在下载了Highcharts范例之后,按照如下所示第一步第二步操作.在第二步中,默认并没有提供很多参数设置,比如如何去掉右下角的水印,如何自定义图标的高度宽度,背景颜色等等.

在我的另一篇文章中(Highcharts选项配置参数),有Highcharts的绝大部分配置参数.只需要填入相应的部分即可.

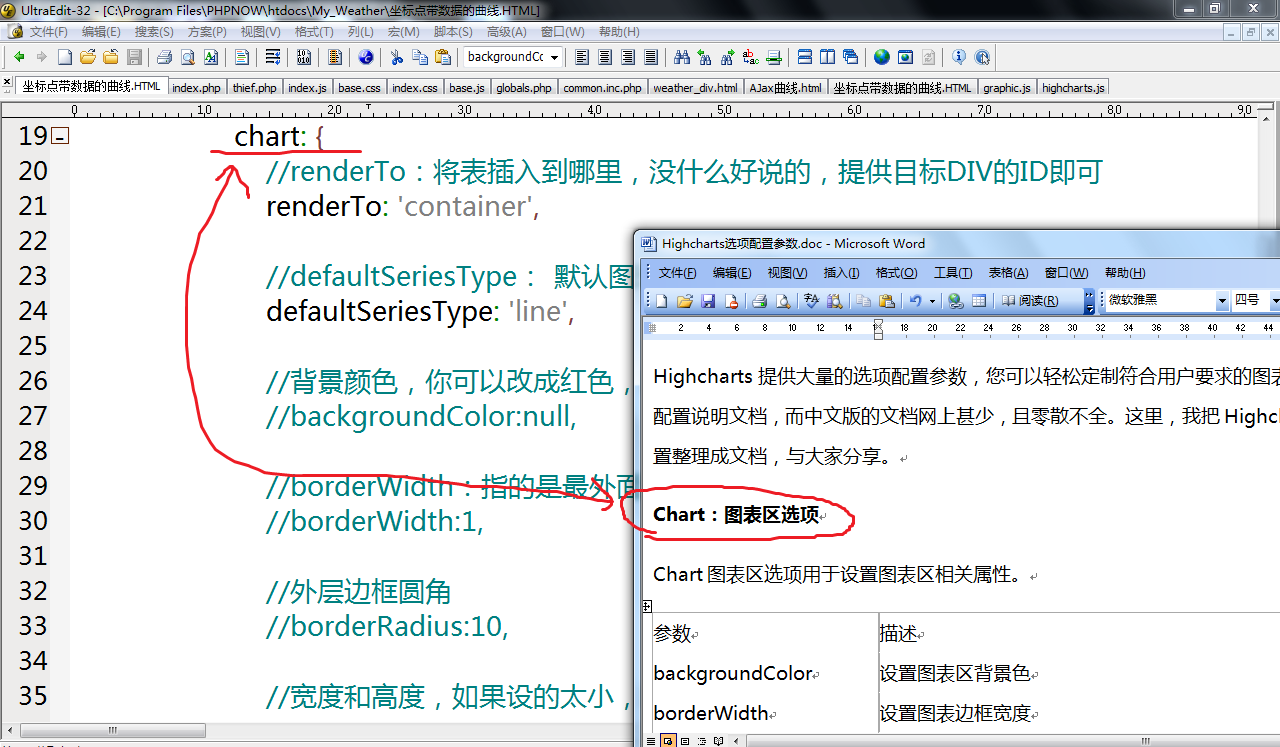
比如chart部分,有如下所示属性可以设置,注意每设置一个属性都要加逗号,距离不要加px

不建议直接修改highcharts.js,比如修改右下角的提示信息,因为这个脚本八千多行,不利于维护,下次要改个数值很不方便。
