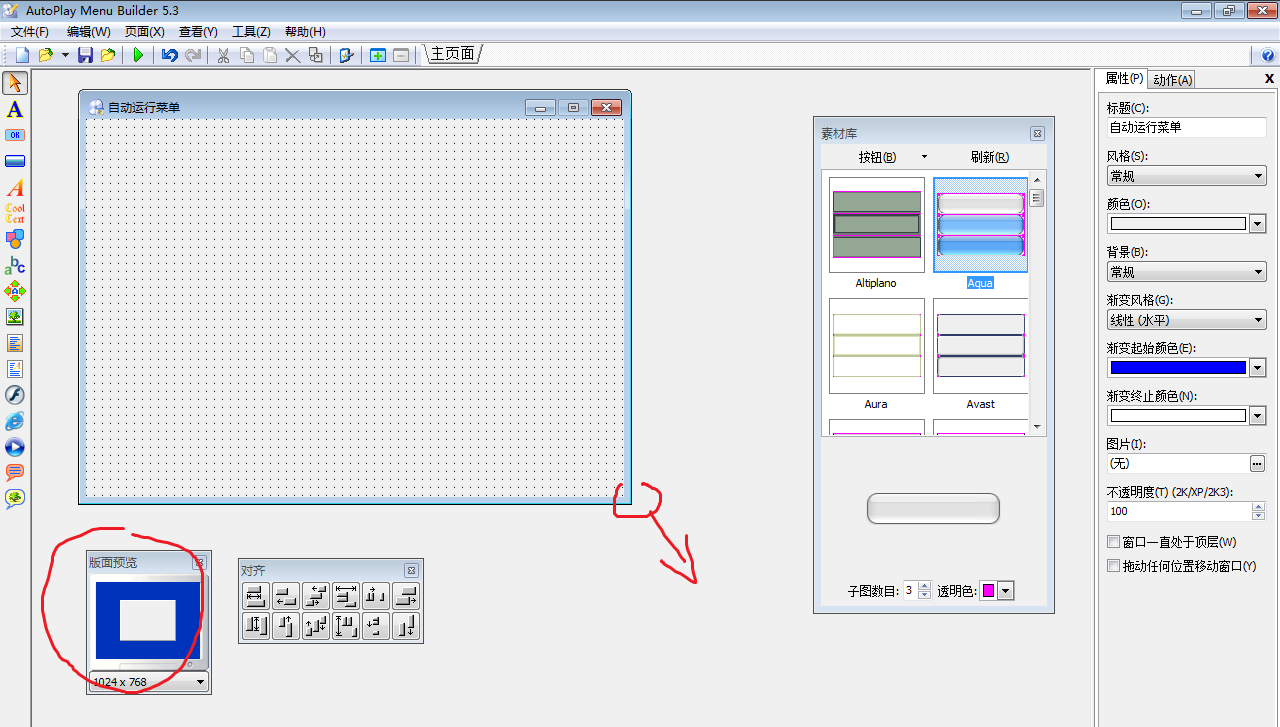
1 拖动窗口可以设置主界面的窗口大小,在下面有版面预览

2 常用东西介绍.右侧的素材库除了按钮还有图像,背景,音乐等.使用按钮的时候选中需要的按钮样式,双击即可上屏.图形按钮即使可以使用图像作为背景的按钮.所谓的炫目标签其实就是渐变文本.可以设置渐变的色彩,但是不如PS中灵活.

3 不管是按钮还是图形按钮都要注意一个子图数目,这个默认值是三,分别对应正常,鼠标经过,鼠标按下的时候的三种状态.如果比如下面的这个图形按钮.我们把一个地球的图片作为背景.则默认只会看到上面的三分之一.

在预览状态下(按下Ctrl+T)可以发现,三种鼠标状态分别显示了上半部分,中部,和下半部分。所以我们如果想要自己做按钮的样式,也要遵循这个原理,做三个从上往下。而且不要修改子图数目。

