API
首先,我们把axios所有的【API】和【配置】及【返回内容】列一下:
//通过配置发送请求 axios(config) axios(url[,config]) //别名 axios.request(config); axios.get(url[,config]); axios.delete(url[,config]); axios.head(url[,config]); axios.options(url[, config]) axios.post(url[,data[,config]]); axios.put(url[,data[,config]]) axios.patch(url[,data[,config]]) //并发请求 axios.all(iterable) //iterable是一个可以迭代的参数,如:数组 axios.spread(callback) //callback会等到所有请求都完成才会执行 //创建实例 axios.create([config]) //实例的方法 axios#request(config) axios#get(url[, config]) axios#delete(url[, config]) axios#head(url[, config]) axios#options(url[, config]) axios#post(url[, data[, config]]) axios#put(url[, data[, config]]) axios#patch(url[, data[, config]]) //全局默认配置 axios.defaults.* //如: //axios.defaults.baseURL //axios.defaults.headers.common['Authorization'] //axios.defaults.headers.post['content-Type'] //实例默认配置 instance.defaults.* //如: //var instance = axios.create(); //instance.defaults.headers.common['Authorization'] //取消请求 axios.CancelToken axios.CancelToken.source() axios.CancelToken.source().token axios.CancelToken.source().cancel() //取消请求 axios.isCancel(thrown) //判断是否取消了请求 new axios.CancelToken(callback(cancel)) //调用构造函数 //拦截器及取消拦截器 axios.interceptors.* //如: //axios.interceptors.request.use(callback(config),callback(error)) //axios.interceptors.response.use(callback(res),callback(error)) //var myInterceptor = axios.interceptor.request.use(function(){/*....*/}); //axios.interceptors.request.eject(myInterceptor); //实例拦截器 instance.interceptors.* //如: //var instance = axios.create(); //instance.interceptors.request.use(function(){}) //请求的配置 { //`url`是请求的服务器地址 url:'/user', //`method`是请求资源的方式 method:'get'//default //如果`url`不是绝对地址,那么`baseURL`将会加到`url`的前面 //当`url`是相对地址的时候,设置`baseURL`会非常的方便 baseURL:'https://some-domain.com/api/', //`transformRequest`选项允许我们在请求发送到服务器之前对请求的数据做出一些改动 //该选项只适用于以下请求方式:`put/post/patch` //数组里面的最后一个函数必须返回一个字符串、-一个`ArrayBuffer`或者`Stream` transformRequest:[function(data){ //在这里根据自己的需求改变数据 return data; }], //`transformResponse`选项允许我们在数据传送到`then/catch`方法之前对数据进行改动 transformResponse:[function(data){ //在这里根据自己的需求改变数据 return data; }], //`headers`选项是需要被发送的自定义请求头信息 headers: {'X-Requested-With':'XMLHttpRequest'}, //`params`选项是要随请求一起发送的请求参数----一般链接在URL后面 //他的类型必须是一个纯对象或者是URLSearchParams对象 params: { ID:12345 }, //`paramsSerializer`是一个可选的函数,起作用是让参数(params)序列化 //例如(https://www.npmjs.com/package/qs,http://api.jquery.com/jquery.param) paramsSerializer: function(params){ return Qs.stringify(params,{arrayFormat:'brackets'}) }, //`data`选项是作为一个请求体而需要被发送的数据 //该选项只适用于方法:`put/post/patch` //当没有设置`transformRequest`选项时dada必须是以下几种类型之一 //string/plain/object/ArrayBuffer/ArrayBufferView/URLSearchParams //仅仅浏览器:FormData/File/Bold //仅node:Stream data { firstName:"Fred" }, //`timeout`选项定义了请求发出的延迟毫秒数 //如果请求花费的时间超过延迟的时间,那么请求会被终止 timeout:1000, //`withCredentails`选项表明了是否是跨域请求 withCredentials:false,//default //`adapter`适配器选项允许自定义处理请求,这会使得测试变得方便 //返回一个promise,并提供验证返回 adapter: function(config){ /*..........*/ }, //`auth`表明HTTP基础的认证应该被使用,并提供证书 //这会设置一个authorization头(header),并覆盖你在header设置的Authorization头信息 auth: { username:"zhangsan", password: "s00sdkf" }, //返回数据的格式 //其可选项是arraybuffer,blob,document,json,text,stream responseType:'json',//default // xsrfCookieName: 'XSRF-TOKEN',//default xsrfHeaderName:'X-XSRF-TOKEN',//default //`onUploadProgress`上传进度事件 onUploadProgress:function(progressEvent){ //下载进度的事件 onDownloadProgress:function(progressEvent){ } }, //相应内容的最大值 maxContentLength:2000, //`validateStatus`定义了是否根据http相应状态码,来resolve或者reject promise //如果`validateStatus`返回true(或者设置为`null`或者`undefined`),那么promise的状态将会是resolved,否则其状态就是rejected validateStatus:function(status){ return status >= 200 && status <300;//default }, //`maxRedirects`定义了在nodejs中重定向的最大数量 maxRedirects: 5,//default //`httpAgent/httpsAgent`定义了当发送http/https请求要用到的自定义代理 //keeyAlive在选项中没有被默认激活 httpAgent: new http.Agent({keeyAlive:true}), httpsAgent: new https.Agent({keeyAlive:true}), //proxy定义了主机名字和端口号, //`auth`表明http基本认证应该与proxy代理链接,并提供证书 //这将会设置一个`Proxy-Authorization` header,并且会覆盖掉已经存在的`Proxy-Authorization` header proxy: { host:'127.0.0.1', port: 9000, auth: { username:'skda', password:'radsd' } }, //`cancelToken`定义了一个用于取消请求的cancel token //详见cancelation部分 cancelToken: new cancelToken(function(cancel){ }) } //请求返回的内容 { data:{}, status:200, statusText:'OK', //从服务器返回的http状态文本 headers: {},//响应头信息 config: {}//`config`是在请求的时候的一些配置信息 }
简单的使用
关于安装请自行移步官网 https://www.npmjs.com/package/axios
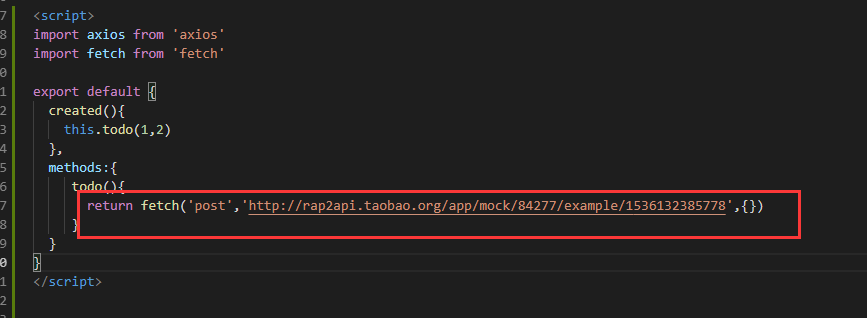
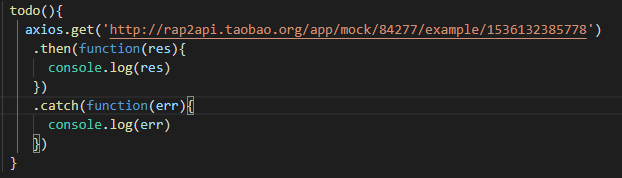
Example:

