 1:水平线<hr/>
1:水平线<hr/>
2:标题<h1></h1><h2></h2><h3></h3><h4></h4><h5></h5><h6></h6>是块级元素;<h1>一般只有一个,其它可以有多个
页面元素<p></p>
3:输入法的圆角状态下敲空格相当于
4:无序列表<ul><li></li><li></li></ul>
5:有序列表--前面自动加上序号的<ol><li></li><li></li></ol>
6:DL是定义列表,和dt及dd结合起来用.<dl><dt></dt><dd></dd></dl>
7:图片--其中./表示当前目录,../表示上一级目录.例如: ./1.jpg=1.jpg
src="../1.jpg";src="../../1.jpg"(上上一级目录);
alt属性里面写一些图片的说明信息;width="100%"是相对于img的父元素而言的.
img标签是内联元素
8:a标签里面的title属性的内容会在鼠标悬停时显示;是内联元素
9:map标签--给指定图片的某块区域加超链接
首先要给map标签加上id属性,为了表示兼容性再给加上name属性,name属性的值要与id相同,为map标签所作用的图片加上usemap属性,值为#id名称,然后在map标签内嵌套area标签来实现给指定的区域加超链接.area标签是个单标签.
area标签的属性:shape--定义链接区域的形状,长用值为rect,circle;coords属性--确定区域的精确位置,四个值(如果是圆的话就是三个值,分别是圆心的坐标和半径的值),中间用两个坐标填写即可;href--填写链接地址;alt--给链接加一些说明信息.
10:单标签(在html5中是不需要关闭的) 只能<br />来关闭标签.在html5中的有些双标签是不需要来关闭的,比如:<ul><li>香蕉</ul>;还有的标签可以全部省略(浏览器是能够自动创建的),比如body,head,html,tbody;具有boolean值的属性,比如:disable,readonly,checked等,如果只写属性而不写属性值的时候就被当作true,不写属性的话就默认为false;属性值的引号可以省略,但是不包含一些特殊字符,如属性名称中带有空格;单引号和双引号要错开写,不能岂不是写单引号或者双引号.
11:一些规定不能改--比如表单是嵌套在form标签里面的;li是嵌套在ul里面的
12:块级元素可以嵌套内联元素,但是内联元素不能包含块级元素;内联元素可以嵌套内联元素;块级元素与块级元素嵌套时需要注意:(1)块级元素是不能放在p标签里面的;(2)li内可以包含DIV标签,li和div地位平等,没有级别之分.li中可以有<ul><li></li></ul>标签对,也可以有<ol>标签对,例如:<ul><li>好啊<ul><li>不太好哦</li></ul></li></ul>
13、有三种方式来写css样式
外部样式:<link rel="stylesheet" href="./style.css" type="text/css"/>
内页样式:<style type="text/css"></style>
行内样式:<p style="margin:0px auto;"></p>
14:css的规则由两部分组成--选择器和一条或多条声明(声明由属性和一个值组成)
15:css加注释--/* 注释的内容 */
16:css的选择器--下面是兼容性较好的选择器
(1)简单选择器:id选择器--命名区分大小写,命名中间不能有空格;以字母开头,避免纯数字;一个id名只能在一个页面中出现一次,不可以有两个标签出现同样的id名;
类选择器--可以多次使用,方便给标签归类;一个标签可以拥有多个类名,比如:<div class="ShuiGuo ShuiGuo1 ShuiGuo2"></div><div class="ShuiGuo"></div><p class="ShuiGuo"> </p><span class="ShuiGuo"></span>,div标签有三个类名,如:.ShuiGuo1{} .ShuiGuo2{} .ShuiGuo{}
(2)复杂选择器:交集选择器--类名或id名前面加标签限制,类名或id名与标签之间没有空格,如:p.ShuiGuo{} div.ShuiGuo{};并集选择器--选择器多个相联,中间用逗号隔开,只要满足其中之一即可,如:div,p,li{color:red;};后代选择器(也叫包含选择器)--是以空格相联的多个选择器,外层的选择器写在内层的选择器前面,如div .center{};
(3)伪类选择器如a:hover{};如:div:hover{color:red; font-size:80px;},写在div上面的hover IE6是不支持的,所以hover一般都写在a标签上;
(4)通配符选择器:是一种特殊的选择器,它用*(星号)表示,它可以定义文档中所有元素对象的样式,如 *{font-size:20px;}
17、使用background-position来进行背景颜色定位
