引用地址:https://www.cnblogs.com/zlzhang0305/p/8613252.html
1.父组件向子组件传值 (通过props来传值,这种应用,很多时候我们某个组件在不同的地方用到,但是就只是内容不一样,这样在调用组件就是父组件的时候给各自自己的值就好)
//子组件
class Es6cComponent extends React.Component{
constructor(props){
super(props);
}
render(){
return(
<div>
<div>{this.props.nameall}</div>
</div>
)
}
}
//父组件
class App extends React.Component{
render(){
return(
<div>
<Es6cComponent nameall="abc"/>
</div>
)
}
}
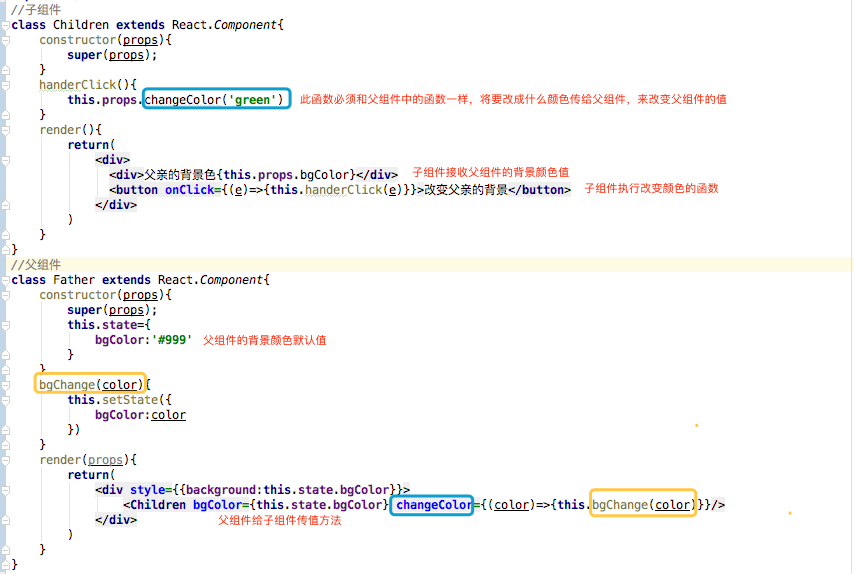
2.子组件给父组件传值 ( 回调函数)

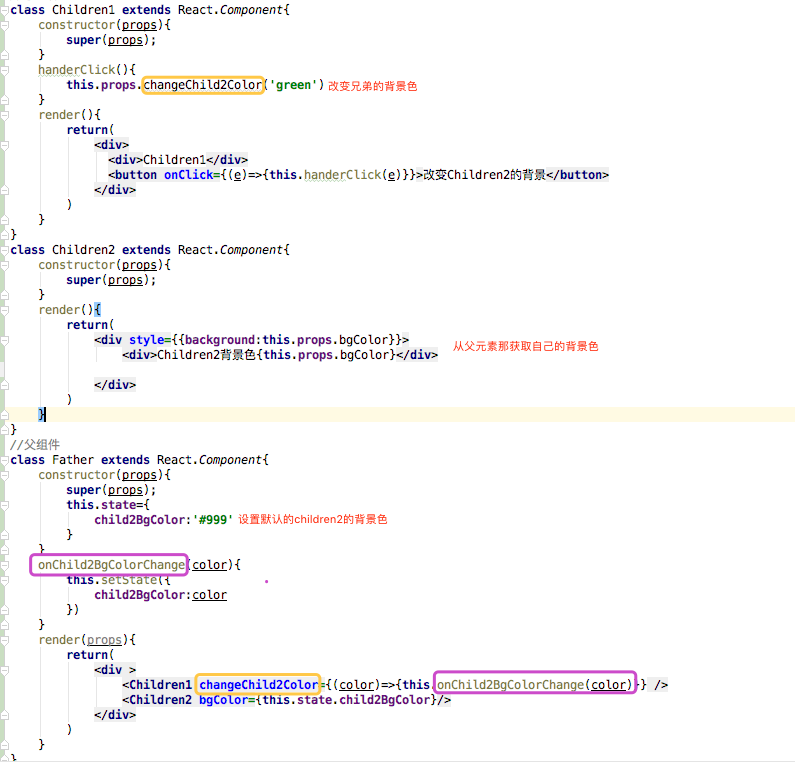
3.兄弟组件传值(子组件传给父组件,由父组件再传给另外一个子组件)