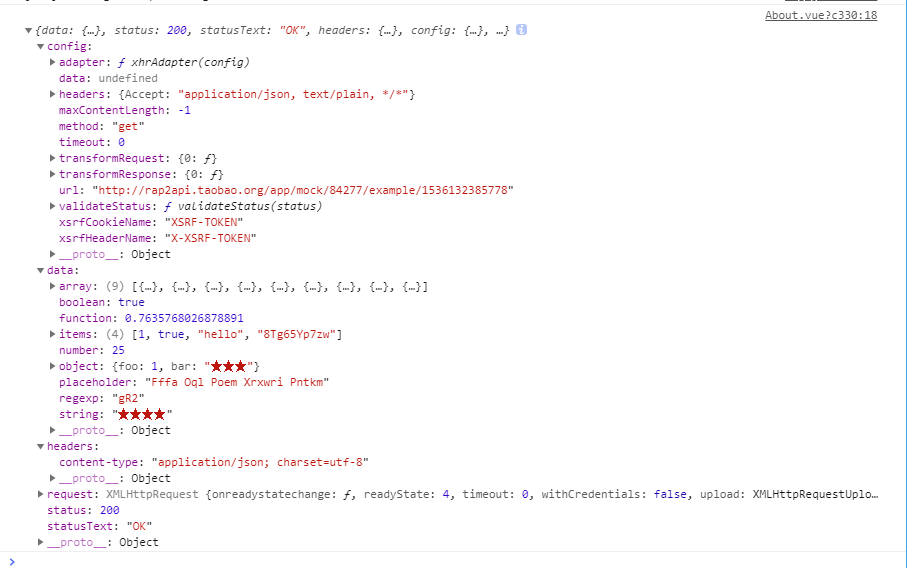
返回成功的结果:

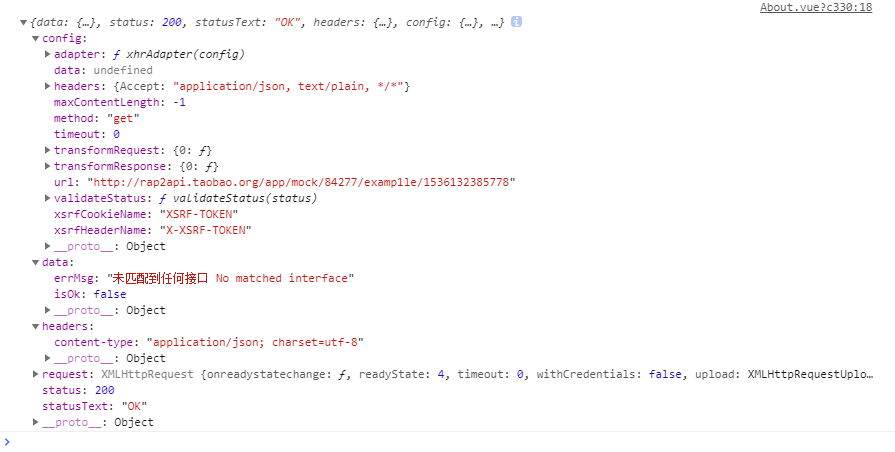
返回失败的结果:

封装
由于在实际项目中,请求比较复杂,所以需要二次封装axios以达到简化操作的目的。
封装的思路也就是把相同的部分抽取出来,写进函数中做为一个模块使用,不同的部分对外暴露出接口。
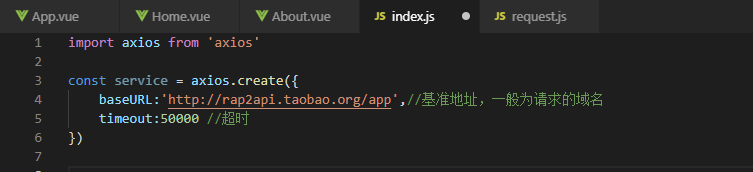
1、首先使用create方法创建一个axios实例对象,对象的参数为请求的配置

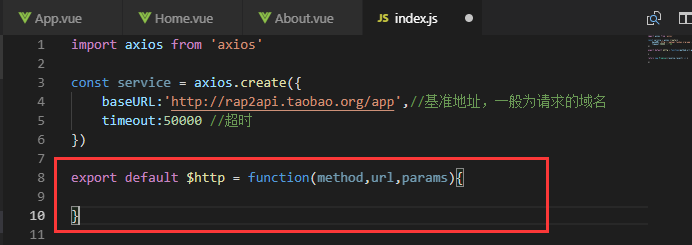
2、创建一个函数,并对外暴露出接口

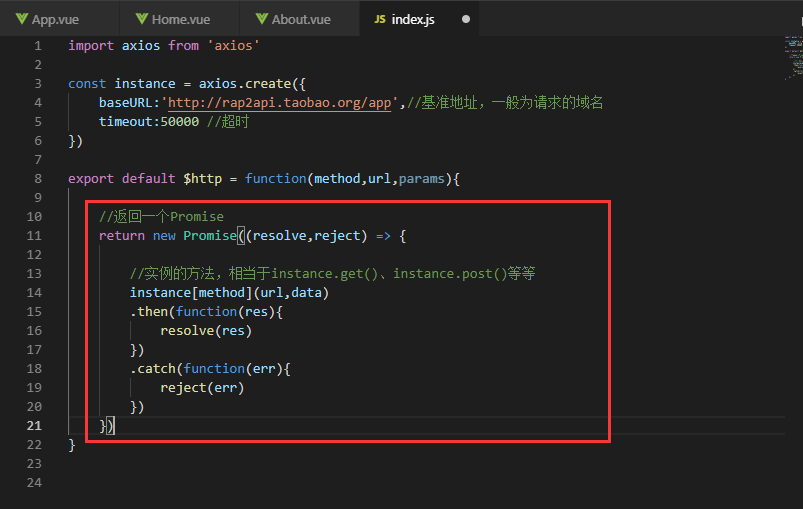
3、在$http函数中,使用ES6中的异步操作Promise,返回一个Promise。这里为什么要这么做呢?且看前面那个简单的例子:
axios的特性是:
- 从浏览器生成xmlhttprequest
- 从node.js发出http请求
- 支持Promise API
- 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- JSON数据的自动转换
- 客户端支持对XSRF的保护
所以这里就需要使用Promise来做一层封装:

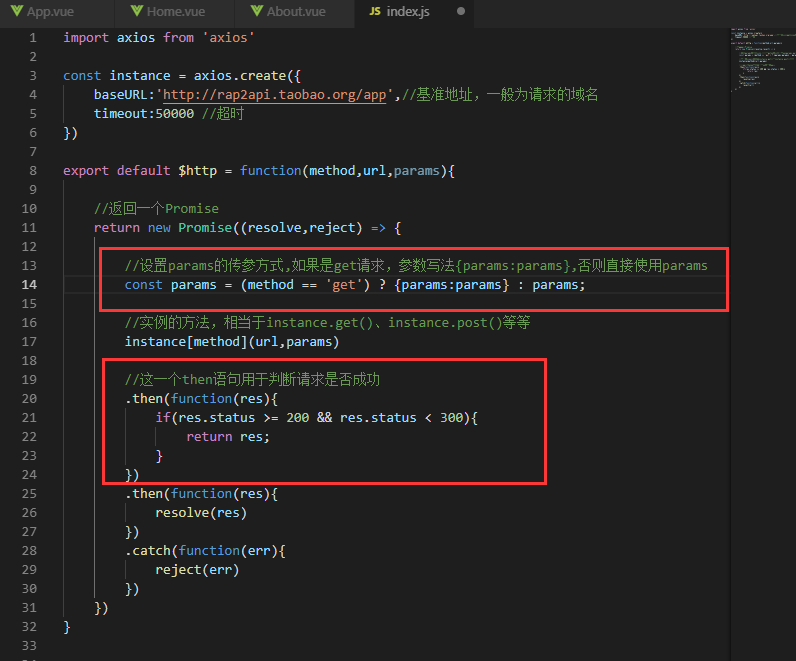
其实到了这里,基本功能是有了,但是实际开发中,需要判断各种情况,所以我们再加点东西吧:

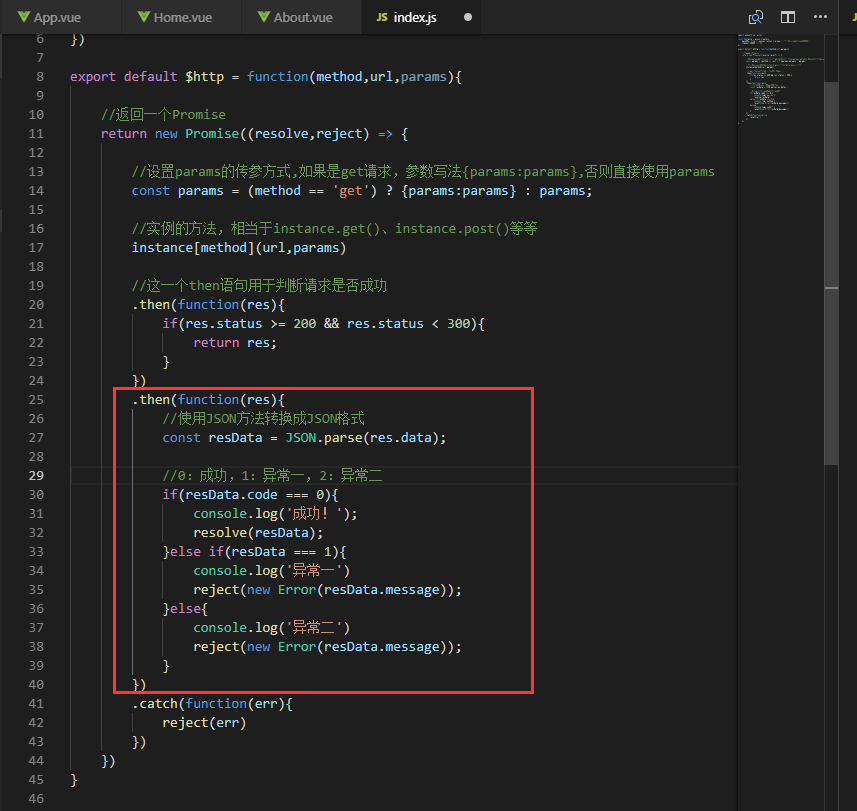
当一个请求发送给服务器后,服务器会返回前端和后端人员约定好的一套返回规则,比如会有一个code字段,不同的code值代表着不同的状态:0:成功,1:异常一,2:异常二等等:

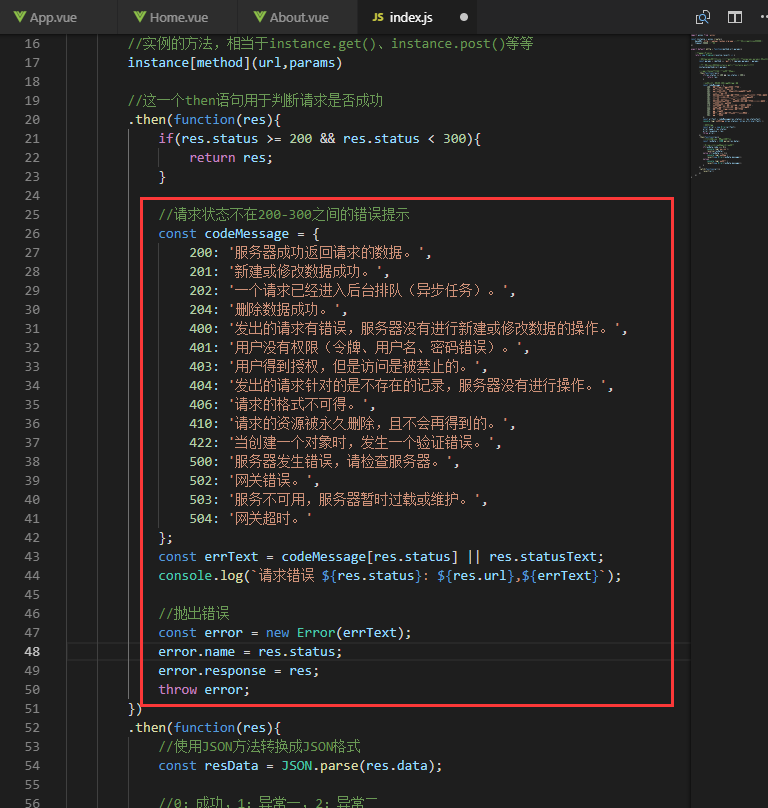
到了这里好像已经考虑的挺周全了,但是可以想像还是有改进的空间,当请求状态不在200-300之间的情况,是否也应该给出提示呢?

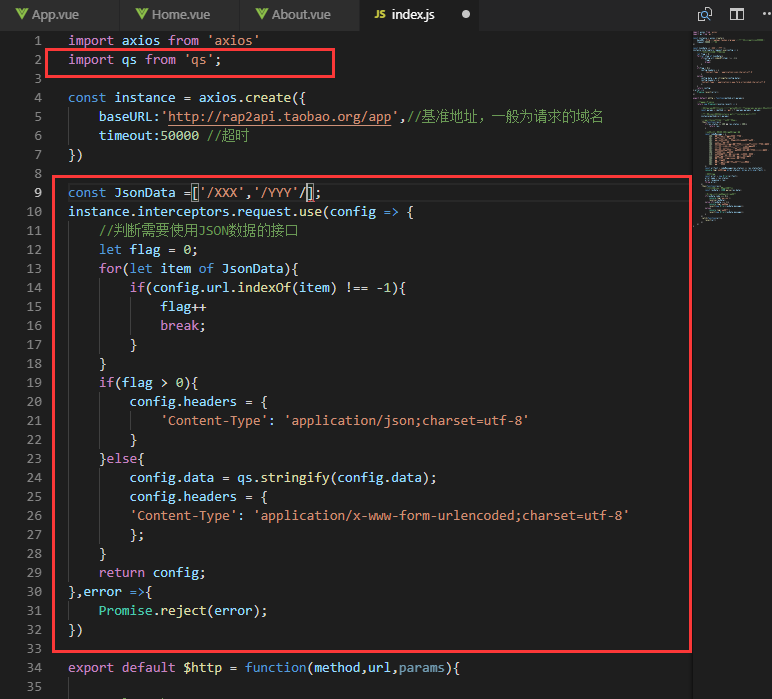
差不多了,现在有一个问题,如果请求过程中,我想拦截请求和响应,或者转换,甚至是取消,怎么办呢?现在有几方法可以做到,在暴露的$Http方法之前拦截或转换:

最后,使用它吧