(1)可以使用关键字:top,bottom,left,right和center,这些关键字会成对出现。
top left;top center;top right; center left;center right;center center;bottom left;bottom center;bottom right;
(2)也可以使用百分比来定位:background:50% 50%;第一个50%表示水平,第二个表示垂直。
(3)背景关联:background-attachtment:fixed;
缩写:background:#000 url(images/1.jpg) no-repeat fixed center left;里面的顺序是可以变的
18、后代元素大于祖辈元素大小的时候使用的方法,用overflow:visible/hidden/scroll(超出内容会被修剪,但浏览器会把剩余的内容显示出来)/auto(超出内容不会修剪,浏览器会以滚动条的形式显示出来)/inherit(规定从父元素的属性继承overflow的属性)
19、切图前要进行初始化:
body,ul,ol,li,img,form,dl,dt,dd,h1,h2, h3,h4,h5,input,textarea,p
{padding:0px;margin:0px;font-size:13px;}
img,a img {border:none;}
a {text-decoration:none;}
a:hover{text-decoration:underline;}
背景平铺的div要设置高宽(width,height),否则平铺的背景不显示
background:url(images/main1_bottom_bg.jpg) 0px bottom repeat-x;其中0px表示x的坐标,bottom表示y的坐标
如果给未平铺上背景的其它部分也添加背景颜色有两种方法:background:url(1.jpg) no-repeat top center #e70012;或者是background:url(1.jpg) no-repeat top center;<html xmlns="http://www.w3.org/1999/xhtml" style="background: #E70012;">
(1)通配符标签:由于*会匹配所有的元素,这样会影响网页渲染的时间,因此很多人开始停止使用*通配符选择器,取而代之的是,把所有需要统一设置的元素,放在一起,一块设置。例如:html, body, ul, li, ol, dl, dd, dt, p, h1, h2, h3, h4, h5, h6, form, fieldset, legend, img { margin:0; padding:0; }
*通配符选择器的另一个用法是,给某个元素的后代设置相同的样式,比如要给class="red”元素的后代设置粗体,让具有类red的后代元素的字体加粗,如.red * { font-weight : bold; }
之所以不使用*通配符选择器,主要是因为网页打开速度,也就是性能原因。但是,对于性能,没有必要考虑的太多,只有当性能确实是个问题的时候,我们再优化也不晚。
写代码基本都是怎么快怎么来,任务是有期限的,我们必须要抓紧时间,先把功能实现,后面再想着优化。因此,对于通配符选择器,只要你有需要,随时可以拿过来用。不过,一般也就是使用这一句啊,*{margin:0px; padding:0px;}
(2)<b></b>表示粗体标签,<i></i>表示斜体标签
(3)include只能用在动态网页中,而iframe中的内容搜索引擎不收录,如果一个页面出现两个iframe,第二个iframe的内容容易出问题。
(4)在 blockquote 元素前后添加了换行,并增加了外边距。<blockquote></blockqueote>
1、html标签查询:http://www.w3school.com.cn/tags/index.asp
写在<head>与</head>之间的称为元信息,只有<title>之间的会显示,其它的都不显示,在head中只有以下几个有效的标签:<meta>,<title>,<script>,<style>,<link>,<base>
例如:meta有四个属性
<meta name="description" content="其它标签与高度软件的安装" />
<meta name="keywords" content="软件,调试,安装" charset="utf-8"/><!--用于搜索引擎的优化,由搜索引擎优化的人来写-->
<html lang="zh-CN"></html>----用于国际化的网站,英文使用lang="en"
(1)用html来实现页面的跳转<meta http-equiv="refresh" content="3(等待的秒数),url=http://www.baidu.com(跳转的url地址)" />
(2)告诉浏览器不要加载页面的缓存
<META HTTP-EQUIV="pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate">
