1.zTree的下载地址
https://gitee.com/zTree/zTree_v3
API文档:http://www.treejs.cn/v3/api.php
2.引入需要的文件
<script type="text/javascript" src="../libs/ztree/jquery.ztree.core.js"></script>
<script type="text/javascript" src="../libs/ztree/jquery.ztree.excheck.js"></script>
<script type="text/javascript" src="../libs/validator/fm.validator.js"></script>
<link rel="stylesheet" type="text/css" href="../libs/ztree/zTreeStyle.css"></script>
3.页面 code
3.1 HTML
<div class="container">
<ul id="myZtree" class="ztree">
</ul>
<button class="btn-success" id="save">保存</button>
</div>
3.2 JS
<script>
var treeNodes;
var setting = {
check:{
enable:true,
chkStyle:'checkbox',
chkboxType: { "Y": "ps", "N": "ps" },
autoCheckTrigger: true
},
data: {
key : {
// checked: "checked",
// children: "definedName",//定义保存子节点数据的属性名称;默认'children'
title : "menuName", //鼠标悬停显示的信息
name : "menuName" //网页上显示出节点的名称
},
simpleData: {
enable: true,
idKey: "id", //修改默认的ID为自己的ID
pIdKey: "pid",//修改默认父级ID为自己数据的父级ID
rootPId: -1 //根节点的ID
}
}
};
$(function(){
$.ajax({
type : 'post',
async : false,
cache : false,
dataType : 'json',
url : '/manage/role/menu/list',
data : {
roleId: 2,
access_token: getToken()
},
success : function(data) {
treeNodes = $.fn.zTree.init($("#myZtree"), setting, data.data);//初始化
}
});
$('#save').click(function(){
var treeObj = $.fn.zTree.getZTreeObj("myZtree");//使用此方法获取需要进行操作的 zTree 对象
var node = treeObj.getCheckedNodes();
})
})
</script>
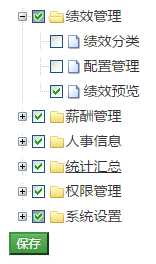
效果图