1 背景概述
在配置公司云平台的帮助信息过程中,由于使用的全动态portlet的数据URL获取到的是静态数据,没有办法在后台做选中的逻辑判断,所以需要在前台来控制选中列表的样式,这里将对前台选中列表样式改变的方法进行介绍。
2 预期读者
数通畅联内部员工
IT行业爱好者
3 名词解释
- 全动态Portlet:数通畅联预置的显示Portlet,显示数据通过模板控制显示的样式
- 静态数据:通过模板定义模拟显示的数据
4 实现思路
在全动态的显示模板中添加选中的css,为li以及a标签定义id属性,前台的回调函数通过id比较为当前的li标签设置选中的样式。
5 实现步骤
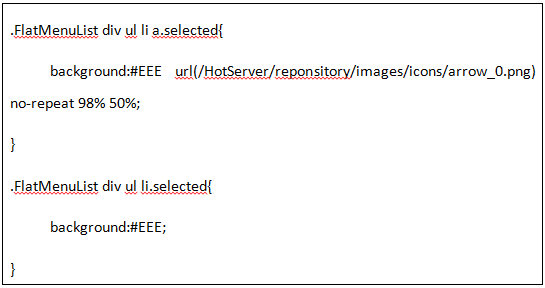
- 添加选中的样式

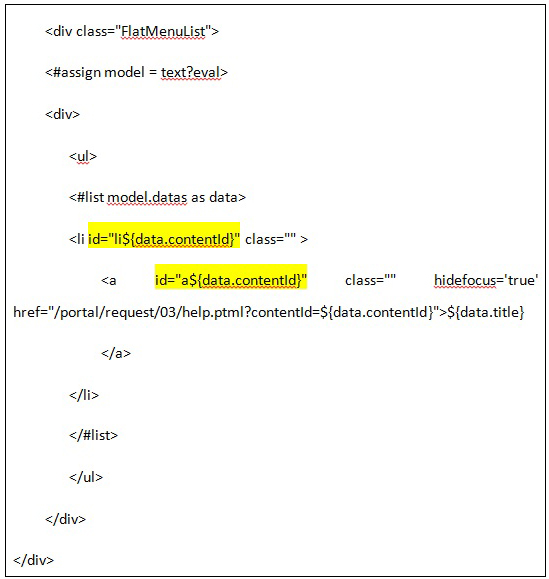
- 为li以及a标签设置id属性
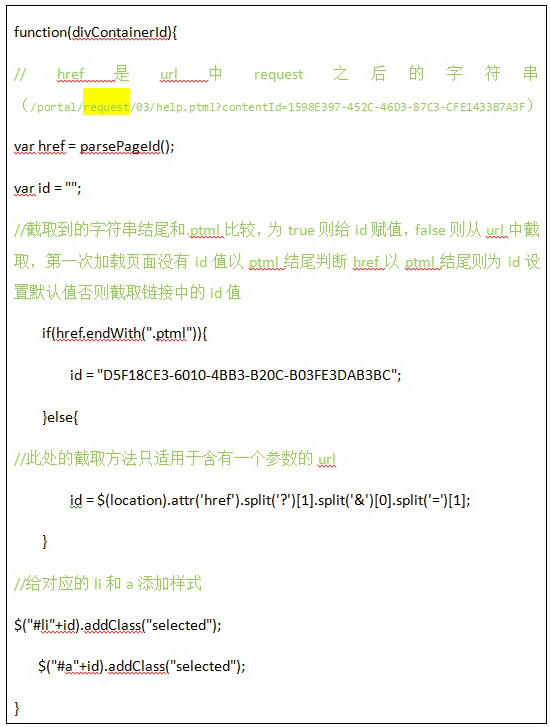
由于列表中的a标签的超链接是用来在刷新页面(href跳转指向的是当前页面故此刷新页面)的同时添加参数在地址url上以便右侧的信息正文portlet可以取得参数值,所以,可以通过回调函数获取url中的参数值。
- 执行回调函数设置选中显示