<META HTTP-EQUIV="expires" CONTENT="Wed, 26 Feb 1997 08:21:57 GMT">
<META HTTP-EQUIV="expires" CONTENT="0">
(3)<iframe src="http://www.baidu.com" frameborder="0" width="" height="" scrolling="no"></iframe>
(4)浏览器使用统计---百度统计和站长网统计
(5)开发中用到的测试软件---firebug和ietester
2、文本
(1)文本缩进--用text-indent:2em和全角空格
(2)文本对齐:水平text-align:left;垂直对齐vertical-align:middle;
(3)文本行高:line-height:20px;默认为normal
(4)字间隔:word-space(英文):10px;默认值 为normal,字母间隔(中文):letter-space:2px;默认为normal;
(7)设置多个字体用逗号隔开
(8)设置字体样式:font-style:oblique/italic/normal;
(9)样式的继承问题:后代会继承父辈的,如果不想继承则另外写后代元素的样式会把父辈的样式覆盖掉
3、块元素
长宽的设置及背景颜色不会被后代继承的,
(1)浮动可以让元素脱离标准流,浮动在标准流之上,下面的标准流文档会向上移动,如果不想让标准流中的文档受到影响,就用clear:both(不允许有浮动对象);none--允许两边都有浮动对象;left--不允许左边有浮动对象;right--不允许右边有浮动对象;如果连续多个元素设置浮动,被设置浮动的元素会组成一个流,并且会横着紧挨着排队,直到父元素的宽度不够才会换一行排列。
1)浮动的坏处:背景不能显示;边框不能撑开;margin和padding不起作用。
2)清除浮动的三种方式:第一种父级元素定为固定高度;第二种在父级元素结束之前加<div style="clear:both;"></div>;第三种父级元素标签中加样式overflow:hidden;
代码:<div style="1000px;border:solid 1px #e9e9e9; overflow:hidden">
<div style="450px;border:solid 1px #e9e9e9;float:left; height:100px;"></div>
<div style="450px;border:solid 1px #e9e9e9;float:right; height:100px"></div>
</div>
(2)绝对定位和相对定位
相对定位:为元素设置相对定位后,元素还会占据原来的空间,还在标准流当中,然后通过属性top,bottom,left,right来设置元素的位置,设置时left,right属性不能同时出现,top,bottom属性也不能同时出现,相对于原来的位置进行偏移(定位)。
绝对定位:相对于body的位置进行偏移,为元素设定绝对定位之后,元素不会占据原来的空间,脱离了原来的队伍,设置时left,right属性不能同时出现,top,bottom属性也不能同时出现。
固定定位:相对于浏览器的窗口进行定位,ie6不兼容,不能实现。
重叠元素的堆叠元顺序设置:z-index:只对设置了上面这三种定位的方式下起作用,设置的值越在越在上面,可以为负数值。
(3)文字的上下居中:line-height=height;
4、css sprite(把所有小图标放在一张图片中--一定要设置高宽,要不就所有图片都显示出来)
25px;
height:18px;
background:url(images/icon.jpg) -110px(左的) 0px(上的) no-repeat;
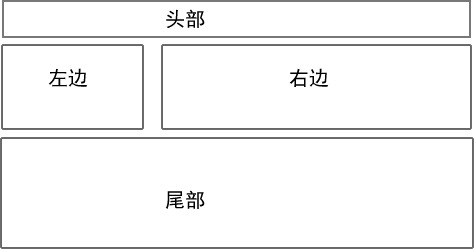
5、布局:最长用的布局--固定浮动布局

(1)固定浮动布局:将元素的值设置固定不变的,再配合浮动技术,如:
<style>
#header{1000px;height:100px; background:red; margin:0px auto;}
#center{1000px; height:500px;margin:10px auto 25px;} /*其中上为10px,下为25px;*/
#left{860px; height:500px;float:left; background:blue;}
#right{140px;height:500px;float:left; background:gray;}
#footer{1000px;height:100px; background:#CF6;margin:0px auto;}
</style>
</head>
<body>
<div id="header"></div>
<div id="center">
<div id="left"></div>
<div id="right"></div>
