Filter:
|
滤 镜 名
|
说 明
|
滤 镜 名
|
说 明
|
|
Alpha
|
设置透明度
|
Blur
|
设置模糊效果
|
|
Chroma
|
设置指定颜色透明
|
Dropshadow
|
设置投射阴影
|
|
Fliph
|
水平翻转
|
Flipv
|
垂直翻转
|
|
Glow
|
对象的外边界增加光效
|
Grayscale
|
设置灰度(降低图片的色彩度)
|
|
Invert
|
设置底片效果
|
Light
|
设置灯光投影
|
|
Mask
|
设置透明膜
|
Shadow
|
设置阴影效果
|
|
Wave
|
利用正弦波纹打乱图片
|
Xray
|
只显示轮廓
|
1、Alpha:设置透明层次
该滤镜能够使对象呈现渐变半透明效果,其效果是由小括号中的各属性名及其对应的属性值决定。
语法:STYLE="filter:Alpha(Opacity=opacity, FinishOpacity=finishopacity,Style=style, StartX=startX,StartY=startY,FinishX=finishX,FinishY=finishY)"
说明:
Opacity: 代表透明度数,起始值,取值为0~100, 0为透明,100为不透明。
FinishOpacity: 目标值, 用来设置结束时的透明度,以达到渐变效果. 是一个同Opacity一起使用的选择性的参数,当同时设定Opacity和FinishOpacity时,可以制作出透明渐进的效果;其属性值也是从0到100,0表是完全透明,100表示完全不透明。
Style: 是用来设置渐变风格的,当同时设定了Opacity和finishOpacity产生透明渐进时,它主要是用来指定渐进的显示形状,0代表均匀渐进;1代表线形渐进;2代表放射渐进;3代表直角渐进。(0是无变化,1是线行渐变,2是放射渐变,3是X型渐变)
StartX:任意值 ,是用来设置水平方向渐进的起始位置。
StartY:任意值
FinishX: 是用来设置水平方向渐进的结束位置。
FinishY: 是用来设置竖直方向渐进的结束位置。
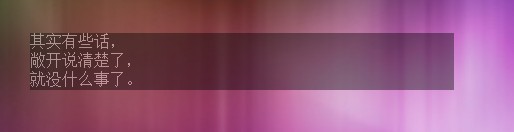
style="filter:alpha(opacity=40)"

2、blur:创建高速度移动效果,即模糊效果
该滤镜能够使对象表现一种模糊的效果,其效果是由小括号中的各属性名及其对应的属性值决定。
语法:STYLE="filter:Blur(Add = add, Direction = direction, Strength = strength)"
说明:
Add: 用来确定是否在运动模糊中使用原有目标,其属性值有0和1两种,0属性值意思是在模糊运动中不使用原有目标,大多数情况下适用于图象;1属性值代表在模糊运动中使用原有目标,大多数情况下适用于文本。
Direction:角度,0~315度,步长为45度。 用来表示模糊移动时的角度,其属性值为0到360度。
Strength:效果增长的数值,一般5即可。 用来表示模糊移动时的距离,该属性值一般可以任意设置。
style="filter:Blur(Add="1",Direction="60",Strength="15")"

3、Chroma:制作专用颜色透明
该滤镜能够使图像中的某一颜色变成透明色。
语法:STYLE="filter:Chroma(Color = color)"
说明:
color:#rrggbb格式,任意。可设置对象中的某种颜色为透明色,在标记符中将该属性应用于对象时,则对象内容中的指定颜色就变为透明的,即不可见了。通过该属性值的设定,我们可以来过滤某图象中的指定颜色。
4、DropShadow:创建对象的固定影子
该滤镜主要是用来产生重叠效果的,其效果是由小括号中的各属性名及其对应的属性值来产生的。
语法:STYLE="filter:DropShadow(Color=color, OffX=offX, OffY=offY, Positive=positive)"
说明:
Color: #rrggbb格式,任意。 是用来设置投影文字的颜色。
Offx: X轴偏离值,代表投影文字与原文字之间水平方向上的偏移量。
Offy: Y轴偏离值,代表投影文字与原文字之间垂直方向上的偏移量。
Positive: 是一个布尔值(0或者1),如果为"TRUE(非0)",那么就为任何的非透明像素建立可见的投影;如果为"FASLE(0)",那么就为透明的像素部分建立透明效果。
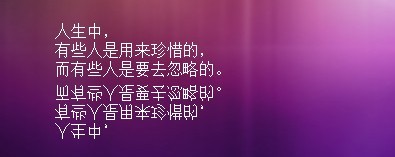
5、FlipH、FlipV:创建水平镜像图片
该滤镜能够使HTML对象进行左右、上下对换,一般适用于图象对象。
语法:STYLE="filter:FlipH" 沿水平方向翻转对象
STYLE="filter:FlipV" 沿垂直方向翻转对象
style="filter: FlipH; FlipV"

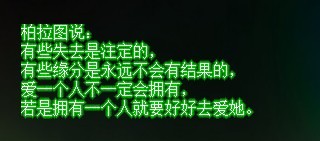
6、glow:加光辉在附近对象的边外
该滤镜能够在原对象周围产生一种类似发光的效果,其具体效果是由小括号中的各属性名及其对应的属性值来产生的。
语法:STYLE="filter:Glow(Color=color, Strength=strength)"
说明:
Color:发光的颜色。
Strength:发光强度的表现,也指光晕的厚度;其大小可以从1到255之间的任何整数来指定这个强度。
style="filter:Glow(Color= #00FF00, Strength=3)"

