Flow 是 Javascript 的静态类型检查器,由Facebook团队开发,以检查在大型项目中JavaScript脚本不容易发现的错误(如:变量、参数类型检查等)
1.设置Flow
安装 flow-bin 到当前项目
npm install --save-dev flow-bin
添加一个"flow"脚本到你的package.json
{ "name": "my-flow-project", "version": "1.0.0", "devDependencies": { "flow-bin": "^0.51.1" }, "scripts": { "flow": "flow" } }
2.运行 Flow
a. 在项目根目录下运行此命令
npm run flow init
注:在Flow官方文档中,第一次运行需要运行此命令,且会产生一个配置文件 .flowconfig,而通过 react-native init ProjectName 或者通过 create-react-native-app ProjectName 创建的 react-native 项目默认设置了 flow 且创建了 .flowconfig 文件,所以不需要执行此命令(跳过此步骤)。
b. 给需要flow检查的文件里加上 //@flow 或者 /*@flow*/ ,然后在项目根目录下运行以下命令
npm run flow
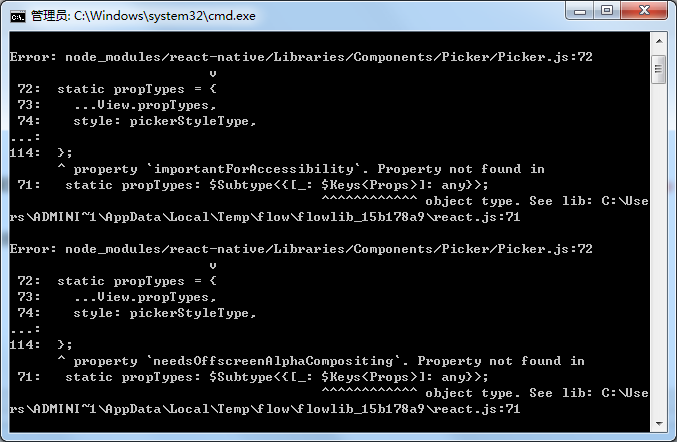
执行结果如下:以下检查的是项目 node_modules 目录下的 js 文件

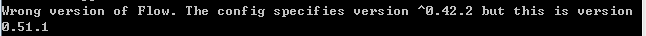
注:执行此命令如果报错

解决:修改项目中的 .flowconfig 文件版本号为安装 flow-bin 的版本号:0.51.1
根据以上配置,最后执行 npm run flow后 node_modules 目录下的文件只要有设置了 //@flow 或 /*@flow*/ 都会检查一遍,且检查的文件还很多,导致我们检查指定文件的时候效率较低,故我们在开发工具 WebStorm 上直接配置:
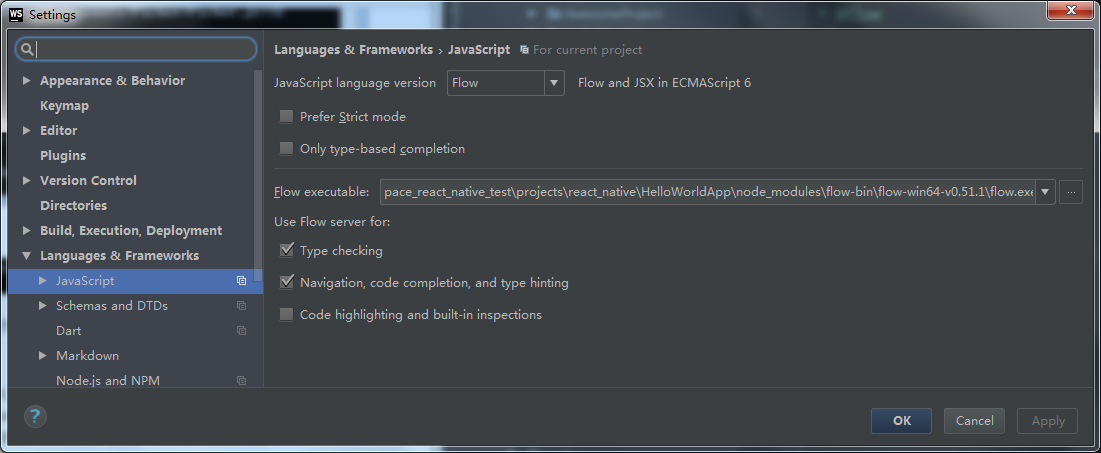
1. 打开Preferences -> Languages & Frameworks -> JavaScript -> JavaScript language version -> 选择 Flow
2. 配置 Flow executable:../../node_modulesflow-binflow-win64-v0.51.1flow.exe
3. 选择:
Type checking
Navigation,code completion,and type hinting
注:flow.exe 文件是 np install flow-bin 所得的执行文件
如图:

