打算做个轮盘游戏,直接上3D吧。
第一步:制作模型
3DMax和Maya下载和破解比较麻烦, 就用之前的Sketchup来试试吧。
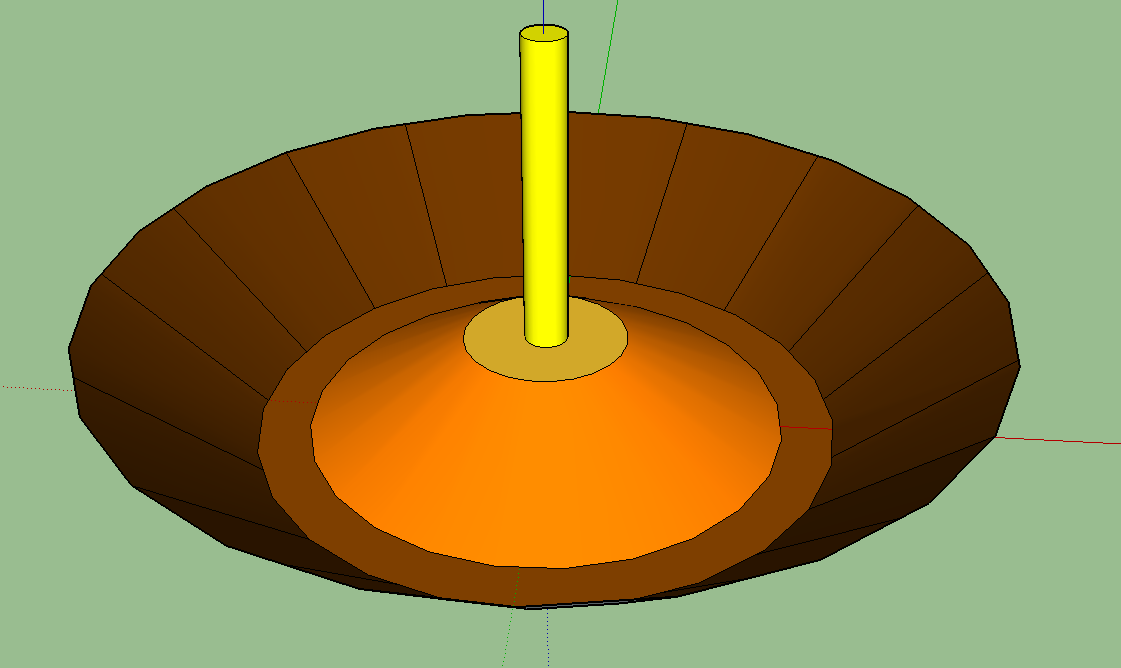
最后效果图:

俯视图

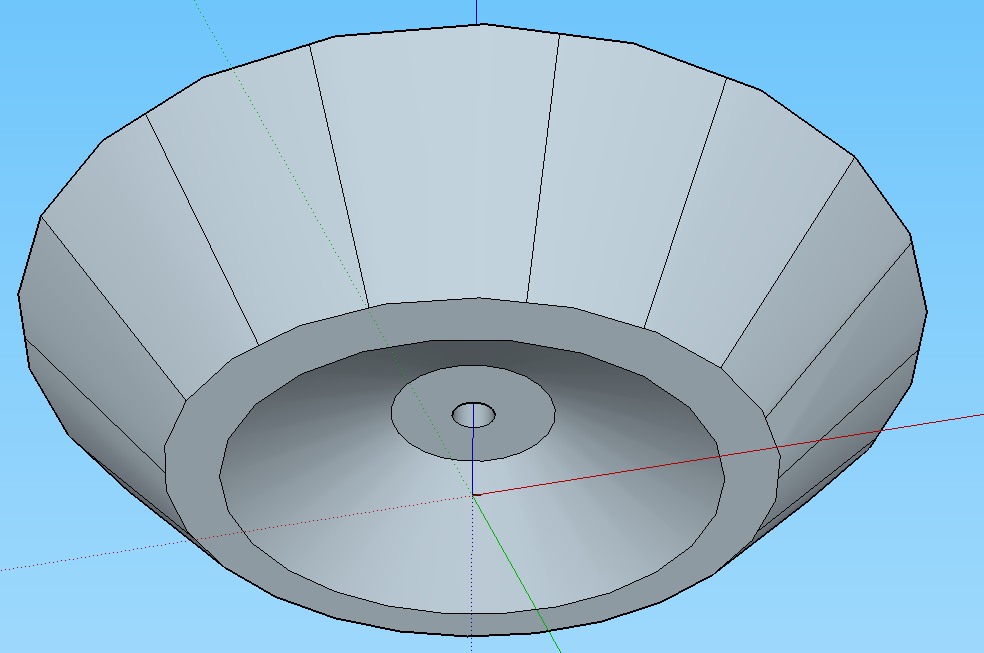
仰视图
制作步骤:
1 先画一个圆
2 从圆心到圆边到中心轴,再到圆心画一个直角三角形(直接三角形对应圆椎体, 梯形对应椎体,任意形状都可以)
3 选择圆形的边
4 选择Tool -> Follow Me
5 点选绘制的直角三角形即可。
PS:
如果你是免费版不是PRO版的话,在导出的时候请选择导出Google Earth File(*.kmz),然后将后缀名改为zip之后解压,使用解压后的models/*.dae文件;
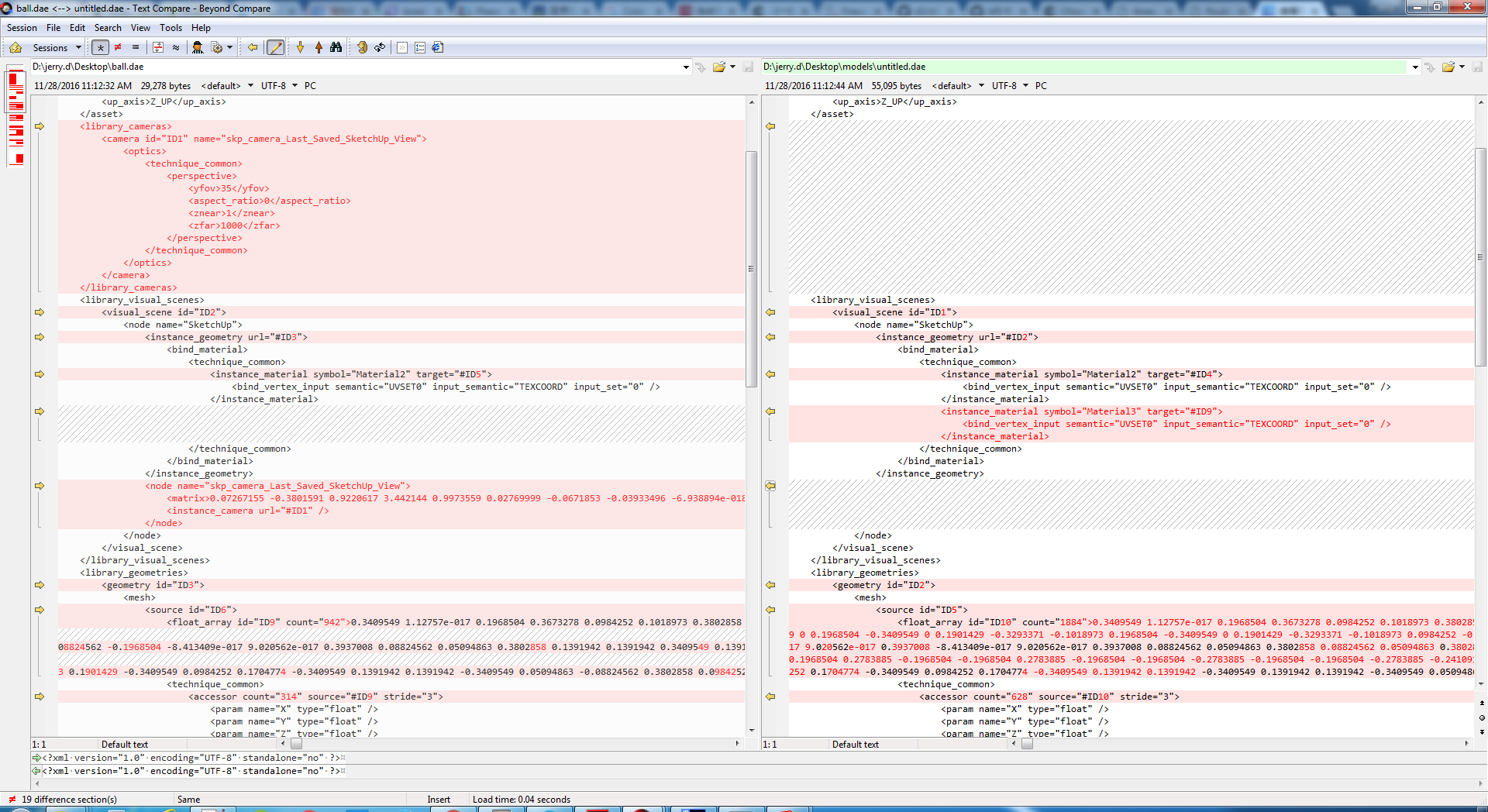
这里的dae文件和直接导出Collada File(*.dae)在尺寸和保存的数据方面差别都比较大,以下是截取同一个模型不同导出方式dae文件不同点的部分对比:

参考链接:
https://zhidao.baidu.com/question/169212087.html?fr=iks&word=sketchup+%BB%AD%D4%B2%D7%B6&ie=gbk
第二步:使用Three.js渲染导出的DAE
在Three.js中使用Collada(即.dae)文件的话,首先得要用到 ColladaLoader.js。
官方参考文档:#Reference/Loaders/ColladaLoader
但是这个ColladaLoader.js并不包含在three.js文件里面,需要你自己下载然后添加进来。
