创建项目
在工作目录中创建项目文件夹:demo-webpack
npm初始化:

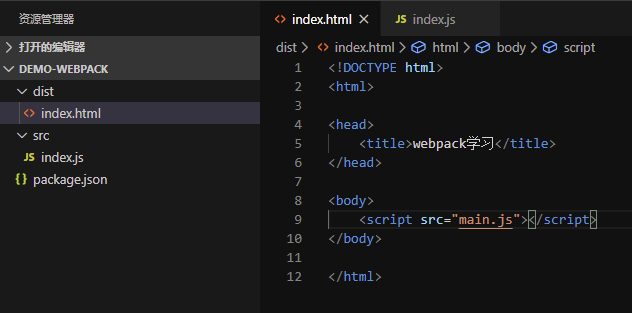
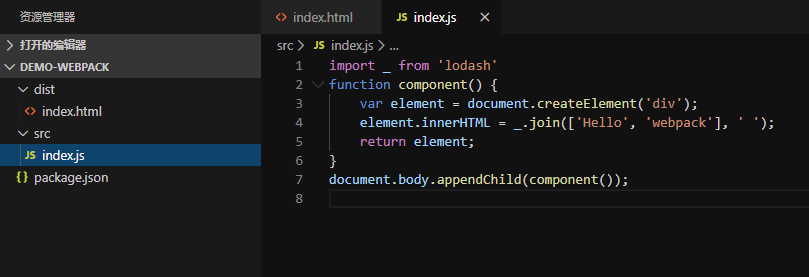
创建文件夹dist、src,以及index.html、index.js文件


安装
在本地安装 webpack、webpack-cli(用于在命令行中运行webpack)

安装 lodash 依赖(在安装一个要打包到生产环境的安装包时,应该使用 --save,如果安装一个用于开发环境的安装包,应该使用 --save-dev)

运行
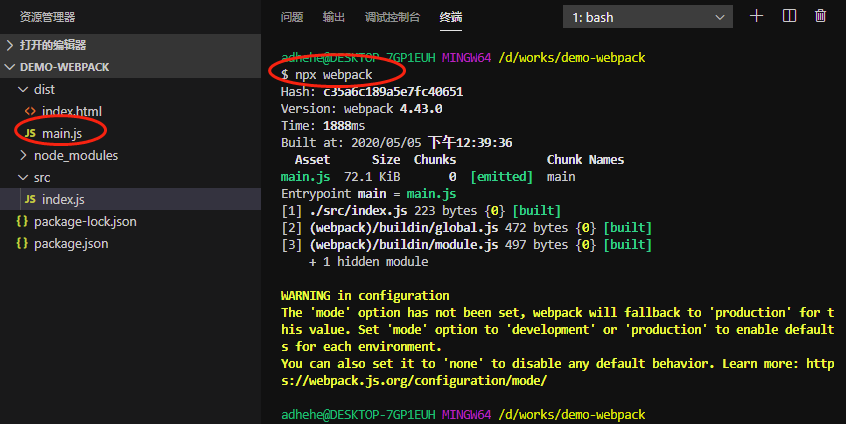
执行 npx webpack,应用会自动将脚本作为入口起点,然后输出main.js

在浏览器中浏览index.html文件,显示 Hello webpack

使用配置文件
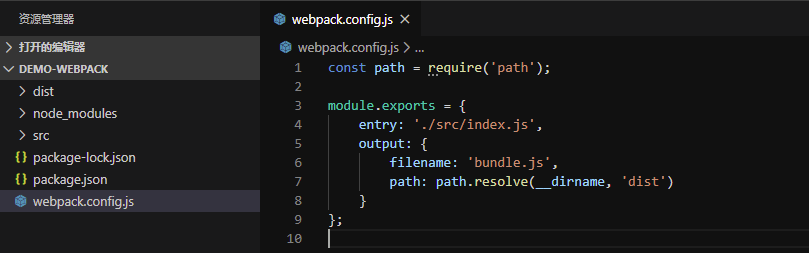
在项目文件夹根目录下创建 webpack.config.js文件,并输入配置信息

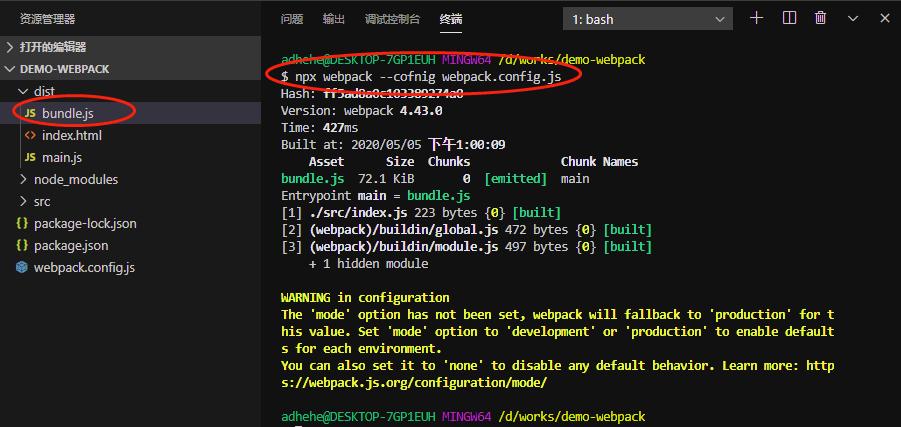
执行 npx webpack --config webpack.config.js,自动生成配置中设置的文件,如bundle.js

然后将 index.html 中 main.js 修改为 bundle.js 即可
NPM脚本
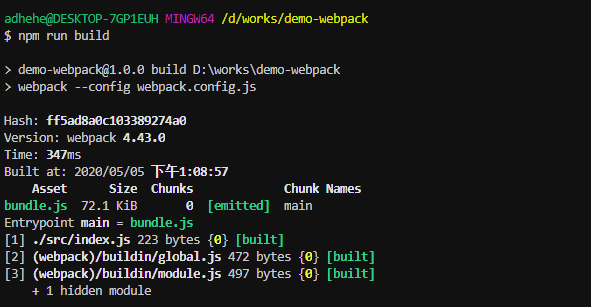
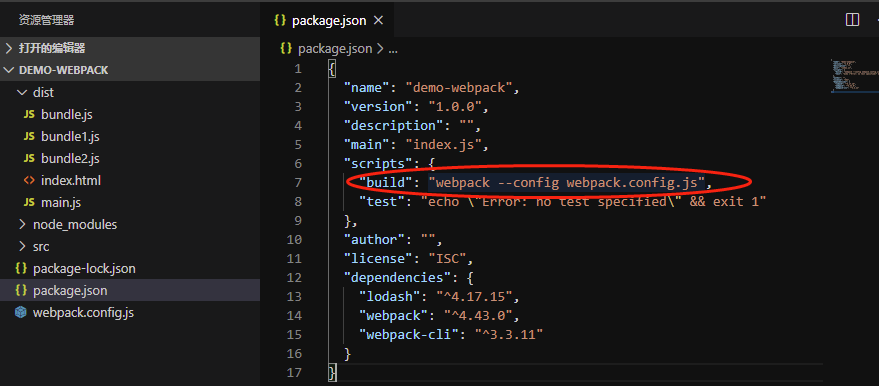
考虑到用 CLI 这种方式来运行本地的 webpack 不是特别方便,我们可以设置一个快捷方式。在 package.json 添加一个 npm 脚本(npm script):

执行 npm run build