今天,本来是打算做一个Chrome扩展去爬取网站base64编码图片的。
在跟着图灵社区《Chrome扩展及应用开发》敲demo代码的过程中,发现chrome的扩展的结构理论上可以兼容所有H5框架的架构。
于是,又这么随性的(分神)把手里之前的一个休闲app转成Chrome扩展了。
只要以下几个步骤就可以了:
1. 要做的第一步是发布egret项目
2. 添加Chrome菜单文件manifest.json
{ "manifest_version":2, "name":"TimeKiller", "version":"1.0", "description":"When you feel boring, come and get some relax", "icons":{ "16":"images/icon16.png", "48":"images/icon48.png", "128":"images/icon128.png" }, "browser_action":{ "default_icon":{ "19":"images/icon19.png", "38":"images/icon38.png" }, "default_title":"TimerKiller", "default_popup":"index.html" } }
3. 新建一个文件,libs/app.js(任何你喜欢的名字)
function run(){ egret.runEgret({renderMode:"auto"}); } run();
4. 在发布的index.html,使用
<script src="libs/app.js"></script>
替换掉:
<script> egret.runEgret({renderMode:"auto"}); </script>
这样就可以通过"Chrome://extensions"-"extension"-"load unpacked extension"来进行测试了:

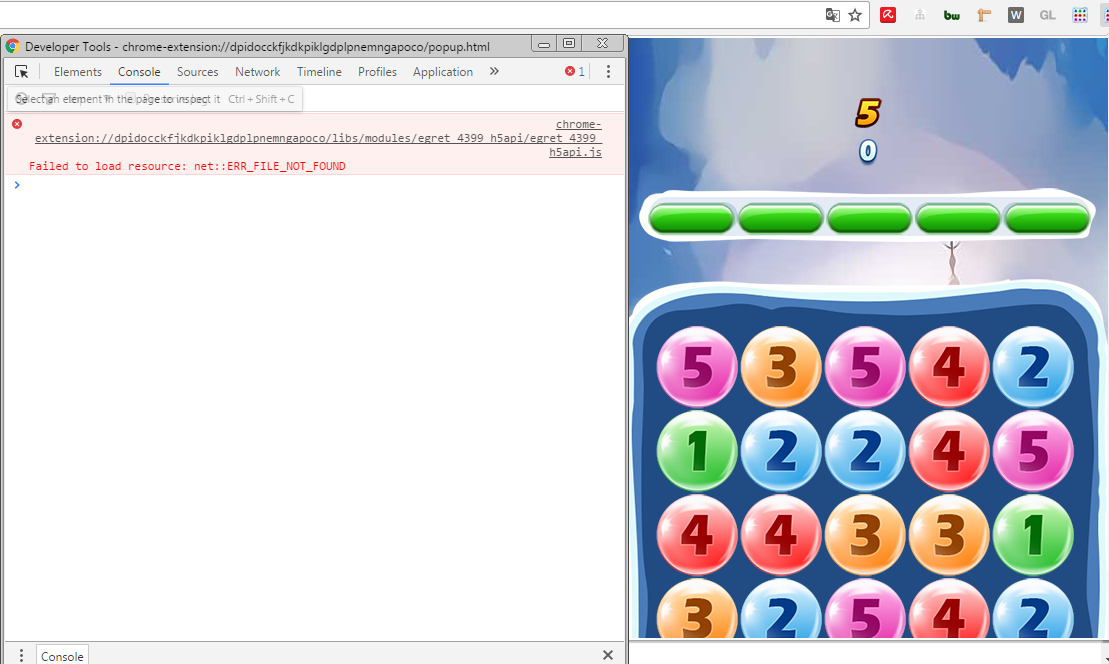
debug插件是通过加载完插件后在插件图标上右键-Inspect Popup来调试的:

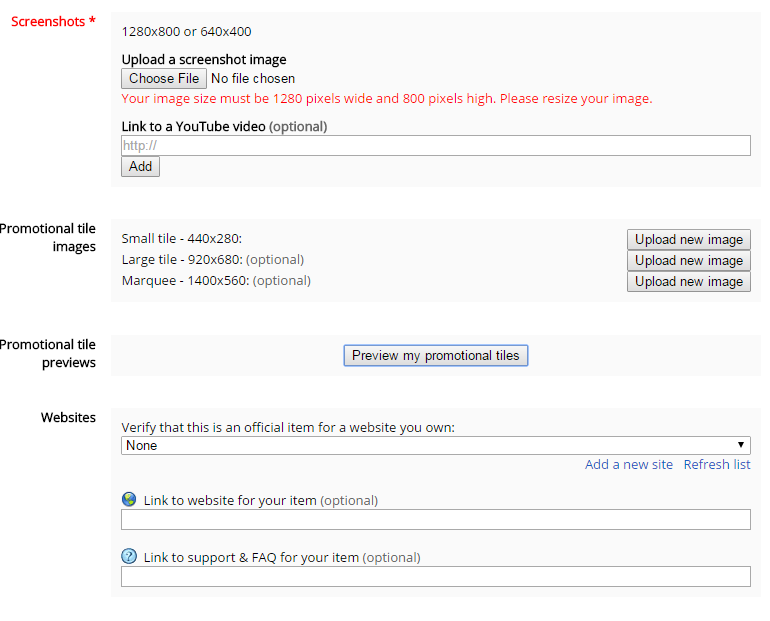
本来打算把这个游戏提交到扩展的,但是要求的美术素材略多,于是我就开心的放弃了:

然后这是一个发布后的普通egret项目和一个chrome extension/app项目的区别,注意其中有一个images文件夹,里面是一些图标需求:

最后来一张调试时候的效果图:

看到没,里面有粒子效果哦。
另外的参考链接: