Socket实现简易“多人聊天室”
一、了解
1、 简单介绍
websocket能够实现即时通讯和后台主动推送消息,但出于兼容性考虑,我们可以使用websocket的封装库 socket.io模块。此模块遵循socket协议。
2、 socket.io组成
l socket.io
l socket.io-client
二、实现流程
1、 新建一个自己文件夹,eg:socket_chat,在这个文件夹里新建两个子文件夹,分别用来装前端代码和后端代码。

2、 将放后端代码的back拖入vs code中,打开终端。
3、 安装express模块
yarn add express –S(或者 cnpm i express –S ,具体输入哪一条命令取决于你安装的是哪个,yarn和cnpm的安装速度相对npm来说要更快一些)。安装好后,可以从左边列表看到生成了如下文件:

4、安装socket.io模块
yarn add socket.io -S (或cnpm i socket.io –S,npm i socket.io -S)
安装好后,可以打开package.json,看到已经生成的生产依赖。

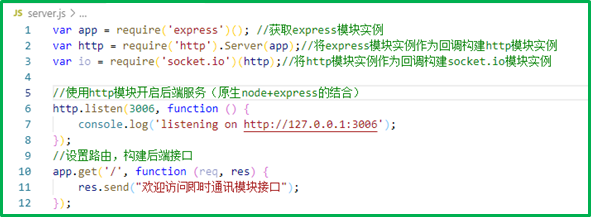
5、在back目录下新建一个js文件,eg:server.js,单独构建一个socket服务器。

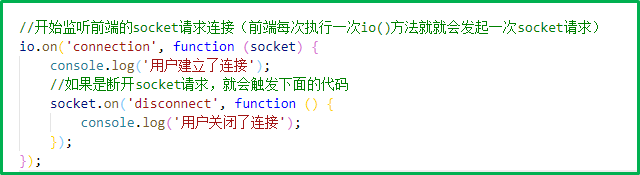
6、监听socket连接

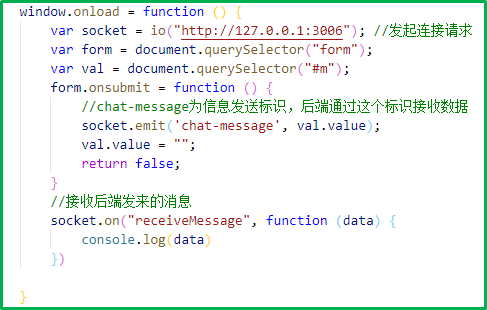
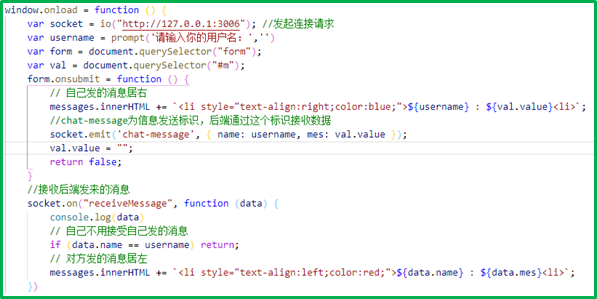
7、构建前端页面,发送socket请求

8、用户点击按钮即向socket发送数据,客户前端向服务器后端发送消息

9、服务后端接受客户前端发来的消息,并且回复前端已经收到消息

10、客户端接受服务后端返回的消息

11、后端转发前端发来的消息

12、整理前端代码格式,并把后端发来的消息显示在页面上

13、到这里,已经建成一个可以发送信息的页面了,前端页面效果如下:

14、后端显示

15、不过,这只是个单人模拟多人聊天,真正要让用户都可以通过加入聊天室,只需要将127.0.0.1改为自己本机的IP,用户通过live-server插件进行访问,端口号为5500,大家就可以真正加入同一聊天室,一个简易的聊天室就搭建完成了。