引言:最近危机感挺严重的,所以觉得有必要动动过年完全关机的大脑了
---我如是说
做webgame和做mobile应用区别挺大的,需要小心对待。
凡事预则立,不预则废。
事先看了一下自己电脑里面的资料,素材,ui,然后根据这些东西,准备做一个收集养成类的游戏demo,当然,可以做成正式版最好,对战方式决定为对战,因为受梦幻西游和仙剑系列的影响。
需要用到的工具:Flash CS, Flash Builder/Flash Developer, Texture Packer(目前就这么多)
需要用到的第三方:TweenLite,Starling框架(StarlingMVC, Feather考虑范围内)
其他:JSFL
以下我们就上面这些东西搭建一下,BTW,我用的是FD来开发,不怎么熟悉,我也是顺道学习一下的。
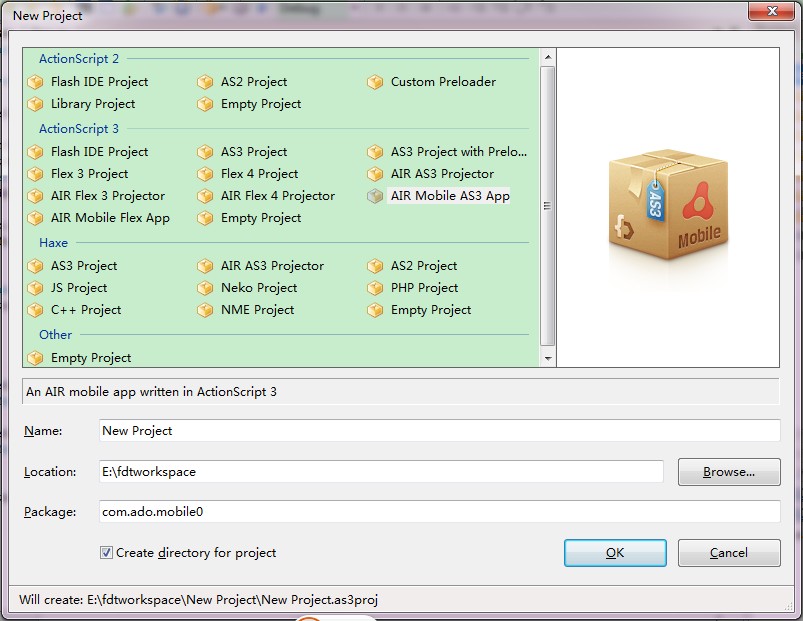
打开FD,点击Project=>New Project然后在下面的package文本框中输入你自己的包名,例如com.xxx.xxx,完成之后点选上面的AIR Mobile App,如下:

创建界面

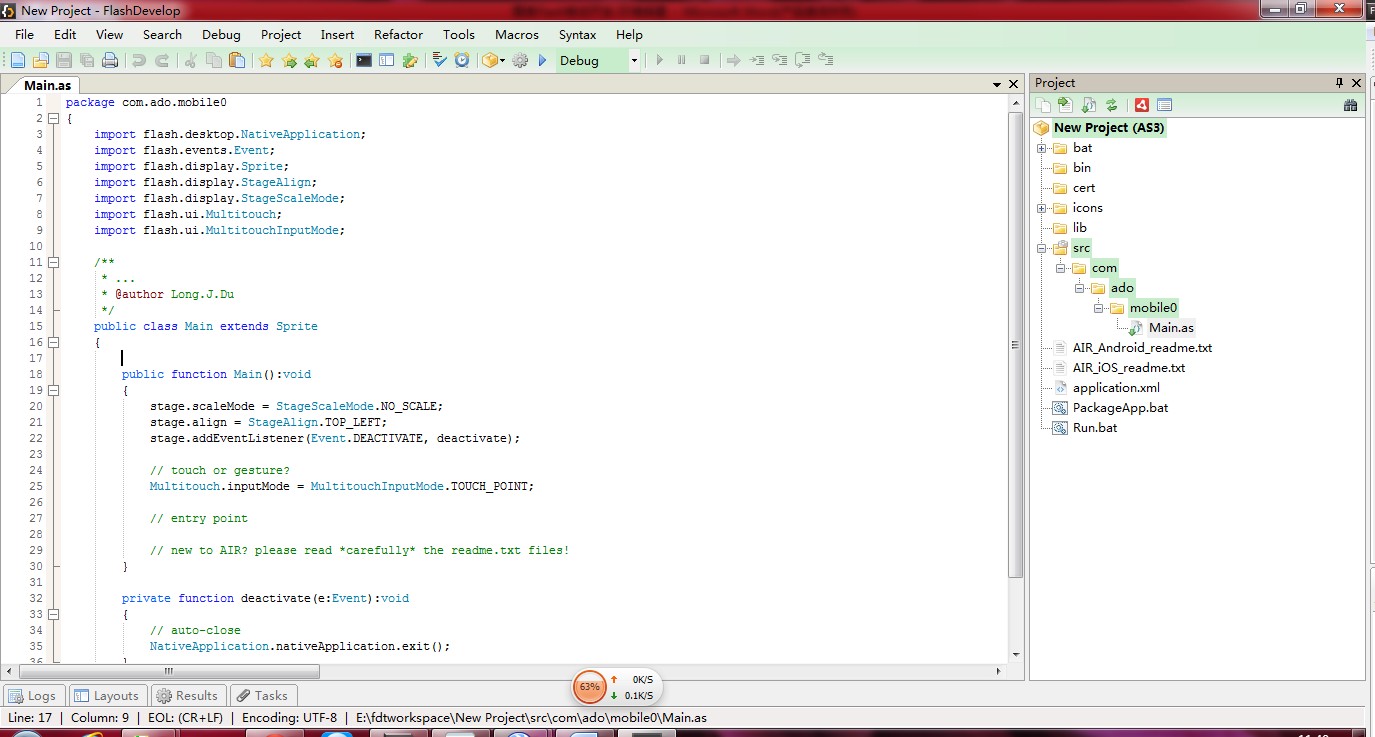
创建完成之后你会看到这样的结构。
导入第三方库:
下载starling的swc,最好是源代码,starling现在的版本是1.3,然在TweenLite的swc包,下载完成后复制到项目的lib文件夹下面,然后点击右键,现则Add To Library(添加到库)。
完成以上步骤后,我们做一点比较直观的事情,如果你是程序猿的话,你应该知道Hello World是什么意思吧,我们下面需要做的是在舞台上面显示一个文本,文本里面随便写点什么都可以,我写的是Hello,Mobile。
好吧,我们在主类的构造器中添加以下代码:
this.addEventListener(Event.ADDED_TO_STAGE, onAdded);
相应的在主类中添加以下方法:
private function onAdded(e:Event):void { this.removeEventListener(Event.ADDED_TO_STAGE, onAdded); var text:TextField = new TextField(); text.text = "Hello, Mobile.."; addChild(text); text.x = this.stage.stageWidth - text.width >> 1; text.y = this.stage.stageHeight - text.height >> 1; }
在接收到事件之后,如果事件监听器后续无需监听了,大家最好移除掉,其实我现在接手的一个项目就非常让我蛋疼,内存泄露比较严重,变量命名一堆TMD 神马ccccccccc的,擦! Sorry,不小心吐槽了。
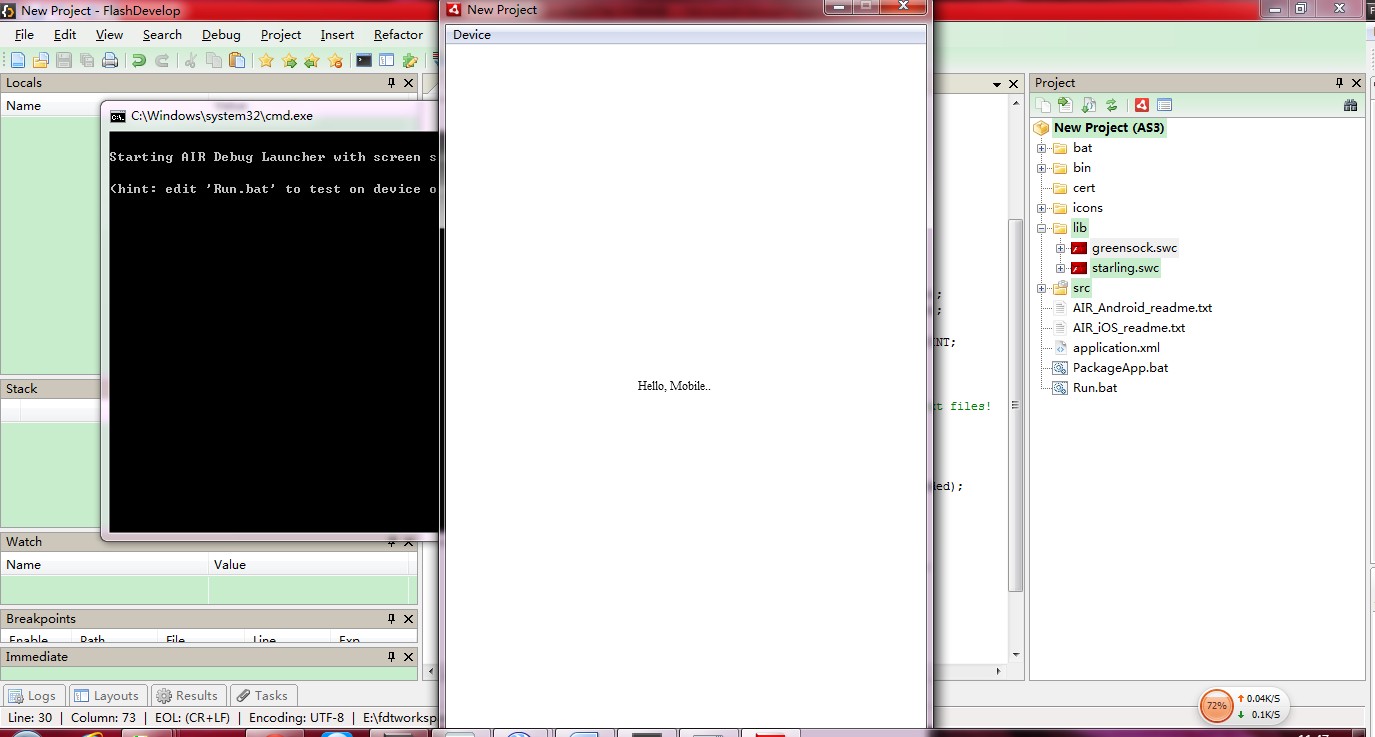
完成以上编码之后,我们就可以点击上面的蓝色三角形按钮进行调试了。
不出意外的话,我们可以看到如下结果。

理解完以上流程,你可以继续看下一篇文章了,下一章我们将导入Starling。