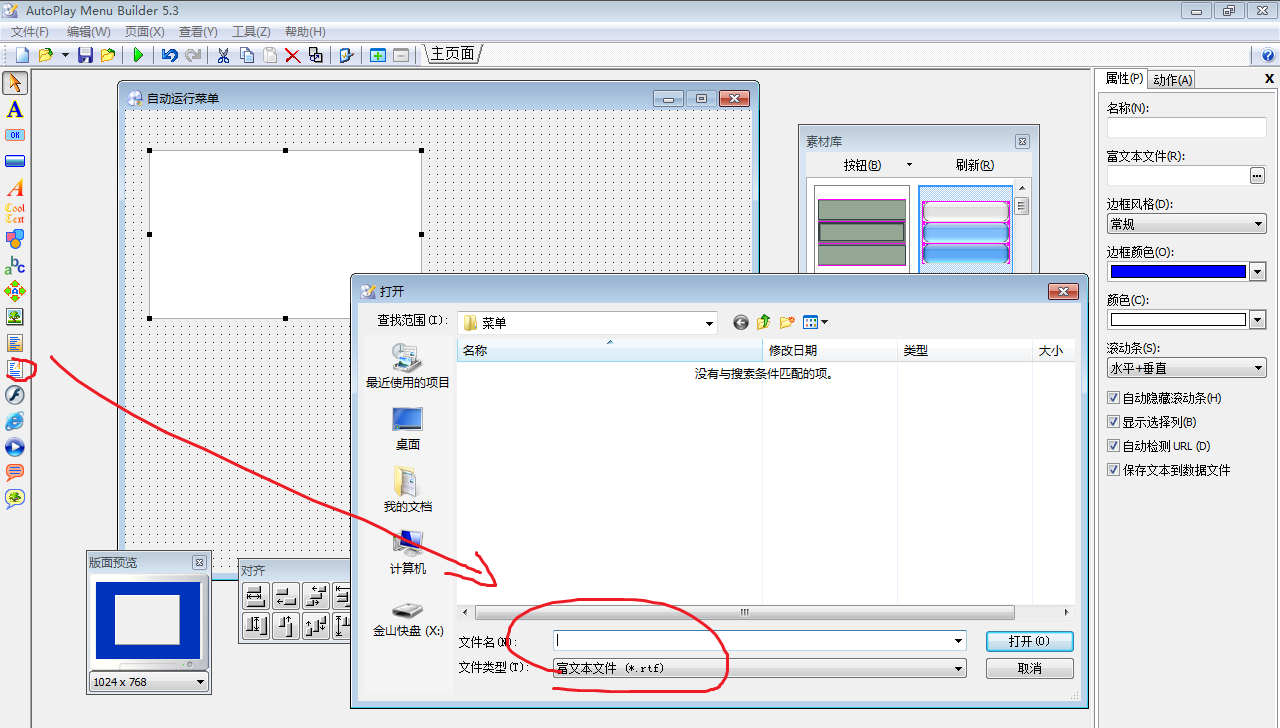
4 富文本文件是指RTF文件,可以直接导入到这个光盘菜单中。

5 与之相似,网页浏览器则可以插入一个HTML文件

媒体播放器可以插入一段视频

6 注释工具如何使用呢?最好是我鼠标移入一个按钮的时候右上角弹出一个注释。我们先做一个按钮,然后在他的右上角画一个注释显示器的矩形框。

注意此时如果单击这个注释框,则右侧是没有可以输入文字的地方的。而是只有设置字体和颜色等选项。

我们单击按钮,右侧在最下面有了一些选项。我们在注释中输入一些文本,再次预览,发现鼠标移到按钮上的时候显示了注释。图形注释也很好理解了,只不过是鼠标移入一个按钮显示一个图像而已。

