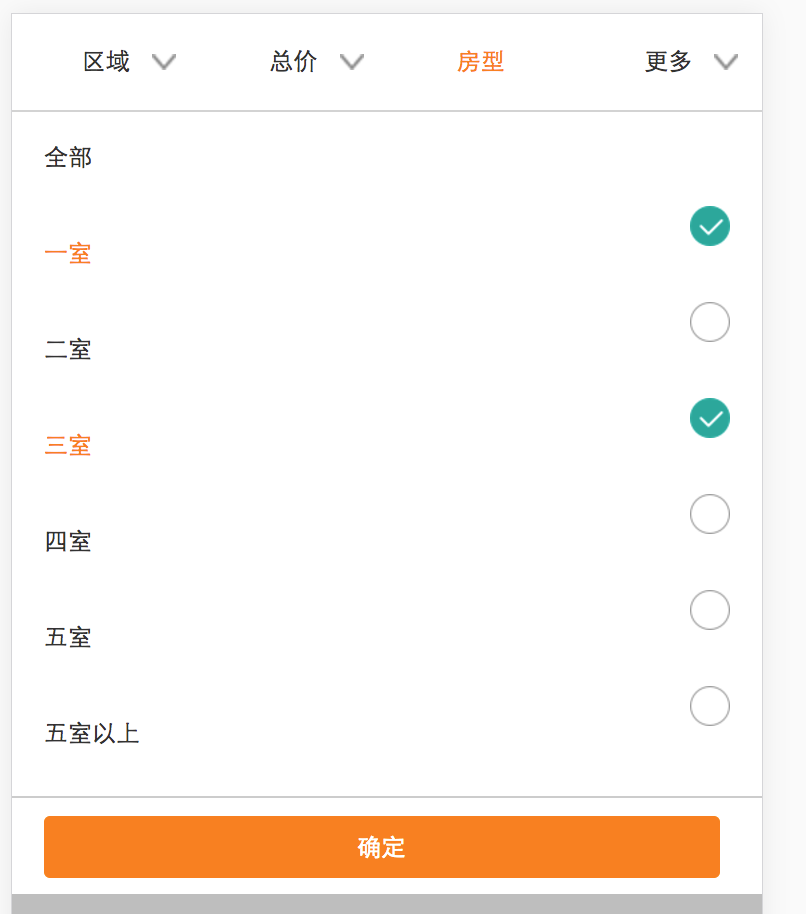
filterMultiple
效果图

| 参数 | 说明 | 格式 | 备注 |
|---|---|---|---|
data |
展示数据 | data:
[{"key": 1,"desc": "一室"},
|
|
sureBtn |
确定按钮展示文字 |
sureBtn:"确定" |
|
selected |
初始化选择的值 |
selected:[1,2] |
key值为1和2的会默认选中 |
comfirm |
点击确认按钮后执行函数 |
comfirm:function(data){}
|
data:{
selectList:
[1,2], selectFlag:0}; // selected:已经选择的数据 //selectFlag 0:全不选 1:全选 2:部分选择 |
selectAllEnable
|
是否支持全选 |
selectAllEnable:true |
true:支持 false:不支持 |
selectAllTip
|
全选显示字样 |
selectAllTip:"全部" |
|
selectAllHandle
|
点击全选后触发函数 |
selectAllHandle:function(){}
|
|
clickHandle
|
点击每一项触发函数 |
clickHandle:function(key){}
|
key:1(此次点击的数) |
filterGrade效果图

clickHandle
| 参数 | 说明 | 格式 | 备注 |
|---|---|---|---|
data
|
展示的数据 |
[{
},{ "key": "310101","desc": "黄浦", "nodeList": [ {"key": null, "desc": "全部"},
{ "key": null,"desc": "全部"},
]},
|
|
level
|
显示层级数目 |
level:2 |
最多为3 |
clickHandle
|
点击事件 |
clickHandle:function(){}
|
|
percent
|
展示的百分比,整行为99 |
percent:[33,33,33] |