angularJs是一个mvc模式,
m-model-->当前视图中可用的数据,
v-view--> HTML。
c-controller-->即 JavaScript 函数,可以添加或修改属性
接下来的就是按照这个模式来开展项目的学习。
<div ng-app="myApp" ng-controller="myCtrl"> <h1>{{carname}}</h1> </div> <script> var app = angular.module('myApp', []); app.controller('myCtrl', function($scope) { $scope.carname = "Volvo"; }); </script>
这是最简单的mvc的例子。但是要注意一个 $scope 这个参数,可以理解为它是一个局部作用域,它是html(view)和控制器(controller)的桥梁,html 中要显示一些数据,就需要在$scope中定义。理解这个很有必要,因为当项目大的时候,如果不懂这个$scope的作用范围,就没法对多个C进行项目。像这样两个controller:
<div ng-app="myApp" > <h1>姓氏为 {{lastname}} 家族成员:</h1> <ul ng-controller="myCtrl1"> <li ng-repeat="x in names">{{x}} {{lastname}}</li> </ul> <div ng-controller="myCtrl2"> <p ng-repeat="y in family">{{y}} {{lastname}}</p> </div> </div> <script> var app = angular.module('myApp', []); app.controller('myCtrl1', function($scope, $rootScope) { console.log($scope, $rootScope); $scope.names = ["Emil", "Tobias", "Linus"]; $rootScope.lastname = "Refsnes"; }) .controller('myCtrl2', function($scope, $rootScope) { console.log($scope, $rootScope); $scope.family = ["a", "b", "c"]; $rootScope.lastname2 = "Refsnes";
});
</script>
上面提到 $scope,是单个 V-C间的桥梁,那 $rootScope 是什么呢?它是所有C的桥梁
$scope可以理解为一个局部作用域(子作用域),如果html中要显示数据,就需要在$scope中定义,html中的数据和controller能够相互传递数据,就是因为有了这个$scope这个桥梁;
$rootScope可以理解为全局作用域(根作用域),每个controller要通信,就需要根据他们这个共同的爹来交流。
当然,当项目大的时候,我们不可能在html页面里写这样一大串的代码,这也不符合结构,表现和行为层分开的原则。我们像一般的script引入js文件这样;
HTML....
<script src="personController.js"></script>
在写完整的项目前,再做一些铺垫,ng-view ,某个元素上写上这个属性,该 元素 内的 HTML 内容会根据路由的变化而变化。
ng-click ;
<div ng-app="myApp" ng-controller="myCtrl"> <button ng-click="count = count+1">点我!</button> <p>{{ count }}</p> </div> <script> var app = angular.module('myApp', []); app.controller('myCtrl', function($scope) { $scope.count = 0; }); </script>
这个是简单的点击事件,没点击一次,count计数一次(计数器);当然这是框架做的,我们单一的模仿这个功能方法多,比如我们原生js模仿这个;
<div>
<button id="btn">点我增加</button>
<br>
<span id="number">0</span>
</div>
<script>
var btn = document.getElementById('btn');
var DomNumber = document.getElementById('number');
var number = document.getElementById('number').innerHTML;
btn.onclick = function() {
DomNumber.innerHTML= ++number;
//这里是++number,不能是number++,因为当第一次点击进来的时候,
//number++的值先是0,number为1,所以,点击第一次的时候,就让
//<span id="number">0</span> 的内容加1
}
</script>


项目中少不了的ngRoute,ngAnimate,当然如果需要这两个效果需要单独引入对应的Js。基本知识够了,我们可以尝试搭建一个简单的angularjs的项目了。
项目结构:

