本示例基于axure8 实现
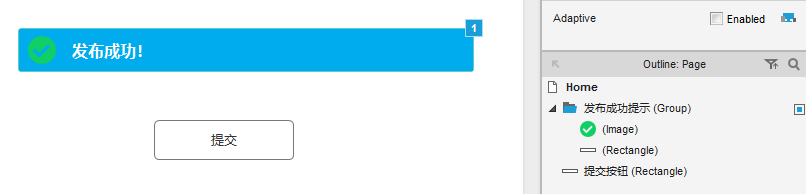
1、先做两个元件,一个按钮,一个提示框

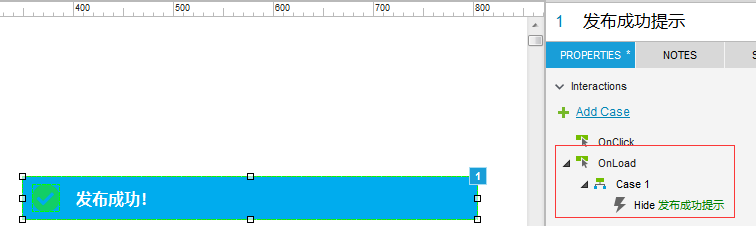
2、将弹框“发布成功提示”设置为,页面载入时隐藏,这样预览页面时,该弹框是隐藏状态

3、给按钮添加交互样式,如下:

4、预览,点击“提交”按钮,观察效果。
源文件下载:https://files.cnblogs.com/files/afeiyuanda/弹框自动消失.rar
本文参考实现:https://jingyan.baidu.com/album/67662997911e6e54d51b8413.html?picindex=1