小白一枚,老是感觉自己学了点什么东西马上就忘了,所以打算写点下来,以后可以看看,也希望能给以后点进来的人有一些帮助
本文是django的入门,现在在学,有错误之处还希望能包涵和指出,谢谢!
首先先下载,我是用pip指令下的,pip install django 如下,(我这是装过了)
先打开pycharm(没有pycharm的话建议下一个),然后先建一个项目,存放目录一定不要忘了,因为待会就要用。
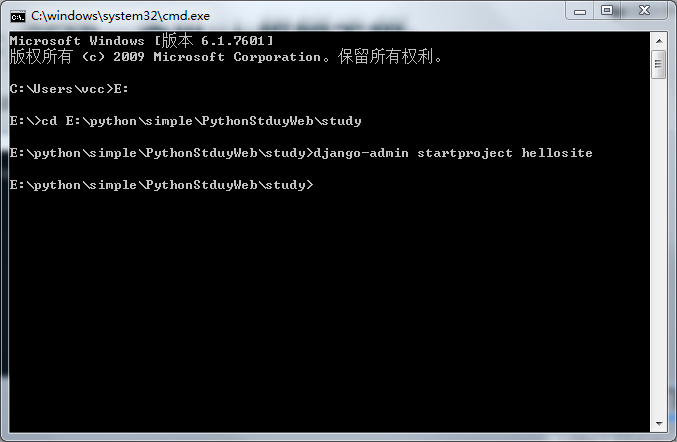
步入正题,打开cmd,然后到存放目录,我不是放c盘,所以先E:,到达指定目录之后,先建立一个工程,我这里建立了一个名为hellosite的工程
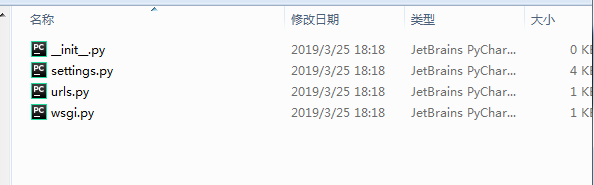
然后到目录下,会发现多了一个名为hellosite的文件,点进去之后会发现一个hellosite的文件和一个manage.py的,这个manage.py是与Django工程进行交互的命令文件,后面还会出现。再点开hellosite文件夹里面是这样的
第一个0kb的文件是一个空文件,但是它将hellosite定义为包的空文件,settings.py是配置文件,ulrs.py是URL路由的声明文件,待会会用到,wsgi.py是基于WSGI的web服务器配置文件。
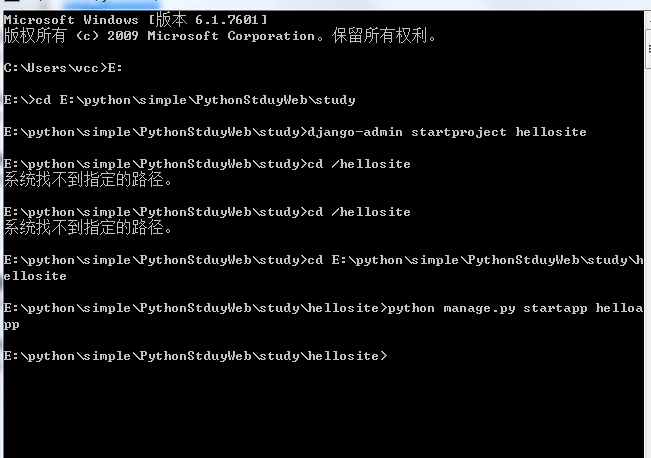
ok,接下来我们在做一个功能,先在cmd里进入hellosite文件,然后输入python manage.py startapp helloapp,建立一个名为helloapp的app,这个和上面的那个Django-admin指令是互通的,都可以用,如下图
注:相同用法还有python -m django
然后在hellosite的文件里面会多一个helloapp的文件夹,接下来的步骤就要在pycharm上完成了,如果上面一切顺利的话,pycharm现在应该是这个样子的

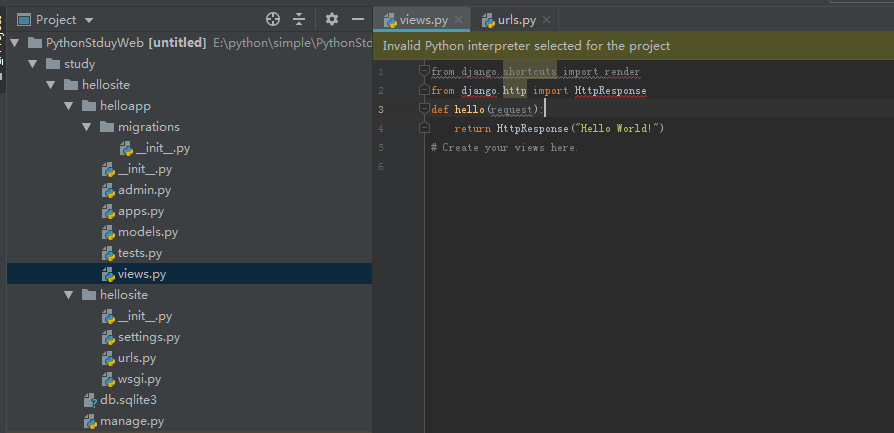
然后先点开views.py文件进行修改,创建一个hello函数,向浏览器发送消息

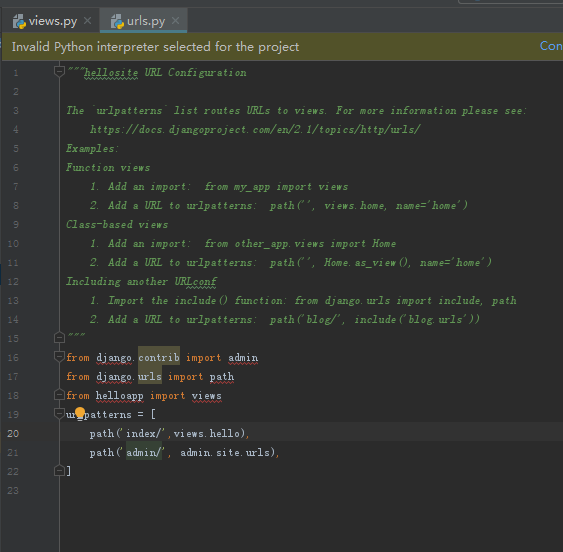
接下来修改urls.py文件,如下图,(path结束后的逗号别忘记了,不然会报错)

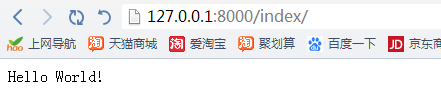
最后在cmd里运行服务器,输入python manage.py runserver,可以再下面的结果里看到一个ip,我的是127.0.0.1:8000,复制进浏览器,出现如下,即2第一个hello world完成!

至于为什么是index跟你之前在path里面写的有关你写别的话就是别的咯
最后的最后,附上流程
1.新建工程 (django-admin startproject name)
2-1.修改工程 创建一个app (python manage.py startapp name)
2-2.修改view.py,对浏览器具体响应功能
2-3.修改工程,修改URL路由:置顶URl与响应之间的关系
3.运行工程