主页的代码:
<!DOCTYPE html> <html lang="en" ng-app ="ngDemo"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="js/jquery-1.11.3.js"></script> <script src="js/angular.js"></script> <script src="js/angular-animate.js"></script> <script src="js/angular-route.js"></script> <style> ul li { list-style: none; display: inline-block; width: 200px; border: 1px solid #000; background-color: #ddd; text-align: center; border-radius: 5px; cursor: pointer; } ul li.active { color: red; } </style> </head> <body> <div> <h3>这是一个主页</h3> <ul> <li ng-click="jump()" ng-controller="one" class="active">one</li> <li ng-click="jump()" ng-controller="two"> two</li> <li ng-click="jump()" ng-controller="three"> three</li> </ul> </div> <section ng-controller="parentCtrl"> <div class="myTpl" ng-view=""></div> </section> <script> var app = angular.module("ngDemo",["ng","ngRoute","ngAnimate"]); .controller('one',function($scope,$location){ $scope.jump = function() { $location.path('/one'); }; }) .controller('two',function($scope,$location){ $scope.jump = function() { $location.path('/two'); }; }) .controller('three',function($scope,$location){ $scope.jump = function() { $location.path('/three'); }; }) .controller('parentCtrl',function($scope){ }) </script> <script> $("li").click(function() { $(this).addClass("active").siblings().removeClass("active"); }) </script> </body> </html>
歌模板页面的代码:
one.html
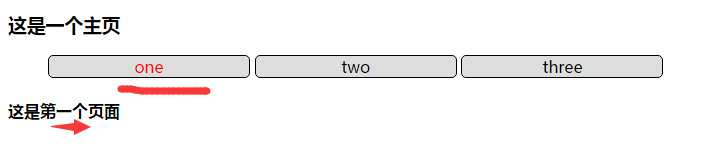
<div> <h4> 这是第一个页面 </h4> </div>
two.html
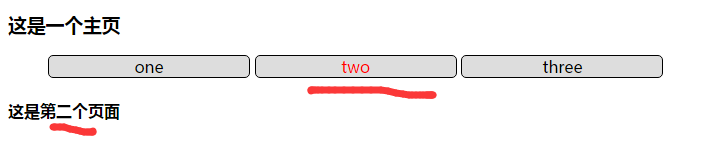
<div> <h4> 这是第二个页面 </h4> </div>
three.html
<div> <h4> 这是第三个页面 </h4> </div>
(这里只是做一个大概的实例:css没有单独用外链模式写,每个页面也只是简单的写了一点示意的文字,每个页面可以写很复杂的内容,可以引入bootstrap和其他的框架)
解释:
<section ng-controller="parentCtrl">
<div class="myTpl" ng-view=""></div>
</section>
div里面有ng-view的属性,这里的内容将会显示来自路由的内容,ng-controller="parentCtrl",可以不写,但是一般都是写的,因为在路由控制的时候,为防止路由不对,出现意外。
app = angular.module("ngDemo",["ng","ngRoute","ngAnimate"]);
添加了 ["ng","ngRoute","ngAnimate"] 这些依赖模块。
app.config(function($routeProvider){
$routeProvider.when("/one",{templateUrl:"one.html",controller:"one"})
.when("/two",{templateUrl:"two.html",controller:"two"})
.when("/three",{templateUrl:"three.html",controller:"three"})
.otherwise({redirectTo:'/one'})
})
AngularJS 模块的 config 函数用于配置路由规则。通过使用 configAPI,我们请求把$routeProvider注入到我们的配置函数并且使用$routeProvider.whenAPI来定义我们的路由规则。
$routeProvider 为我们提供了 when(path,object) & otherwise(object) 函数按顺序定义所有路由,函数包含两个参数:
- 第一个参数是 URL 或者 URL 正则规则。
- 第二个参数是路由配置对象。
templateUrl:
如果我们只需要在 ng-view 中插入 HTML 模板文件,则使用该参数:
(template:
如果我们只需要在 ng-view 中插入简单的 HTML 内容,则使用该参数)
.controller('two',function($scope,$location){
$scope.jump = function() {
$location.path('/two');
};
})
传入参数 $location,主要定位url的。
图示:



注意:上述代码需要在服务器里才能跑,需要搭建服务器环境才能看到上述的现象。
每日一句:If you leave me, please don't comfort me because each sewing has to meet stinging pain.
翻译:离开我就别安慰我,要知道每一次缝补也会遭遇穿刺的痛。
_______________________________________________________
ng-class="{1:'',2:'waiting',3:'recived',4:'expired'}[item.status]"
item.status 的数值是前面的 1 2 3 4,与之对应的是class