这个文件中three.js的repo里面的examples/js/loaders/ColladaLoader.js
如果你检出了three.js的源代码的话,在上面的位置就可以找到这个文件了。
然后在你的html里面载入这个文件就可以了。
其实一开始照着官方的文档去加载和展示dae是显示不出来的,
搜索了很多相关知识后才找到如下方式可以显示出来,
可能是camera视角原因和光照原因。
最后可以正常显示的主文件如下:
var scene, camera,renderer, rouletteScene; function startGame(){ console.log('Game started...'); scene = new THREE.Scene(); aspect = window.innerWidth/window.innerHeight; D = 8; camera = new THREE.OrthographicCamera(-D*aspect, D*aspect, D, -D, 1, 1000); //camera = new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight,0.1,200) renderer = new THREE.WebGLRenderer(); renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement); /* var spotLight = new THREE.SpotLight( 0xffffff ); spotLight.position.set( 100, 1000, 100 ); spotLight.castShadow = true; spotLight.shadow.mapSize.width = 1024; spotLight.shadow.mapSize.height = 1024; spotLight.shadow.camera.near = 500; spotLight.shadow.camera.far = 4000; spotLight.shadow.camera.fov = 30; scene.add( spotLight ); */ var light = new THREE.DirectionalLight( 0xffffff, 2 ); light.position.set( 100, 20, 15 ); scene.add( light ); camera.position.set(100,100,100); camera.lookAt(new THREE.Vector3(0,0,0)); camera.rotation.z = 5/6*Math.PI; var loader = new THREE.ColladaLoader(); loader.load("assets/models/roulette.dae", function( collada ){ rouletteScene = collada.scene; rouletteScene.scale.set(0.1,0.1,0.1); rouletteScene.position.set(5,5,5); scene.add(rouletteScene); }, function( xhr) { console.log((xhr.loaded/xhr.total * 100)+"% loaded"); }); render(); } function render(){ requestAnimationFrame(render); renderer.render(scene, camera); if( rouletteScene ){ rouletteScene.rotation.z++; } }
