Element
vue的组件库,提供demo代码说明文档。完全开源。
WebBuilder
自动化,基础版开源
安装
- 安装运行环境:包括Java 8、Tomcat 8和Mysql。
- 解压缩软件包webbuilder.zip,并把软件包根目录内的wb目录复制到tomcat8/webapps。
- 在tomcat8/webapps/wb目录下创建META-INF目录,并在META-INF目录下创建context.xml(MSI中有可以复制过来)文件以配置JNDI。
- 配置context.xml,这里要在本地mysql中新建webbuilder库。待会会生成表
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE Context> <Context reloadable="true" crossContext="true"> <WatchedResource>WEB-INF/web.xml</WatchedResource> <Resource name="jdbc/wb_mysql" auth="Container" type="javax.sql.DataSource" driverClassName="com.mysql.jdbc.Driver" url="jdbc:mysql://127.0.0.1:3306/webbuilder?autoReconnect=true&useUnicode=true&characterEncoding=utf-8&mysqlEncoding=utf8" username="root" password="*****" maxActive="20" maxIdle="10" maxWait="-1" /> </Context>
- 下载jdbc的jar包放入lib下面
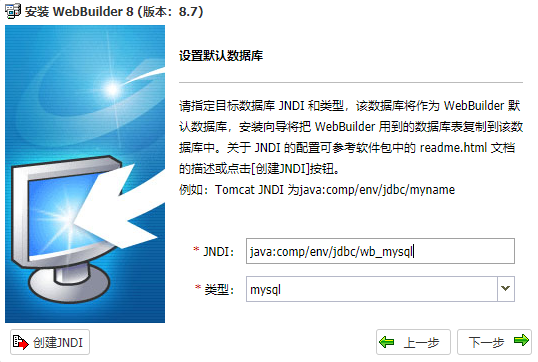
- 打开浏览器(开发阶段建议使用Chrome)并访问 http://ip:port/wb/setup
- 配置JNDI,JNDI为java:comp/env/ 加上Conext.xml中配置的Resource的name
JNDI输入java:comp/env/jdbc/wb_mysql
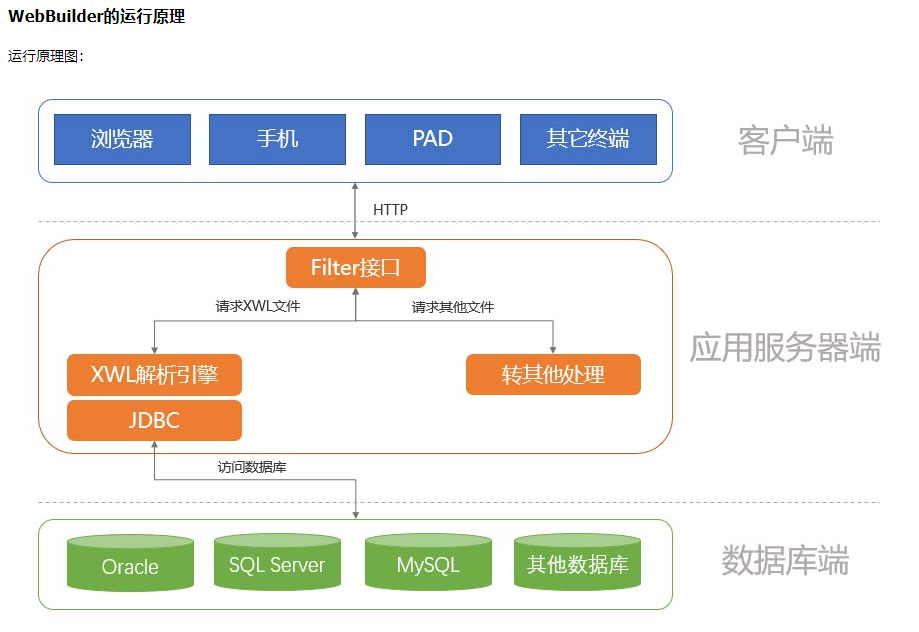
XML运行原理
通过jar包中实现了Filter的com.wb.common.Base.java过滤器进行解析xml。官方解释