当自己的H5项目内置于手机app内时,遇到了样式问题或者想查看H5页面代码、数据交互以及缓存等情况来检查数据,此时可以使用谷歌浏览器的控制台远程调试手机,步骤如下:
一、手机开启允许usb调试
二、手机通过数据线与电脑连接,允许授权调试(有的手机可能不会弹框提示)
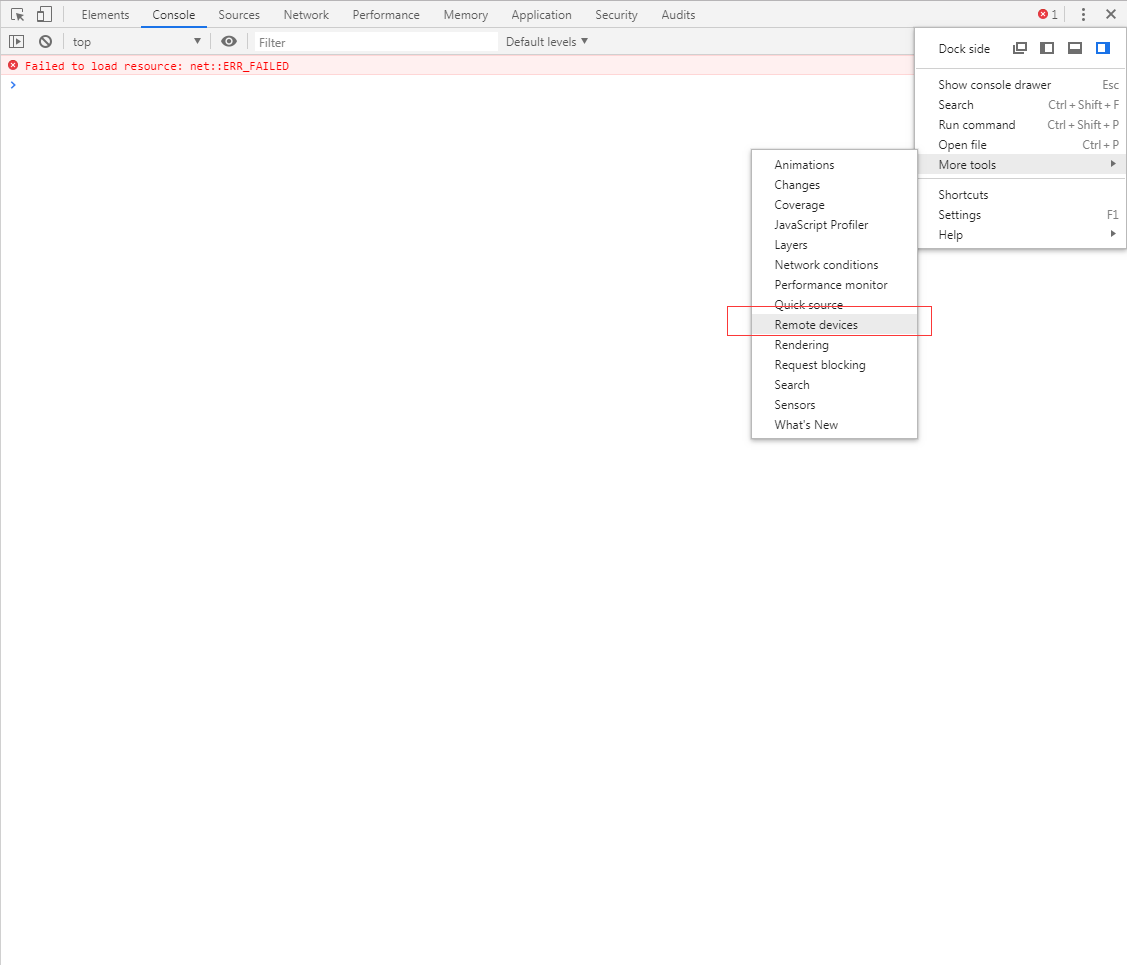
三、打开谷歌浏览器控制台,找到Remote devices

