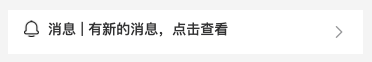
效果:
wxml:
<view slot="title" class="title">
<image src="../../images/index/msg.png" class="msg"></image>
<text class="text">消息 | 有新的消息,点击查看</text>
</view>
wxss:
.message .title { height: 34rpx; display: flex; align-items: center; } .message .msg { width: 30.8rpx; height: 34rpx; margin-right: 18.2rpx; }
总结:设置父元素display:flex, align-items:center