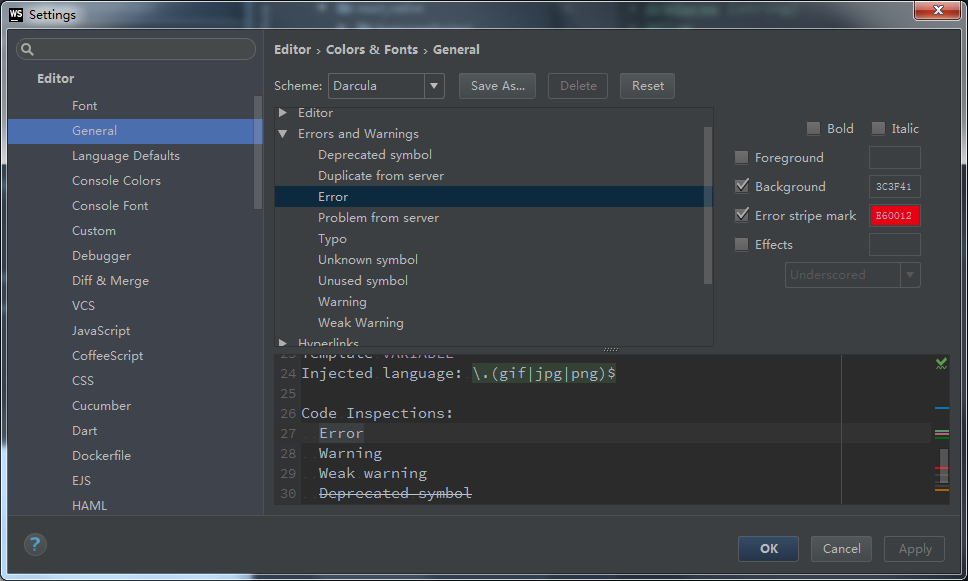
另外设置错误、警告代码给予提示:
打开 Preferences -> Editor -> General -> Errors and Warnings -> Error

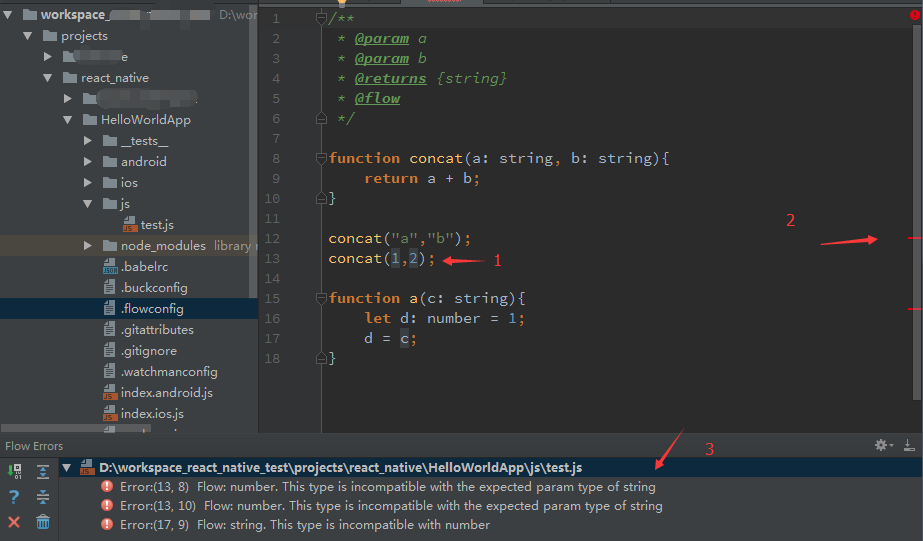
测试:在项目中新建 test.js 文件并在头部注明://@flow 或 /*@flow*/
如下图 1、2、3 处都会给出 根据 Flow 文件代码检查机制得到的错误提示,所以我们可以很直观的发现错误的具体位置,方便修改