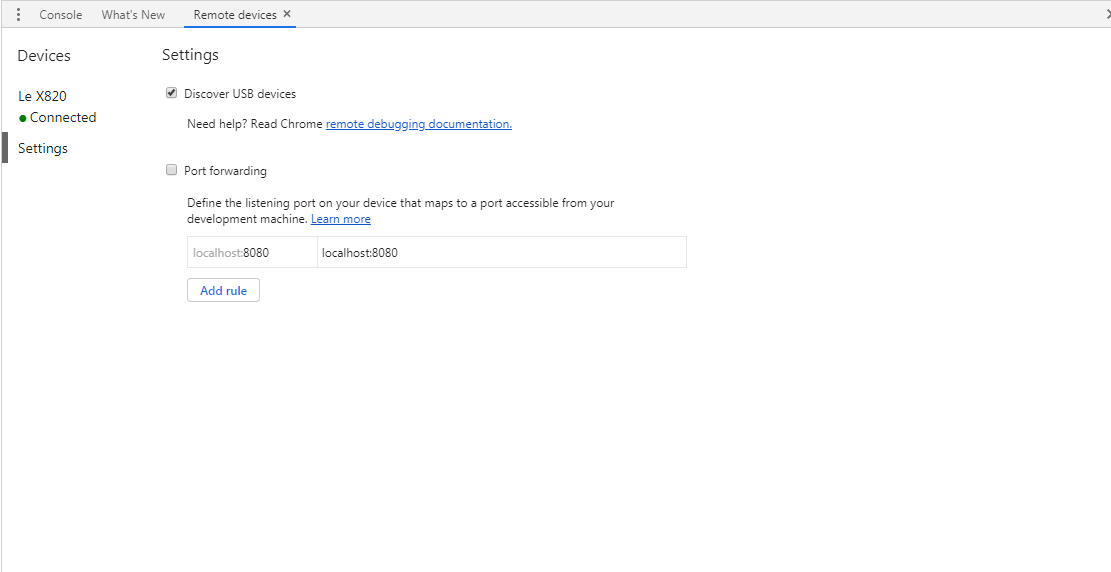
四、允许谷歌连接手机设备,正常可以看到自己的手机类型,如Le X820

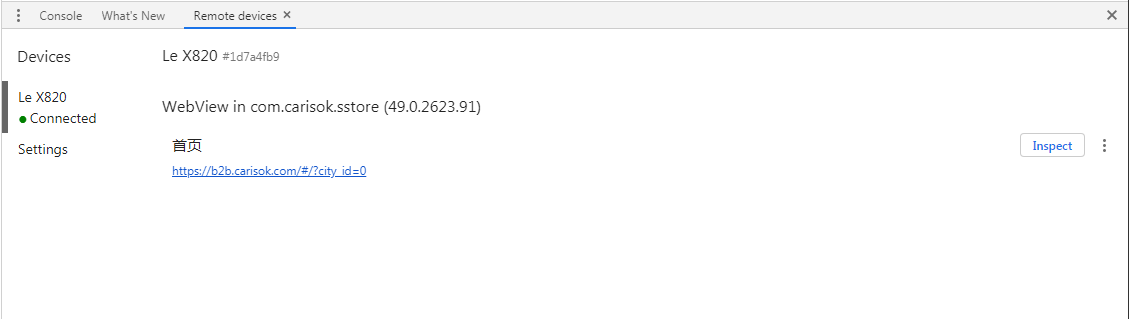
五、点击设备,只要当前访问的是H5页面,就可以看到对应的链接

六、点击Inspect,出现弹框,可以调试页面样式以及查看数据请求、控制台和缓存数据了,当在手机上操作页面或在弹窗内操作页面,两端行为会保持一致,当在谷歌调试端修改代码,真机也会立即响应。
