1.后台管理列表页,点击新增和编辑的时候都会跳转到另一个页面(下面我把它称为A页面)。
新需求是:在A页面,加一个暂存功能,所有表单里的每一项都是非必填,随时可以暂存。但是点击确认保存的时候表单里所有项都需要校验必填。
问:怎么样才能保证暂存时不校验表单项而确认保存时校验呢?
思路:拿一个参数(类型为布尔型)来判断,在点击暂存或者确定时通过这个值来判断是否校验表单。
2.角色管理的权限分配问题:一级菜单下面有多个二级菜单,分配一部分二级菜单给这个角色,这些二级菜单的父级菜单保持半选中状态。
1)点击确定时传给后台的值如果只传这些选中的二级菜单id,不传被半选中的父级菜单id的话,那么这个角色会失去所有权限。因为二级菜单是通过一级菜单循环出来的,没有传父级菜单id,那么二级菜单的id也会没有。
2)如果把选中的二级菜单id和半选中的父级菜单id都传给后台的话,菜单就有了。不过出现一个新的问题,编辑时,会发现之前未选中的二级菜单也被选中了。这是因为设置默认选中的时候,直接用的后台返回回来的id数组,其中包括了这些二级菜单的父级菜单id。
解决方案是:循环遍历最深一层的子节点id,存放进一个数组中,接着,与后台返回的数组对比,有相同的值,就把相同的值取出来push到一个新数组中,最后,将新数组作为权限树的默认选中值。
不过需要注意的是,如果不再重新分配权限的话,点击确定的时候,可能就会出现问题1),因为新数组里已经没有半选中的父级id了。
所以,需要判断是否已经重新分配权限(建一个新的空数组,把新分配的id放进数组,如果这个数组长度为0,则代表未重新分配权限)。
如果已经重新分配权限,那么就将最新的权限id传给后台,如果未重新分配权限,那么就将后台返回过来的id数组传回给后台。
3.使用antd的Upload组件时,发现多了一个绿色的小图标,找了很久也没有找到这个小图标的DOM,删也删不了。后来一个一个排查,发现是在封装Upload组件的时候,封装在了Form,由于Form的hasFeedBack属性值为true引起的。去掉这个属性,或者将这个属性值设为false即可。



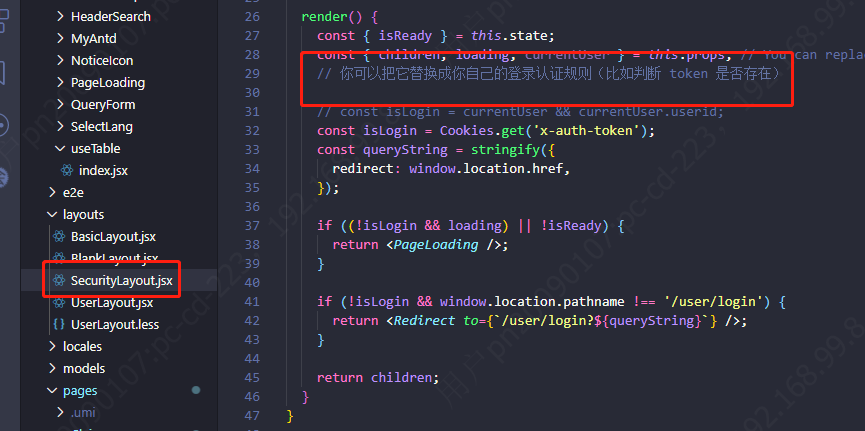
4.与后端对接登录成功,但是不跳转到主页。在这个文件中,修改判断登录状态的条件。(后台需提供当前用户的接口,以及返回无登录权限的状态码401)