</div>
<div id="footer"></div>
</body>
块级元素相对于父元素的居中:元素要设置长度;margin的左右设置为auto自动
如:200px;margin-left:auto;margin-right:auto;或者200px;margin:0px auto;
6、表单
(1)<form>标签:定义供用户输入的html表单,属性有:
action:规定当表单提交时,数据将发送到何处,如:action="http://www.baidu.com"
name:给表单命名,命名最好和输入有关联
target:
method:提交方式post或get,默认是get方式提交的
(2)<input>标签,通过type属性来规定来展现什么样的输入界面,value来改变默认值
文本:type="text"
密码:type="password"
文件上传的input,type="file"
隐藏的input,type="hidden",可以偷偷的传个值到服务器上
普通人按钮:type="button"
单选:type="radio",通过相同的name属性来实现单选
复选框:type="checkbox",如:<input type="checkbox" checked="checked" disabled="disabled" value="篮球"/>篮球
提交:type="submit"
重置:type="reset"
属性:checked="checked",用于实现单选、筛选默认选中
属性disable="disable",可用,几乎所有的输入界面(form标签下)都可以用这个属性
属性name
属性readonly:使输入界面是只读状态,readonly="readonly"
属性size:值为数字,设置输入框的长度
属性value:input最终提交到input界面的数据
(3)textarea标签:实现多行输入,是双标签,默认值写在标签之间
属性cols:值为数字,大约是字符的长度
属性rows:高度
也可以使用上面的name,readonly,disable属性。
(4)lable标签:lable的for属性与相关input标签的id相同,点击字也能选中单选、复选按钮,如:,代码:<label for="boy">男</label>
<input type="radio" id="boy" />
(5)select标签:配合<option>标签来实现下拉菜单,可用属性disable,name,multiple(可以多按住ctlr键实现多选)multiple="multiple"
(6)option标签的属性:disable、select、value,选项写在标签之间,如:<select><option>西安</option></select>
(7)optgroup标签:把相关的选项组合在一起
lable属性:给选项组命名
disable:禁用选项组
如:<select>
<optgroup label="陕西">
<option>西安</option>
<option>汉中</option>
</optgroup>
如图:
<optgroup lable="江苏">
<option>南京</option>
</optgroup>
</select>
如图:

OBJECT和EMBED标签
一、介绍:
我们要在网页中正常显示flash内容,那么页面中必须要有指定flash路径的标 签。也就是OBJECT和EMBED标签。OBJECT标签是用于windows平台的IE浏览器的,而EMBED是用于windows和 Macintosh平台下的Netscape Navigator浏览器以及Macintosh平台下的IE浏览器。windows平台的IE利用Activex控件来播放flash而其它的浏览器则 使用Netscape插件技术来播放flash。
下面是简单的网页中插入flash的代码示例:
Code:
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0"
WIDTH="550" HEIGHT="400" id="myMovieName">
<PARAM NAME=movie VALUE="myFlashMovie.swf">
<PARAM NAME=quality VALUE=high>
<PARAM NAME=bgcolor VALUE=#FFFFFF>
<EMBED src="/support/flash/ts/documents/myFlashMovie.swf" quality=high bgcolor=#FFFFFF WIDTH="550" HEIGHT="400"
NAME="myMovieName" ALIGN="" TYPE="application/x-shockwave-flash"
PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer">
</EMBED>
</OBJECT>
二、为什么要使用以上全部的标签?能省略某些标签不?
