有时候需要将网页内容打印到纸上,最简单的一种方法是用window对象的print方法。
window.print()默认打印当前网页的所有部分。(除了背景,默认打印都是白底黑字,如果有特别的设置 要另外加样式。)那么由此衍生出了一些问题。有时候有一些元素,页面上有 但我们打印的时候是不需要的。比如点击打印的按钮、导航栏或者侧边栏什么的。我们可以在打印的时候将它们隐藏掉。这时候就需要在打印的时候创造专属的样式表。
1.先创建网页样式。不管是内联、外链样式,都需要加上
media="screen"
注:如果不特别注明一下是用于网页的,这个样式会被当场通用样式,覆盖掉其他媒体设备的样式。也就是如果不加 media="screen"即使加了media=“print” 打印样式也不会生效。
现在我们可以分别给电脑屏幕和打印机两种媒体设备 写不同的样式了。
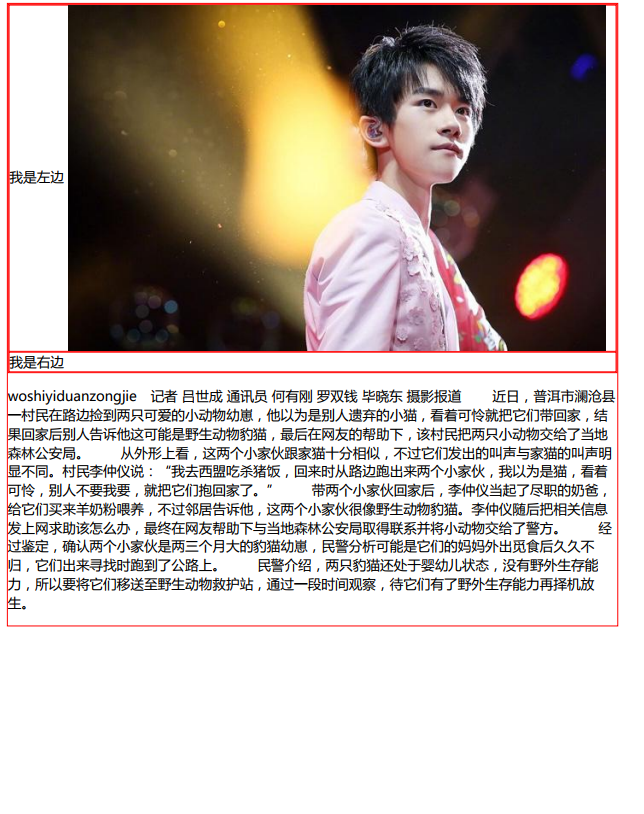
pc端的样式大致如下图

最上面是导航栏,中间是左右部分,下面是一段正文。最下面是打印按钮。pc端的样式代码如下
<style media="screen"> .left{ float:left; margin-top:40px; border:1px solid red; } .right{ float: right; margin-top:40px; width: 300px; height: 500px; border:1px solid red; } #print{ background: #b3d4fc; color: #ffff00; border: none; } .nav{ background: #b3d4fc; } </style>
我们要打印的样式如下图,导航栏和按钮隐藏,左右块分别上下显示。

打印部分 我用的是外链样式。代码如下
<link rel="stylesheet" href="css/print.css" media="print">
打印样式表如下:
.nav{
display: none;
}
#print{
display: none;
}
div{
float:none;
border:1px solid red
}
基本样式问题就这样。
还有打印的分页问题以及这种打印的弊端,到下一篇再说。
就这样!