1.定义和用法
$("element")replaceAll(selector) :方法把被选元素替换为新的 HTML 元素。
示例:
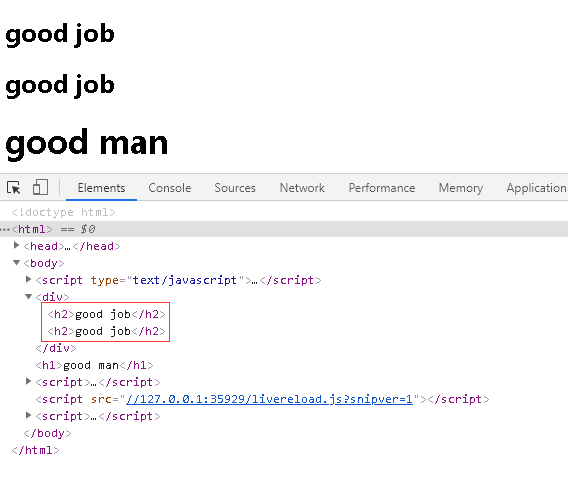
<body> <script type="text/javascript"> //入口函数 $(document).ready(function(){ // 替换 $('<h2>good job</h2>').replaceAll($("div h1")) }) </script> <div> <h1>hello world</h1> <h1>nice</h1> </div> <h1>good man</h1> </body>
输出:

selector.replaceWith("element") 用匹配的元素替换成指定的HTML 元素
示例:
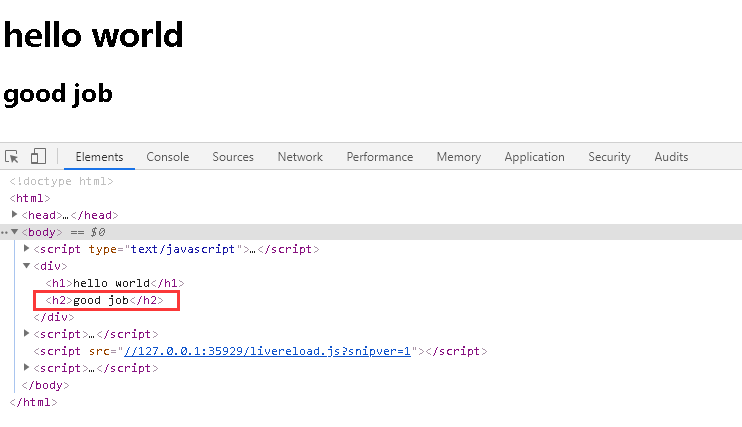
<body> <script type="text/javascript"> //入口函数 $(document).ready(function(){ // 替换 $("div h1:eq(1)").replaceWith('<h2>good job</h2>') }) </script> <div> <h1>hello world</h1> <h1>nice</h1> </div> </body>
输出: