有这么一张图,如下,有没有想起它是什么呢?

遇到实际问题:
比如值班人员具体值班时间显示,领导说,我要很直接的看出,哪些同学在哪个时间段的值班状态。 嗯是的,就是这么一句话。需求也就是这么一句话,剩下的自己发挥。
思考:
1.值班时间是一天24小时,不同的人轮流换班工作,也就是在这一天里,在某个时间段,人员是流动的。--24小时 怎么显示?
2.要知道,在某个时间段里,哪些人是在线的,哪些人是不在线的。-- 做上线和不在线的区分
3.对于一个人,他可以频繁的上线、下线,要把这些时间段显示出来,这个数据可能蛮多的。--假设上线和下线的时间戳都有了,放在数组里,要遍历这些数组,才能显示他的实时状态
4.怎样在对应的时间段,匹配住值班人的状态
...
做法:
1、
思路:
所有人都在table里,用table显示所有数据,一个人一个tr,一个tr 里有24个td,分别对应的是24个小时,因为时间显示是 0-23 点,刚好对应的td 的index,这样我知道他是几点上线和几点下线,就把对应的index 标注(添加class 样式);时间段用thead 显示,0-23
具体实现:
遍历tr 下的td,同时遍历该人的上线下线的时间组,index 和 时间点的小时数相等时,标注class (7-9 怎么显示?7和9 是对应的index 可以标注,中间的8 怎么显示?这里还需要做一个遍历,两个时间点相差1 就要遍历,把中心的index 也标注) ,这样时间段和工作人的时间段匹配上了。
问题:
思路简单,容易实现,但是精度有问题,为1个小时,这样就无法显示是在那个小时的哪一分钟的状态。
做法
2、
思路:
从人一天24小时的时间入手,他24小时的所有分钟怎么分配的。这样以分钟为单位,将一天分为 24*60 = 1440 份,一份就为前端显示的一个像素。只要在这个1440 的时间条上标注他每分钟的的状态就完美实现了。
具体做法:

采用进度条的想法。红色是他下线的时间段,绿色是他上线的时间段。绿色出现的位置和它的长度,分别是他此刻的时间(转化为分钟)距离左边的偏移量和 在线的时长。
基本思想就是这个,下面是具体的做法:
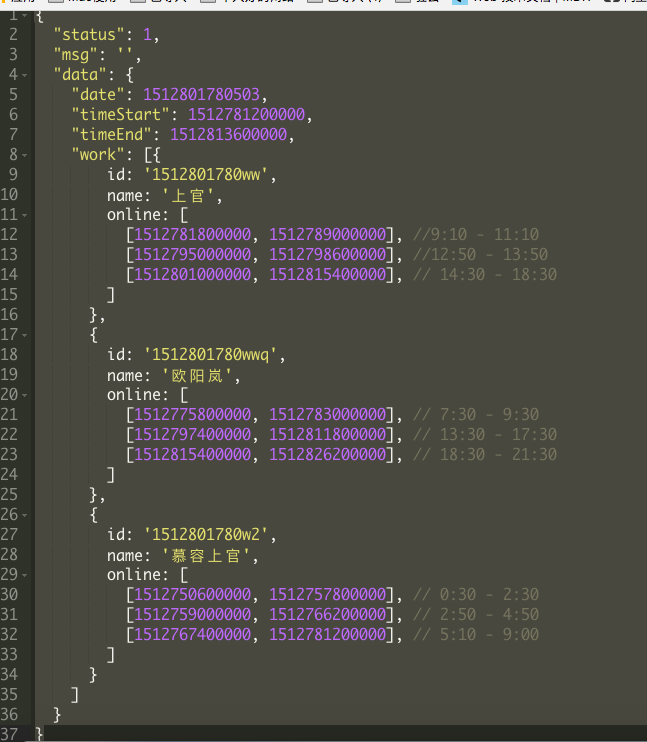
因为 后端的数据还没有调过来,所以现在easy-mock 上模拟了一个这个一个json 的数据,当然这个json 是理想化的数据,不考虑错误的情况。数据格式如下,我们要调用这个接口,显示我们的数据。所有时间都是时间戳,所有在取数据显示的时候,是需要处理成我们想要的格式的。

