素材的处理需要用到一些工具:Texture Packer。这个大家可以去下载下来,然后发邮件给作者,作者人很好,一般不会拒绝你的,下载地址是
其实做这个demo的时候我还有另外两种素材处理方式:
一种是新出来的
SpriteAs,这个是比较通用的移动游戏用的素材处理方式;
另一种是Adobe公司的ATF格式的素材,这个是Adobe公司为了适应各种尺寸的显示屏而做的一个格式。
你知道的,由于我比较懒,所以…
好的。我们先从把flash里面的逐帧动画转换成序列图片开始吧。这里需要用到一个jsfl,链接在此。版权所有General_Clark。
这个jsfl的用法很简单,打开你要导出的影片剪辑,然后运行这个jsfl。
神马?你不知道怎么用jsfl!好吧,你直接拖着砸到Flash CS里面就可以了。
之后会出现一个框,相信汉字你还是认识的,点击确定就好了。
然后你会生成如下这么个序列:

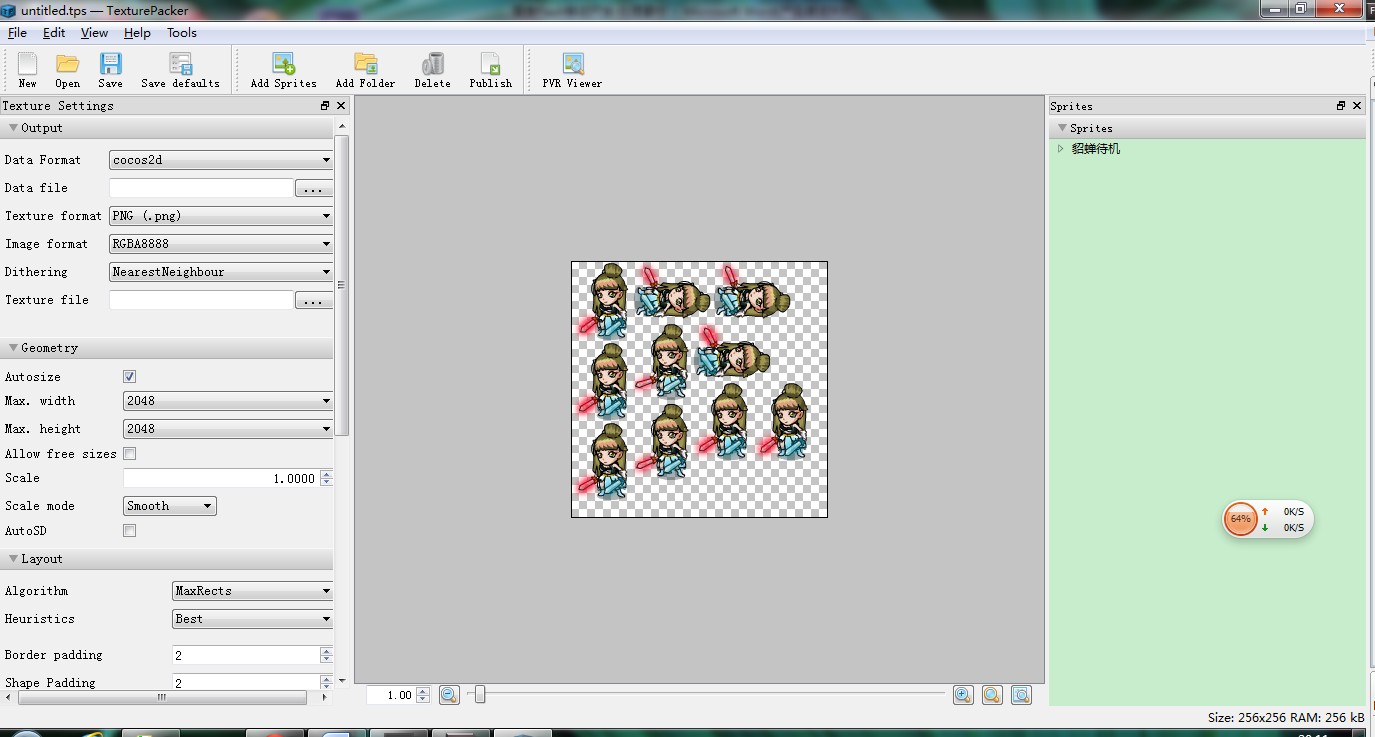
然后,我们打开Texture Packer,点选Add Folder,然后定位到你刚才生成的序列图文件夹。
然后你就会看到效果图如下:

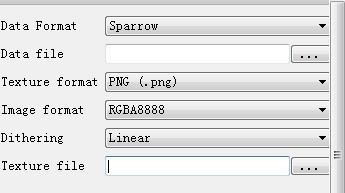
记得在左边的DataFormat里面选Sparrow哦,亲。

然后点击上面的publish就可以哒。
你就会发现你的文件夹里面多了一个图片和一个xml配置文件。
这个就是我们在Starling里面需要用到的。
预告:大家先温习一下starling.texture.TextureAtlas
好的,今天就到这里,我们休息一下,休息一下。