基于cli3.0的vue项目性能优化中首页加载优化我使用到的优化方案
1.在vue.config.js中设置 productionSourceMap:false,可以使得打包过后的文件不包含未压缩的.map文件,减少压缩后代码体积
2.vue.config.js中设置如下代码,使得首页不预先加载其他页面的css和js,首页能更快加载
chainWebpack:config =>{ // 移除 prefetch 插件 config.plugins.delete("prefetch"); // 移除 preload 插件 config.plugins.delete('preload'); // 压缩代码 config.optimization.minimize(true); // 分割代码 config.optimization.splitChunks({ chunks: 'all' }) }
3.路由使用路由懒加载的方式,并且同一路由块的路由设置名相同,可以使用路由打包的时候文件少一些
1)webpack提供的路由懒加载方式,设置webpackName相同会生成同一个js文件
const interAirListGo = r => require.ensure([], () => r(require('../views/interAirList/interAirList')), 'webpackName') const interAirListBack = r => require.ensure([], () => r(require('../views/interAirList/interAirList')), 'webpackName')
2)Vue官方提供的require(),每个路由会打包成一个js文件{
path: '/home',
name: 'home',
component: resolve => require(['@/components/home'], resolve)
}
3)es6提供的import(),每个路由会打包成一个js文件const Home = () => import('@/components/home') 4.项目中引入图片压缩(图片在线免费压缩网站 http://tintpng.com),图片放到cdn上面
5.去掉项目中的console.log
6.项目里用到的第三方js库主要有:vue, vue-router, vuex, axio。大家知道这些依赖库的js文件都会被一起打包到vendor那个js文件里面,如果这些你的第三方依赖库很多,很大的话,那就会导致vendor这个文件很大,那首屏加载的速度肯定会被拖慢,去掉package.json文件中无用的安装依赖,在index.html中使用cdn文件代替
7.骨架屏加载 提升用户体验(此图是盗图)

8.根据webpack打包后依赖关系分析性能问题
1)npm install --save-dev webpack-bundle-analyzer
2)在webpack.config.js中:
let BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [new BundleAnalyzerPlugin()]
}
3)npm run build --report 查看性能分析报告
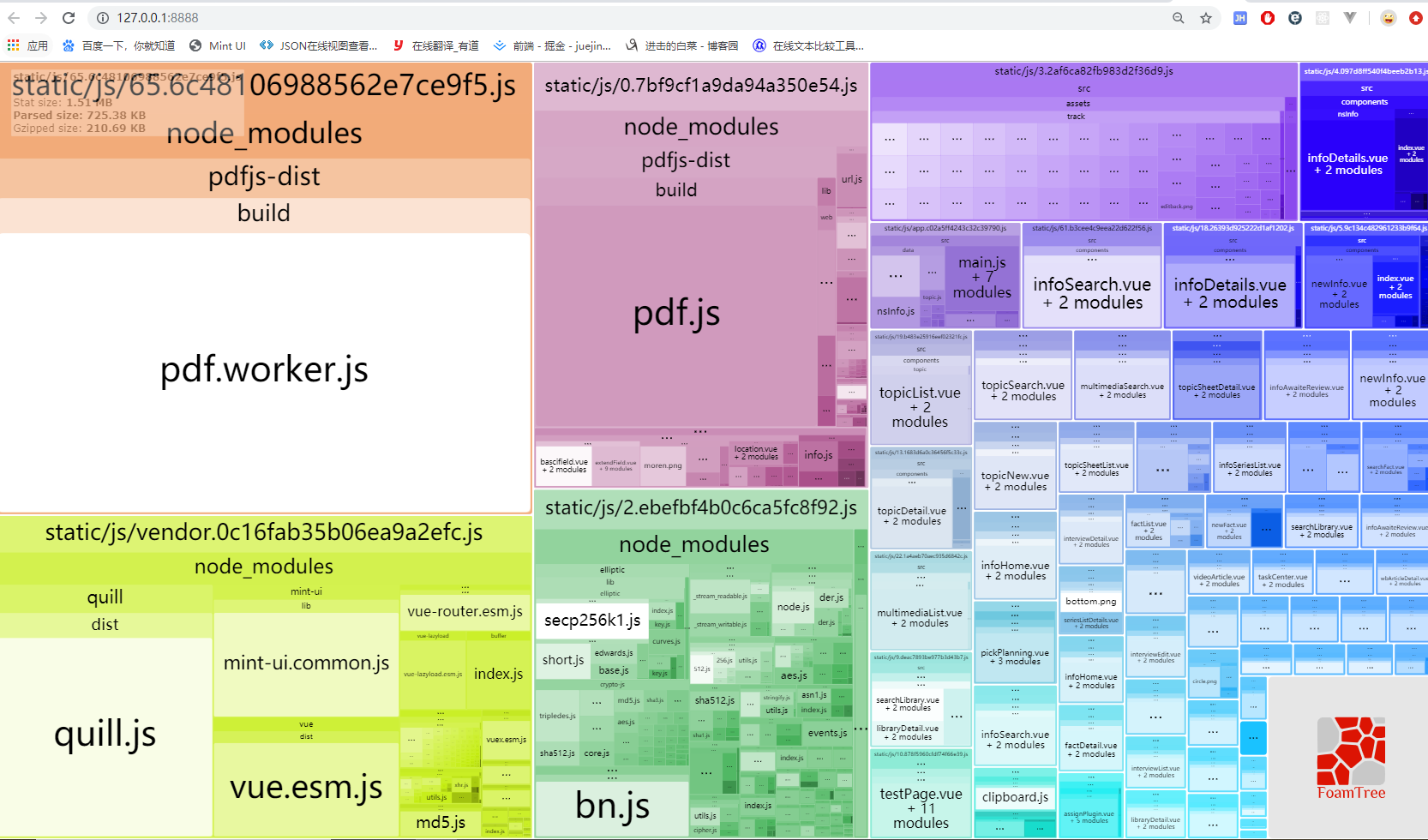
4)生成的性能分析图

我们应该先从红色和橙色块中分析大的依赖包如何处理,以及分析哪些包并没有使用却在项目中引用的情况,我们应该删除这些引用。现在看到的情况已经是我删除过moment.js的情况,分析图中我发现
我们项目中引用了moment.js时间处理插件,我将项目中用到的moment.js替换成js的方法使用 最终打包的项目体积减少了100多KB;对于一些大的引用我们应该考虑使用CDN方式引入