iscroll.js的安装与引用
1.首先安装isroll http://iscrolljs.com/
2.项目中引入iscroll.js
3.在我们将要滑动的盒子外边套一个id为wrapper的盒子(id名不做限制,官方默认取wrapper)
准备工作完成以后,进入我们的正题

基本dom结构如下,ul为我们将要滚动的区域
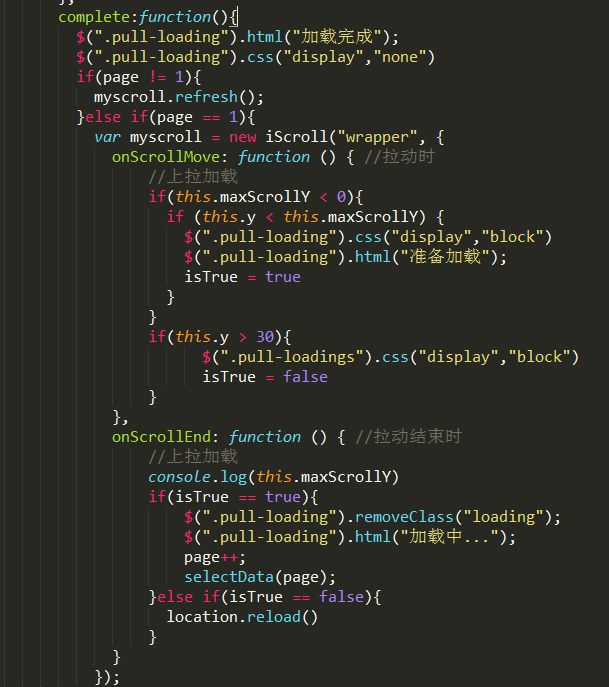
接下来实例一个iScroll:

里边的两个函数为iscroll自带的两个构造函数
onScrollMove为滑动过程,类似于touchMove , onScrollEnd为滑动结束,类似于touchend,里边的代码为我自己项目的需求
做到这一步,基本上大体的模板已经形成,然后就是我个人遇到的一些bug
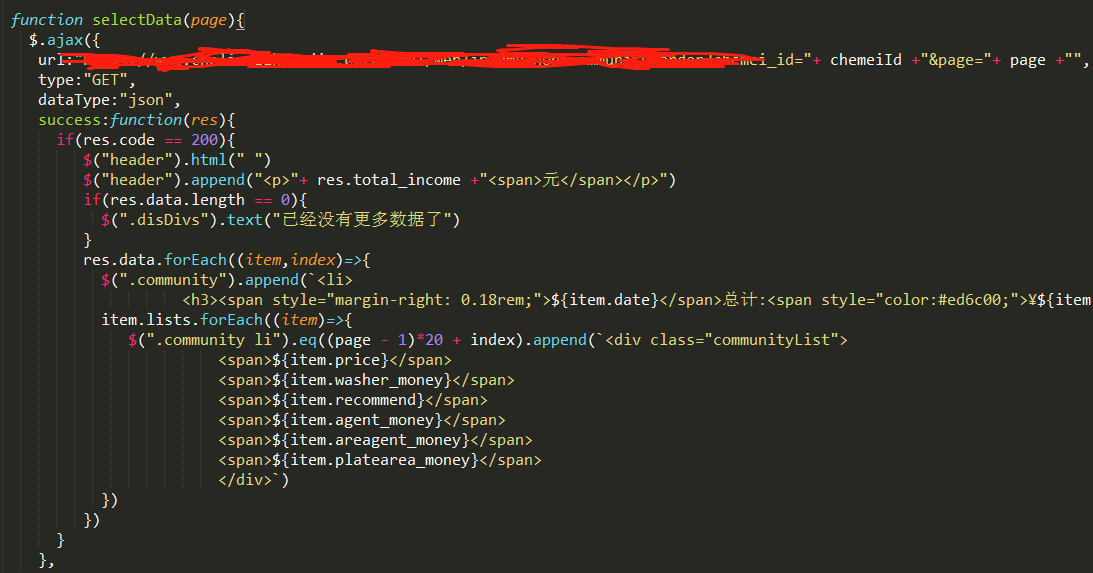
这个时候 ul具有一个iscroll.js自带的滑动效果,因为刚开始ul里边没有任何内容,所以我们手动添加一些内容,我用的是ajax请求的数据

然后调用它,因为项目做得是一个下拉加载数据的分页效果,所以我传了一个page(注:ajax的调用一定要在iscroll实例之前)
 因为第一次加载的是第一页的数据,所以page默认值为1
因为第一次加载的是第一页的数据,所以page默认值为1
然后这个时候问题出现了,如果你请求的数据较小的时候,ul的内容会按正常滚动,如果在请求的数据较大或者网络有延迟的情况下,这个时候我们ul的内容只能滚动1屏
这个时候很头疼,因为我看的别人做的是好着的,到我这里就出现了这个问题,我分析了一下,网上的例子大多是写的死数据,而我这里是请求的数据,那么问题就应该是这这些请求的数据
然后我稍微的改了一下自己的代码

我把实例的iscroll对象放在$ajax数据请求完成函数里边,发现ul里边的内容可以正常滚动,原因就是在我们实例的时候,ajax数据可能还没请求到,iscroll容器没有一个具体的高度大小
剩下的就是处理上拉加载和下拉刷新,位置以及样式根据自己项目的需求进行处理
上边的都只是创建了一个容器,下边的才是核心内容

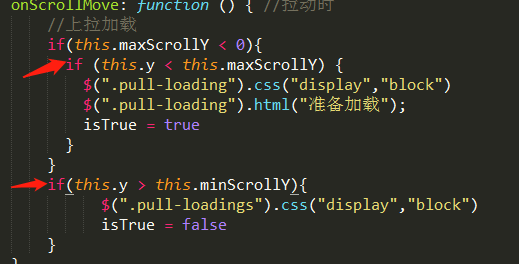
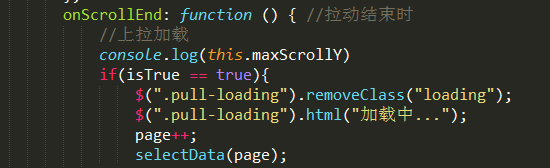
红色箭头标注的地方才是核心,this.maxScrollY和this.minScrollY是容器两个边界值
当我们当前的滚动的距离小于容器的下边界 this.y < this.maxScrollY 让加载的动画显示,isTrue的作用是onScrollMove告诉onScrollend我现在做的是向上拉

然后在onScrollend 去做对应的处理,然后 selectData(page)再次去请求数据,实现数据的分页加载,然后下拉刷新的逻辑一样...自己脑补
到这里你们认为没有问题了?那你就大错特错了,没这么容易的,这个时候会出现一个问题,当我们第一次加载的数据不满一屏时,maxScrollY的值有一些问题,导致我们的上拉加载不起作用,所以这个时候我加了一个判断

就是当我们的数据满一屏时(this.maxScrollY < 0 == 下边临界点 < 0),才去上拉加载数据,不满一屏时,不去做任何处理,这个时候基本上就大功告成了,然后剩下的就是一个细节的处理,js的加载,css的样式问题
然后总结一下,就是第一次用,而且还是iscroll4,也不是最新的iscroll5,所以很多高大上的东西都没用到,不过自己亲自动手也发现了一些问题,所以给大家分享出来