OBJECT 标签是用于windows IE3.0及以后浏览器或者其它支持Activex控件的浏览器。“classid”和“codebase”属性必须要精确地按上例所示的写法写,它们告 诉浏览器自动下载flash player的地址。如果你没有安装过flash player 那么IE3.0以后的浏览器会跳出一个提示框访问是否要自动安装flash player。当然,如果你不想让那些没有安装flash player的用户自动下载播放器,或许你可以省略掉这些代码。
EMBED标签是用于Netscape Navigator2.0及以后的浏览器或其它支持Netscape插件的浏览器。“pluginspage”属性告诉浏览器下载flash player的地址,如果还没有安装flash player的话,用户安装完后需要重启浏览器才能正常使用。
为了确保大多数浏览器能正常显 示flash,你需要把EMBED标签嵌套放在OBJECT标签内,就如上面代码例子一样。支持Activex控件的浏览器将会忽略OBJECT标签内的 EMBED标签。Netscape和使用插件的IE浏览器将只读取EMBED标签而不会识别OBJECT标签。也就是说,如果你省略了EMBED标签,那 firefox就不能识别你的flash了(不过纳闷的是,省略了object只写embed,IE也能正常显示flash,呵呵,具体的再仔细看看 了)。
下面列出了用于发布影片的OBJECT和EMBED标签的必要以及可选属性。
一、必需属性:
·CLASSID-设置浏览器的Activex控件,仅用于OBJECT标签。
·CODEBASE-设置flash Activex控件的位置,因而如果浏览器如果没有安装的话,可以自动下载安装。仅用于OBJECT标签。
·WIDTH-以百分比或象素指定flash影片的宽度。
·HEIGHT-以百分比或象素指定flash影片的高度。
·SRC-指定影片的下载地址。仅用于EMBED标签。
·PLUGINSPAGE-设置flash 插件的位置,因而如果浏览器如果没有安装的话,可以自动下载安装。仅用于EMBED标签。
·MOVIE-指定影片的下载地址。仅用于OBJECT标签。
二、可选属性及可用的值:
·ID-设定变量名,用于脚本代码的引用。仅用于OBJECT。
·NAME -设定变量名,用于脚本代码(如javascript)的引用。仅用于EMBED。
·SWLIVECONNECT - (true或false)指定当flash player第一次下载时,是否启用java。如果些属性省略,默认值为false。你果你在相同页同使用javascript和flash,java必须使用FSCommand来工作。
·PLAY -(true或false)指定flash影片是否在下载完成后就自动播放,如果省略此属性,则默认为true。
·LOOP - (true或false)指定影片播放完最后一帧后是停止还是继续循环播放,如果省略此属性,则默认为true。
·MENU - (true或false)
·True 显示全部的菜单,允许用户放大,缩小等控制影片播放等操作。
·False 显示只包含设置选项和关于flash的菜单。
·QUALITY - (low, high, autolow, autohigh, best )
·Low 速度优于美观,而且不应用反锯齿。
·Autolow 刚开始着重于速度,但当需要时随时提升美观。
·Autohigh 同时着重播放速度和美观,但需要时则牺牲美观来保证播放速度。
·Medium 应用一些反锯齿而不平滑位图。它质量高于low设置而低于high设置。
·High 美观优于播放速度,而且一直应用反锯齿。如果影片不包含动画,位图会被平滑化;而如果影片包含动画,位图将不变平滑。
·Best 提供最好的显示质量而不考虑播放速度。所有输出都应用反锯齿及所有位图都被平滑化。
·SCALE - (showall, noborder, exactfit)
·Default(Show all)影片在指定的区域内显示,但保持原始的比例。影片两侧将会出现边框。
·No Boder 收缩影片以适合指定的区域,保持影片不失真,但部分影片将可能将裁切。然而保持影片的原始比例。
·Exact Fit 使整个影片在指定的区域内显示,影片有可能变形失真,而且不保持原始的比例。
·ALIGN - (l, t, r, b)
·默认为居中,当浏览器窗口小于影片时,边缘会被裁切。
·Left,Right,Top,Bottom按照相应的设置沿浏览器的边缘对齐。如果需要,另外三边将被裁切。
·SALIGN - (l, t, r, b, tl, tr, bl, br)
·L,R,T,B
·TL,TR
·BL,BR
·WMODE- (window, opaque, transparent) 设置flash影片的window mode属性,指定flash在浏览器中的透明,层叠及位置。
·Window 影片在浏览器中自己的矩形窗口内播放。
·Opaque 影片隐藏了所有在它后面的内容。
·Transparent 使flash影片透明,显示透明影片后面的网页内容。这将会降低动画的性能。而且这个属性不是在所有浏览器中都可用的。
·BGCOLOR - (#RRGGBB, 十六进制RGB值。)指定影片的背景颜色。使用这个属性覆盖flash中设定的背景颜色。