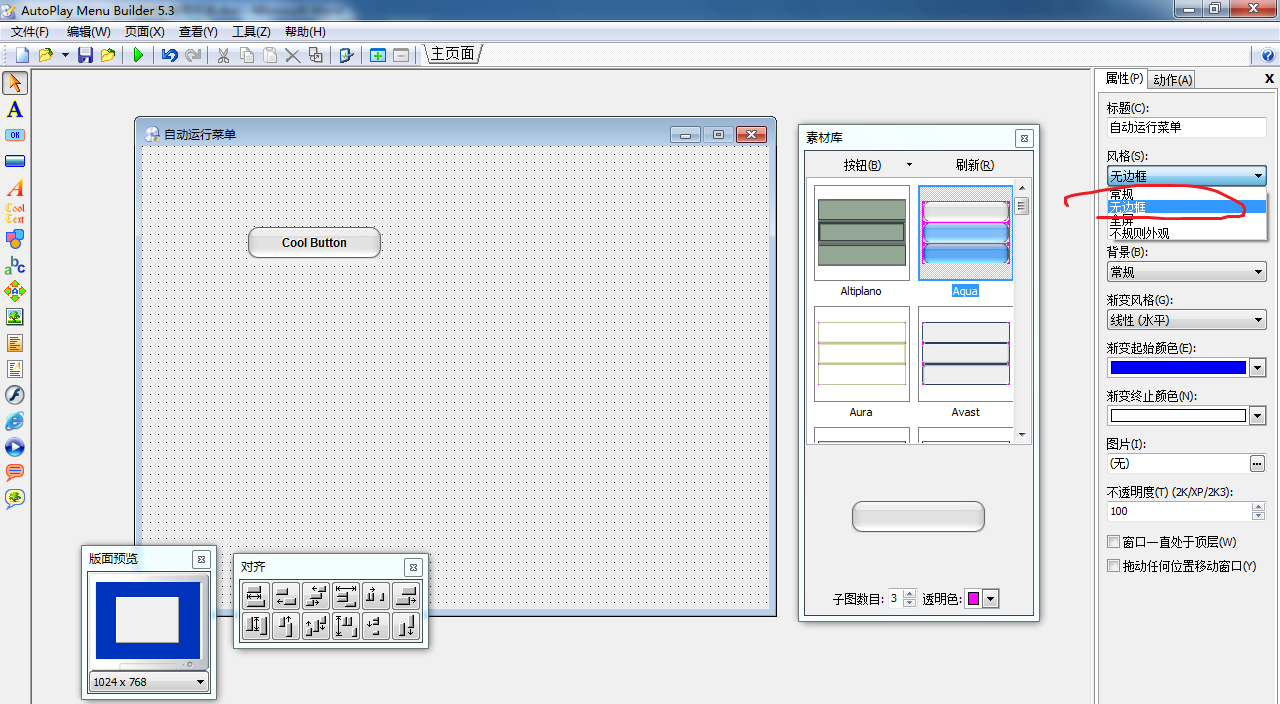
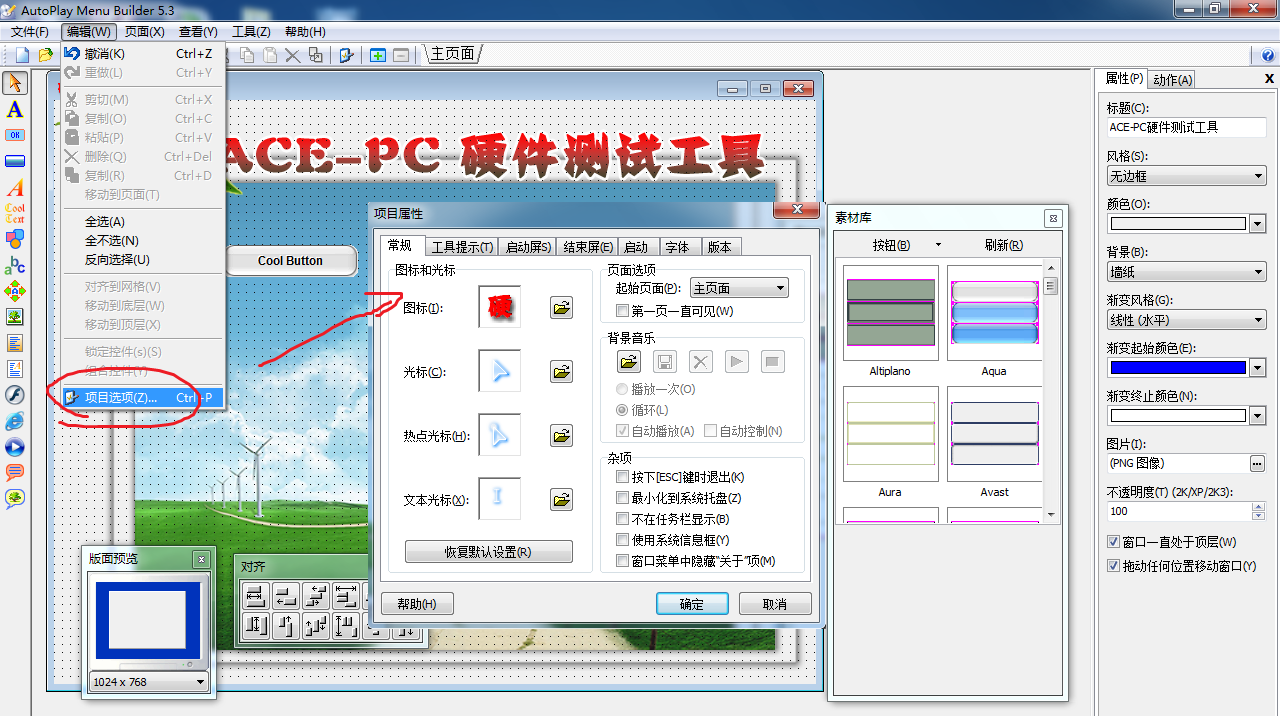
7 懂得了界面的操作之后就是各种命令了。各种命令都可以在"动作"中找到,这里不再赘述。最后,如何创建没有边框的菜单呢?只要在这里选中无边框即可。如果想要把图片作为背景还要在背景中把选项设为墙纸。

此外你还可以在这里做更多个性化设置。比如鼠标指针,背景音乐等。

透明效果比想象的难得多,因为透明是渐变的消失。如果把投影栅格化,则渐变也会变成一个一个的像素。而本来我们的渐变是透明度从100%到0%的,现在只是颜色从灰色到白色,透明度都是100%。这种透明效果特别难看。