因为最近正好用到了这个Echarts 所有做下记录,
首先自己官网下载js(echarts.min.js)
1、使用填充的数据
页面代码如下:
<!-- 引入echarts的js -->
<script th:src="@{/js/echarts.min.js}"></script>
<!-- 为ECharts准备一个具备大小(宽高)的Dom盒子/容器 -->
<div id="main" style=" 1500px; height: 1000px;"></div>
<script th:inline="javascript">
// 初始化容器
var myChart = echarts.init(document.getElementById('main'));
// 显示标题,图例和空的坐标轴
myChart.setOption({
title: {
text: 'VIP等级统计',
subtext:'vip数量'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
legend: {
data:['VIP等级']
},
toolbox: {
show: true,
feature: {
mark: {show: true},
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
}
},
calculable: true,
xAxis: {
type: 'category',
boundaryGap: false,
data:[2,4,6,7,2,98]
},
yAxis: {
type:'value',
axisLabel:{
formatter:'{value}个人'
}
},
series: [
{
name: '个数',
type: 'line',
stack:'总量',
data: [11,43,44,35,67,22],
markPoint: {
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
markLine: {
data: [
{type: 'average', name: '平均值'}
]
}
}
]
});</script>
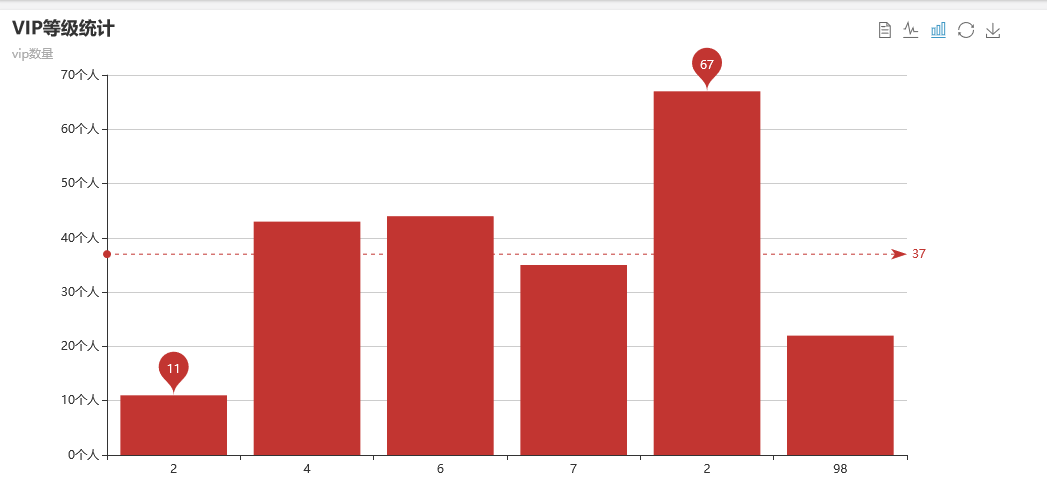
如下图:

2、接着访问数据库
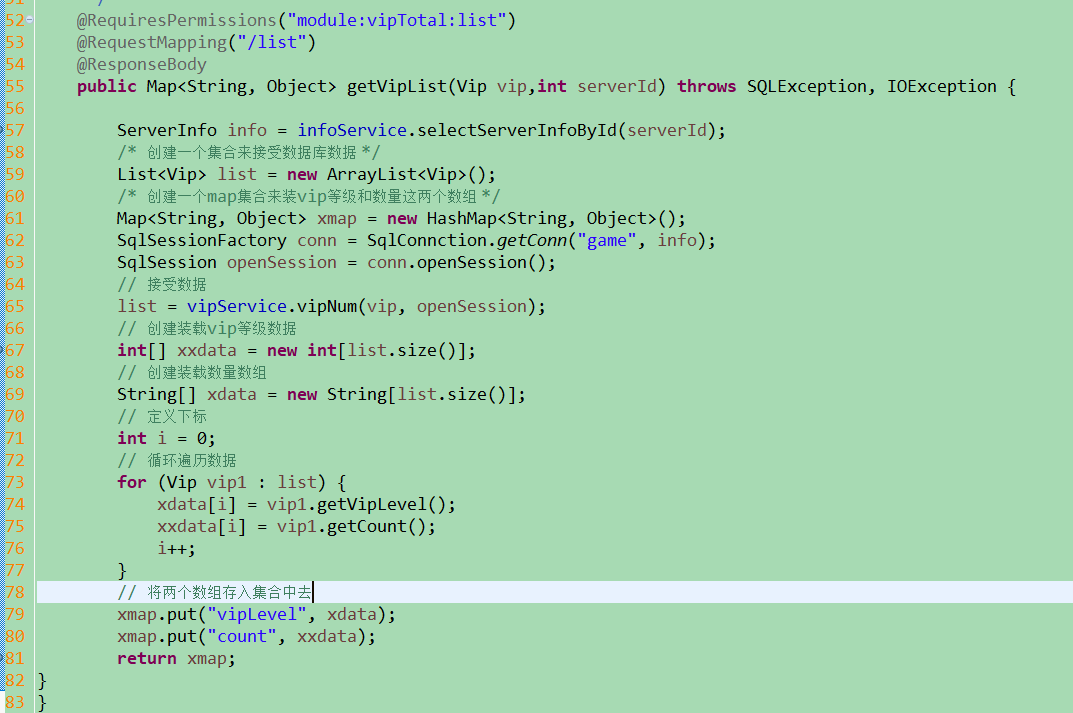
后台代码如下:Controller层部分代码

主要是将x、y轴要显示的数据从数据库拿出来,然后分别放入到一个map集合中,然后将map返回页面,
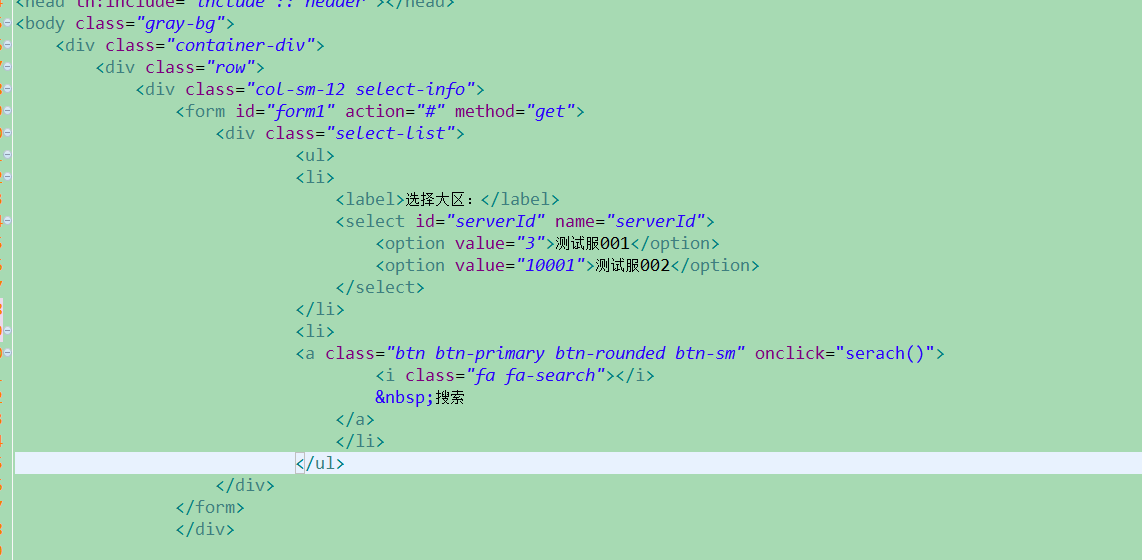
页面代码(html):把之前的自己填的两份死数据删除 其他不变

ajax:

运行点击之后截图

我这个只是最简单的 其他可以自己加~ 感谢阅读~