·BASE - 设定基准目录或URL,用来解决所以flash中的相对路径。类似网页中的<base>标签。
·FLASHVARS 传递变量到flash player,需要flash player6及以后的版本。
·传递root级变量到影片。字符串的格式是用“&”分隔的name=value集。
·浏览器支持64kB大小的字符串长度。
·更多关于FlashVars的信息,请查看相关文档。
遗漏补充:
1、外部样式:通过link标签引入
行内样式:写在标签内,用style属性
内部样式:写在head标签内部,通过style标签
优先级:行内样式>内部样式>外部样式,也就是外部样式的优先级最低
2、在设置不透明度时,由于IE浏览器和设置的不一样,需要用两行代码才能搞定,opacity:0.9;取得范围为[0.0,1.1],这条代码对ie9以上,firefox及google都有效,表示不透明度为90%。
filter:alpha(opacity=90),取值范围为[0,100],对IE6,IE7,IE8有效,表示不透明度为90%。
如:这句话的意思就是当上一行的透明度不起作用的时候执行。这句话的意思本来是用来做渐变的。但是这个地方不需要渐变。所以两个颜色都设置成了相同的颜色。
大家注意,这个颜色“#E5D80000”是由两部分组成的。
第一部是#号后面的E5 。是rgba透明度0.9的IEfilter值。从0.1到0.9每个数字对应一个IEfilter值。对应关系如下:

第二部分是E5后面的六位 。这个是六进制的颜色值。要跟rgb函数中的取值相同。比如rgb(255,255,255)对应#ffffff;都是白色。
3、一般不会用html插入自己网站的视频,因为这样带宽的费用比较高,而且视频在被用户播放时服务器的带宽要求更高,因为一般都是插入优酷、腾讯、土豆的视频。
如插入腾讯的视频:在播放页面下面点击分享---复制html代码到我们自己的网站,腾讯的视频只有放到服务器上起作用,而优酷和土豆可以在本地播放。
HTML5方面的了解:
广义的HTML主要有:js,css,html
CSS3可以给一个元素插入多个图片,如div{background:url(1.jpg),url(2.jpg);}
高级:
1、给图片添加滤镜如下
_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://stimgcn1.s-msn.com/msnportal/hp/msn3.png',sizingMethod='crop');
事实上实际操作中需要注意:AlphaImageLoader滤镜会导致该区域的链接和按钮无效,一般情况下的解决办法是为链接或按钮添加:position:relative使其相对浮动要注意的是,当加载滤镜的区域的父层有position:absolute绝对定位的时候使用position:relative也不能使链接复原。建议使用浮动办法处理。 具体操作: 为预览区域(比如要在某个 div 中预览)添加样式:filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale);。 为 AlphaImageLoader 设置 src 属性。
2、display:none与visible:hidden的区别
display:none和visible:hidden都能把网页上某个元素隐藏起来,但两者有区别:
display:none ---不为被隐藏的对象保留其物理空间,即该对象在页面上彻底消失,通俗来说就是看不见也摸不到。
visible:hidden--- 使对象在网页上不可见,但该对象在网页上所占的空间没有改变,通俗来说就是看不见但摸得到。
3、如果设置left、right、top、bottom,则必须和postion一块使用。
如:
position: fixed; top: 0px; left: 0px;
直接在css中设置left生效的前提是必须设置父容器position:absolute或relative,如果不设置则会显示为最近一个定位的父对象左边相关的位置。
4、font属性语法:
font : font-style || font-variant || font-weight || font-size || line-height || font-family
font属性简写的话,font-size和font-family 是必须有的,否则无效。
例如:字体的属性如下:
- font-style:italic;
- font-variant:small-caps;
- font-weight:bold;
- font-size:1em;
- line-height:140%;
- font-family:"Lucida Grande",sans-serif;
可以缩写为一句:font:italic small-caps bold 1em/140% "Lucida Grande",sans-serif;
5、列表:
list的属性如下:
list-style-type:square;
list-style-position:inside;
list-style-image:url(image.gif);
可以缩写为一句:list-style:square inside url(image.gif);
6、CSS hack?