html文件是这样的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Roulette</title>
<style type="text/css">
body {
margin: 0;
}
canvas { 100%; height: 100% }
</style>
<script type="text/javascript" src="./libs/three.js"></script>
<script type="text/javascript" src="./libs/ColladaLoader.js"></script>
<script type="text/javascript" src="./js/game.js"></script>
</head>
<body onload="startGame();">
</body>
</html>
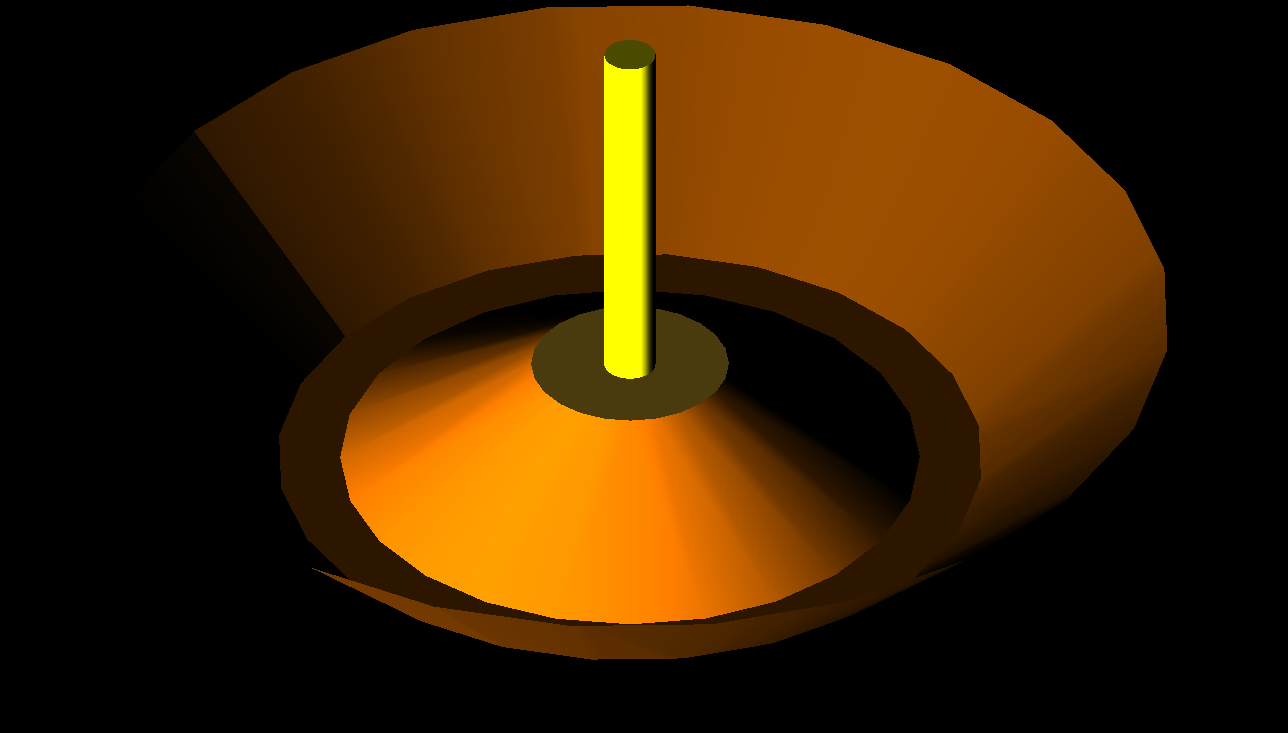
运行效果:

虽然可以正常运行,但是webgl在报警告:
[.Offscreen-For-WebGL-04A15210]RENDER WARNING: Render count or primcount is 0.
断点看来一下
three.js 25611行
renderer.render( drawStart, drawCount );
发现他在每6帧的时候会drawCount = 0一次:

具体什么原因还在查看中。
参考链接:
1 http://stackoverflow.com/questions/16946906/how-to-export-sketchup-models-to-three-js