JQ做了一个小案例,城市的选择,内容在两个select框内移动。主要用到append方法(不移动位置可使用clone)
贴上代码
html:

1 <div class="content"> 2 <div class="selectText"> 3 <select id="leftPart" multiple> 4 <option value="广州">广州</option> 5 <option value="深圳">深圳</option> 6 <option value="珠海">珠海</option> 7 <option value="东莞">东莞</option> 8 <option value="佛山">佛山</option> 9 <option value="中山">中山</option> 10 <option value="潮州">潮州</option> 11 <option value="汕头">汕头</option> 12 </select> 13 </div> 14 15 <div class="btnPart"> 16 <input type="button" value=">>" id="allSelect"> 17 <input type="button" value="<<" id="allUnSelect"> 18 <input type="button" value=">" id="selectBtn"> 19 <input type="button" value="<" id="unSelectBtn"> 20 </div> 21 22 <div class="selectedText"> 23 <select id="rightPart" multiple></select> 24 </div> 25 </div>
css:

1 *{ 2 margin:0; 3 padding:0; 4 } 5 .content{ 6 margin: 30px; 7 } 8 .content div{ 9 float: left; 10 } 11 .content:after{ 12 content: ""; 13 display: block; 14 clear: both; 15 } 16 .content select{ 17 width: 170px; 18 height: 230px; 19 text-align: center; 20 font-size: 17px; 21 } 22 .btnPart input{ 23 display: block; 24 height: 20px; 25 width: 50px; 26 margin: 10px 0; 27 } 28 .btnPart{ 29 text-align: center; 30 margin: 50px 20px; 31 }
jq:
1 $(function(){ 2 3 $("#allSelect").bind("click",function(){ 4 addAll($("#leftPart"),$("#rightPart"),true); 5 }) 6 7 $("#allUnSelect").bind("click",function(){ 8 addAll($("#rightPart"),$("#leftPart"),true); 9 }) 10 11 $("#selectBtn").bind("click",function(){ 12 addAll($("#leftPart"),$("#rightPart")); 13 }) 14 15 $("#unSelectBtn").bind("click",function(){ 16 addAll($("#rightPart"),$("#leftPart")); 17 }) 18 19 }) 20 21 function addAll(removeObj,addObj,flag){ 22 if(flag){ 23 var leftPart = removeObj.find("option") 24 } 25 else{ 26 var leftPart = removeObj.find("option:selected"); 27 } 28 29 addObj.append(leftPart); 30 }
由于导入jq包的问题(不知道怎么导入试了很多方法都不行
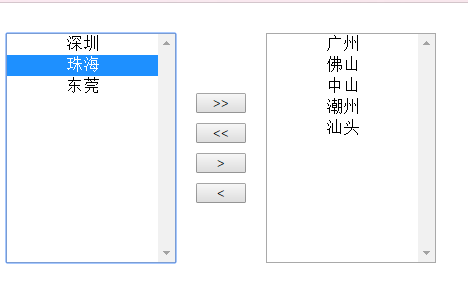
就贴上效果图片

以上内容,如有错误请指出,不甚感激。