由于不同的浏览器,甚至同一浏览器的不同版本对CSS的解析认识不一样,导致生成的页面效果不一致,写出针对不同浏览器CSS code就称为CSS hack。
常用的CSS hack 有三种方式,CSS 内部hack、选择器hack、HTML 头部引用,其中第一种最常用。
(1)、CSS hack方式一:条件注释法
这种方式是IE浏览器专有的Hack方式,微软官方推荐使用的hack方式。
只在IE下生效
<!--[if IE]>
这段文字只在IE浏览器显示
<![endif]-->
只在IE6下生效
<!--[if IE 6]>
这段文字只在IE6浏览器显示
<![endif]-->
只在IE6以上版本生效
<!--[if gte IE 6]>
这段文字只在IE6以上(包括)版本IE浏览器显示
<![endif]-->
只在IE8上不生效
<!--[if ! IE 8]>
这段文字在非IE8浏览器显示
<![endif]-->
非IE浏览器生效
<!--[if !IE]>
这段文字只在非IE浏览器显示
<![endif]-->
(2)、CSS hack方式二:类内属性前缀法
属性前缀法是在CSS样式属性名前加上一些只有特定浏览器才能识别的hack前缀,以达到预期的页面展现效果。
IE浏览器各版本 CSS hack 对照表
hack 写法 实例 IE6(S) IE6(Q) IE7(S) IE7(Q) IE8(S) IE8(Q) IE9(S) IE9(Q) IE10(S) IE10(Q)
* *color 青色 Y Y Y Y N Y N Y N Y
+ +color 绿色 Y Y Y Y N Y N Y N Y
- -color 黄色 Y Y N N N N N N N N
_ _color 蓝色 Y Y N Y N Y N Y N N
# #color 紫色 Y Y Y Y N Y N Y N Y
� color:red� 红色 N N N N Y N Y N Y N
9� color:red9� 粉色 N N N N N N Y N Y N
!important color:blue !important;color:green; 棕色 N N Y N Y N Y N Y Y
说明:在标准模式中
“-″减号是IE6专有的hack
“9″ IE6/IE7/IE8/IE9/IE10都生效
“�″ IE8/IE9/IE10都生效,是IE8/9/10的hack
“9�″ 只对IE9/IE10生效,是IE9/10的hack
CSS hack利弊:
先写通用规则,后写 专有规则。
一般情况下,我们尽量避免使用CSS hack,但是有些情况为了顾及用户体验实现向下兼容,不得已才使用hack。比如由于IE8及以下版本不支持CSS3,而我们的项目页面使用了大量CSS3新属性在IE9/Firefox/Chrome下正常渲染,这种情况下如果不使用css3pie或htc或条件注释等方法时,可能就得让IE8-的专属hack出马了。使用hack虽然对页面表现的一致性有好处,但过多的滥用会造成html文档混乱不堪,增加管理和维护的负担。相信只要大家一起努力,少用、慎用hack,未来一定会促使浏览器厂商的标准越来越趋于统一,顺利过渡到标准浏览器的主流时代。抛弃那些陈旧的IE hack,必将减轻我们编码的复杂度,少做无用功。
细教IE6、IE7、IE8、Firefox兼容性CSS HACK问题
1.区别IE和非IE浏览器CSS HACK代码
#divcss5{
background:blue; /*非IE 背景藍色*/
background:red 9; /*IE6、IE7、IE8背景紅色*/
}
2.区别IE6,IE7,IE8,FF CSSHACK
【区别符号】:「9」、「*」、「_」
【示例】:
#divcss5{
background:blue; /*Firefox 背景变蓝色*/
background:red 9; /*IE8 背景变红色*/
*background:black; /*IE7 背景变黑色*/
_background:orange; /*IE6 背景变橘色*/
}
