问题描述
前端页面加载css,和js文件的时候,经常出现ERR_CONTENT_LENGTH_MISMATCH的报错情况。
查找问题
在单独打开hearder中css,js的网络地址是能打开的,所以排除了最简单的地址错误。前端项目是由nginx代理的,所以可以查看nginx的日志,看看有无线索。
进入${NGINX_HOME}logs,查看error.log,得到如下信息:
2018/07/13 14:22:49 [crit] 275197#0: *1543 open() "/usr/local/nginx/proxy_temp/4/30/0000000304" failed (13: Permission denied) while reading upstream, client: 192.168.75.11, server: xxxx.xxxx.com, request: "GET /model-web/static/js/vendor.7e49e6e8578e1e242c55.js.map HTTP/1.1", upstream: "http://xxx.xxx.xxx:8080/model-web/static/js/vendor.7e49e6e8578e1e242c55.js", host: "xxx.xxx.xxx.xxx:8081"1
线索很明显,在请求vendor.7e49e6e8578e1e242c55.js的时候,nginx在尝试访问/usr/local/nginx/proxy_temp/4/30/0000000304,结果因为没有权限,导致了请求失败。
那么,为什么nginx要访问proxy_temp文件夹呢,因为proxy_temp是nginx的缓存文件夹,我的css和js文件过大了,所以nginx一般会从缓存里面去拿,而不是每次都去原地址直接加载。
尝试解决:
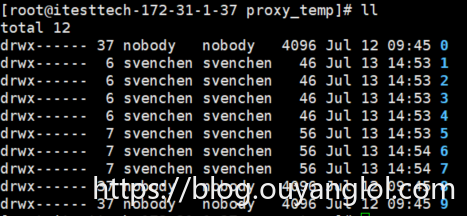
— 进入目录