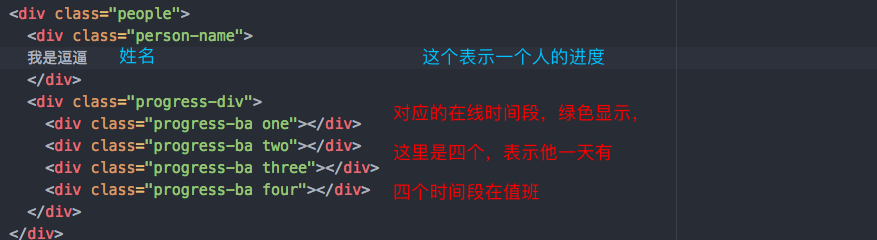
显示进度条 dom

对应核心的css

js:
(这里我采用了es6的语法,es5的语法也是可以的,这里采用,一是需要对es6 多多练习,二是看中了es6 拼接字符串的便利)

原谅我这里声明了好多变量,也是在边写边思考这些变量的,这里是在开始就声明了的,下面是很多的循环,如果在循环体內声明,那么必将导致声明过多的问题,先声明,下面用的就是引用了,不必开辟那么多的空间。做了简单的判断,如果数据里的在线时间组有的话 就遍历。
具体逻辑如下:

以上就是核心的东西:
关于时间轴的排布,我是用了比较搓的写法,写了24个li ,用了flex,将他们平均分布,当然长度是1440px 和进度条是一致的 这样就对齐了。
下面还有一个小操作,就是党鼠标hover 到绿色边缘的时候,会显示具体的时间

这里用了 伪类的 content:attr(data-start);
这里得注意,不能显示 display: none; 然后 block, 二是 opacity:0; hover的时候 办成 opacity: 1;
补充:
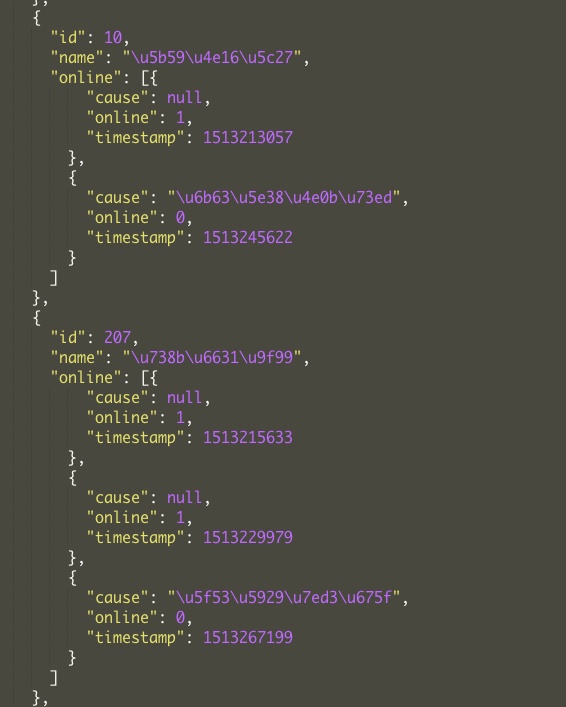
这时候要是返回的接口数据变成这个样子了:

没有标准的 一个上下线的数组了,而且还有乱数据,比如两个上线在一起,这个数据该怎么处理呢?

上面的就是把所有的上下的时间点进行打点,列出所有的上下时间刻,dom 形成是这样的:

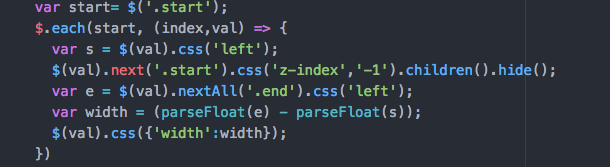
接下来的就是对这些dom 进行处理:width 是后面的操作做的,这里一起截图了
遍历所有的开始点,然后取出它后面的结束点,比较两个时间点,折换成的宽度

这里的搓:
先渲染好dom,然后在遍历dom,找到dom上的规律,再做操作。这样的话,就是渲染一遍,遍历一遍,在一个相同对象上就是重复了两边。头疼ing.....
目前还没找到合适的方法来处理这样的数据,如果您有好的做法,欢迎和我交流。此处欢迎的掌声响起来。。。
结束语:以上是我个人的一些想法,当然还有很多考录不周,想法不妥之处,各位如果还有更好的方法,欢迎和我一起交流,一起成长进步麦!
献上今天顿的玉米土豆排骨汤,吃完心情超赞,然后就写这个blog.