【说明】:因为IE系列浏览器可读「9」,而IE6和IE7可读「*」(米字号),另外IE6可辨识「_」(底线),因此可以依照顺序写下来,就会让浏览器正确的读取到自己看得懂得CSS语法,所以就可以有效区分IE各版本和非IE浏览器(像是Firefox、Opera、Google Chrome、Safari等)。
3.区别IE6、IE7、Firefox (EXP 1)
【区别符号】:「*」、「_」
【示例】:
#divcss5{
background:blue; /*Firefox背景变蓝色*/
*background:black; /*IE7 背景变黑色*/
_background:orange; /*IE6 背景变橘色*/
}
【说明】:IE7和IE6可读「*」(米字号),IE6又可以读「_」(底线),但是IE7却无法读取「_」,至于Firefox(非IE浏览器)则完全无法辨识「*」和「_」,因此就可以透过这样的差异性来区分IE6、IE7、Firefox
4.区别IE6、IE7、Firefox (EXP 2)
【区别符号】:「*」、「!important」
【示例】:
#divcss5{
background:blue; /*Firefox 背景变蓝色*/
*background:green !important; /*IE7 背景变绿色*/
*background:orange; /*IE6 背景变橘色*/
}
【说明】:IE7可以辨识「*」和「!important」,但是IE6只可以辨识「*」,却无法辨识「!important」,至于Firefox可以读取「!important」但不能辨识「*」因此可以透过这样的差异来有效区隔IE6、IE7、Firefox。
5.区别IE7、Firefox
【区别符号】:「*」、「!important」
【示例】:
#divcss5{
background:blue; /*Firefox 背景变蓝色*/
*background:green !important; /*IE7 背景变绿色*/
}
【说明】:因为Firefox可以辨识「!important」但却无法辨识「*」,而IE7则可以同时看懂「*」、「!important」,因此可以两个辨识符号来区隔IE7和Firefox。
6.区别IE6、IE7 (EXP 1)
【区别符号】:「*」、「_」
【示例】:
#tip {
*background:black; /*IE7 背景变黑色*/
_background:orange; /*IE6 背景变橘色*/
}
【说明】:IE7和IE6都可以辨识「*」(米字号),但IE6可以辨识「_」(底线),IE7却无法辨识,透过IE7无法读取「_」的特性就能轻鬆区隔IE6和IE7之间的差异。
7.区别IE6、IE7 (EXP 2)
【区别符号】:「!important」
【示例】:
#divcss5{
background:black !important; /*IE7 背景变黑色*/
background:orange; /*IE6 背景变橘色*/
}
【说明】:因为IE7可读取「!important;」但IE6却不行,而CSS的读取步骤是从上到下,因此IE6读取时因无法辨识「!important」而直接跳到下一行读取CSS,所以背景色会呈现橘色。
8.区别IE6、Firefox
【区别符号】:「_」
【示例】:
#divcss5{
background:black; /*Firefox 背景变黑色*/
_background:orange; /*IE6 背景变橘色*/
}
【说明】:因为IE6可以辨识「_」(底线),但是Firefox却不行,因此可以透过这样的差异来区隔Firefox和IE6,有效达成CSS hack。
IE8及以下不支持getElementsByClassName,不支持ClassName
7、css3圆角
单独圆角
左上角:border-top-left-radius:5px;
右上角:border-top-right-radius:5px;
左下角:border-bottom-left-radius:5px;
右下角:border-bottom-right-radius:5px;