7、gray:把图片灰度化
将对象以灰度处理(变灰)
语法:STYLE="filter:Gray"
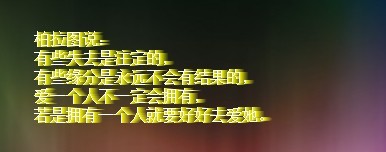
【原图像】

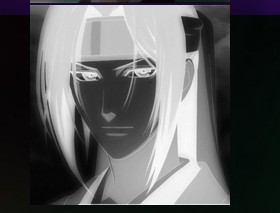
【灰度处理】
style="filter:Gray"

8、invert:反色
逆转对象颜色
语法:STYLE="filter:Invert"
【反色】
style="filter:Invert"

9、Light:设置灯光投影
对对象进行模拟光照
语法:Filter{light}
说明:
这个属性模拟光源的投射效果。一旦为对象定义了“LIGHT"滤镜属性,那么就可以调用它的“方法(Method)"来设置或者改变属性。
“LIGHT"可用的方法有:
AddAmbient 加入包围的光源
AddCone 加入锥形光源
AddPoint 加入点光源
Changcolor 改变光的颜色
Changstrength 改变光源的强度
Clear 清除所有的光源
MoveLight 移动光源
可以定义光源的虚拟位置,以及通过调整X轴和Y轴的数值来控制光源焦点的位置,还可以调整光源的形式
(点光源或者锥形光源)指定光源是否模糊边界、光源的颜色、亮度等属性。如果动态的设置光源,可能会产生一些意想不到的效果。
10、mask:创建透明掩膜在对象上
对对象生成掩膜
语法:STYLE="filter:Mask(Color=color)"
11、shadow:创建偏移固定影子
沿对象边缘产生阴影
语法:filter:Shadow(Color=color, Direction=direction)
说明:
Color:#rrggbb格式。用于设定阴影颜色 。
Direction:角度,0-315度,步长为45度。用于设定投影方向。
style="filter:Shadow(Color= #FFFF00, Direction=90)"

12、wave:波纹效果
该滤镜能够使被过滤对象在垂直方向上生成正弦波形,从而能造成一种变形幻觉,其具体效果是由小括号中的各属性名及其对应的属性值来产生的,一般适用于图象对象。
语法:filter: Wave(Add=add,Freq=freq,LightStrength=strength,Phase=phase,Strength=strength)
说明:
Add:一般为1,或0。布尔值,它用来决定是否将原始图象加入最后的效果之中。
Freq:变形值。 指波纹的频率,也就是指定在对象上一共需要产生多少个完整的波纹。
LightStrength:变形百分比。 可以对于波纹增强光影的效果,其取值范围为从0到100。
Phase:角度变形百分比。用来设置正弦波的偏移量,也就是决定波形的形状,其属性值的取值范围为从0到360度。
Strength:变形强度。 用来决定波形振幅的大小。
【波纹】
style="filter: wave(Add="0", Phase="4", Freq="5", LightStrength="5", Strength="2")"

13、Xray:使对象变得像被x光照射一样
改变对象颜色深度,并绘制黑白图象
语法:STYLE="filter:Xray"
style="filter:Xray"

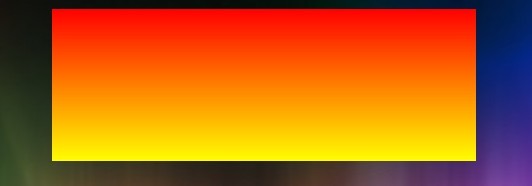
14.颜色变化
语法:filter: progid:DXImageTransform.Microsoft.Gradient(Enable=true,GradientType=0, StartColorStr='#B5CCFA', EndColorStr='#B5CCFA');
说明:
progid:DXImageTransform.Microsoft.Gradient:滤镜名称,通过这句话可以知道本处使用Gradient滤镜。
Enabled:设置或检索滤镜是否激活,设置true false,默认为激活,可以设置false禁止滤镜。
progid:DximageTransform.Microsoft.Gradient:背景渐变。
GradientType:设置或检索色彩渐变的方向。1代表水平渐变,0代表垂直渐变。默认值为1。
startColorStr:设置色彩渐变的开始颜色和透明度。默认值为#FF000000 (不透明黑色)。其格式为#AARRGGBB 。 AA 指定透明度。( 00 是完全透明, FF 是完全不透明。) RR 、 GG 、 BB 为十六进制正整数。取值范围为 00 - FF 。 RR 指定红色值, GG 指定绿色值, BB 指定蓝色值。超出取值范围的值将被恢复为默认值。
EndColorStr:设置色彩渐变的结束颜色和透明度。默认值为#FF000000 (不透明黑色)。其格式为#AARRGGBB 。 AA 指定透明度。( 00 是完全透明, FF 是完全不透明。) RR 、 GG 、 BB 为十六进制正整数。取值范围为 00 - FF 。 RR 指定红色值, GG 指定绿色值, BB 指定蓝色值。超出取值范围的值将被恢复为默认值。
style="filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr='#FF0000', EndColorStr='#FFFF00')"