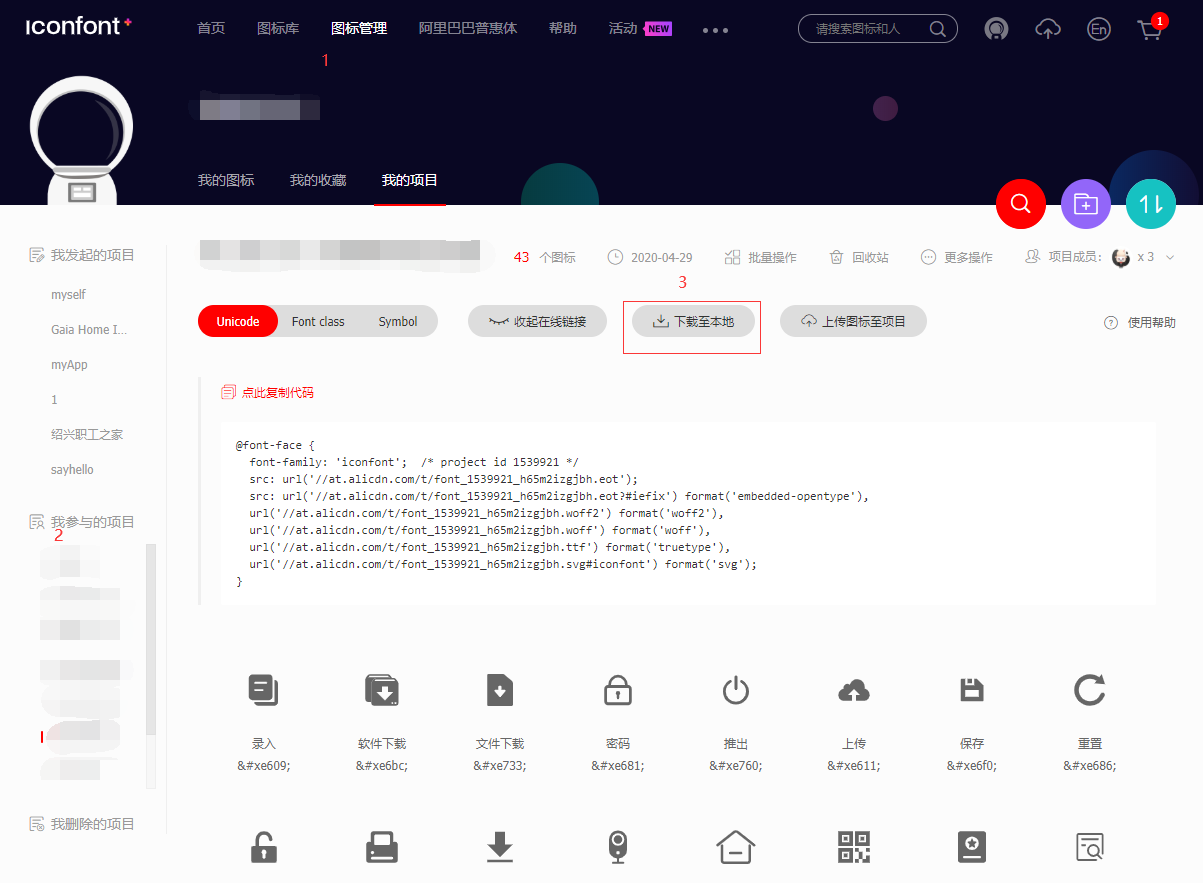
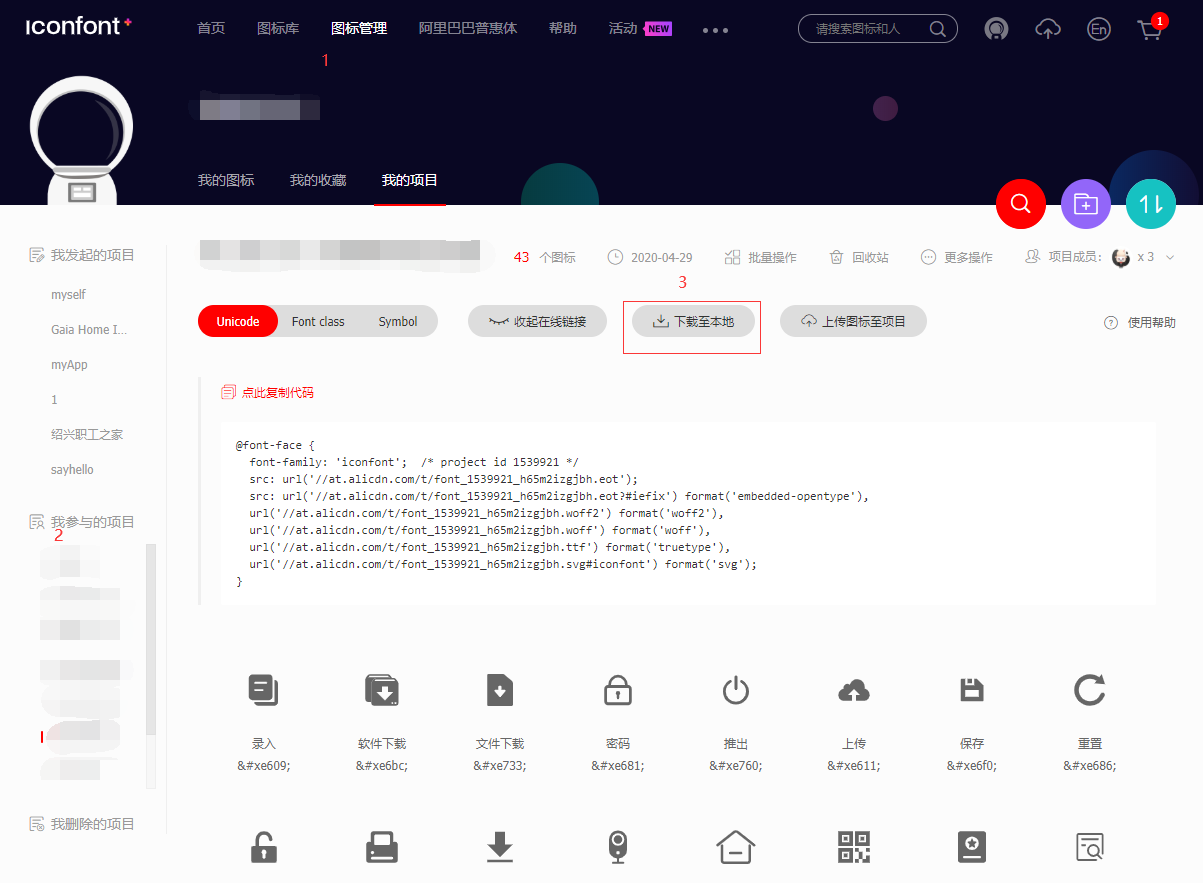
1.打开https://www.iconfont.cn/,进入自己的项目(如果没有,新建,添加图标)。顶部导航栏点击 图标管理|我的项目,选择项目,选择以后点击下载至本地

2.下载下来的文件解压后长这样

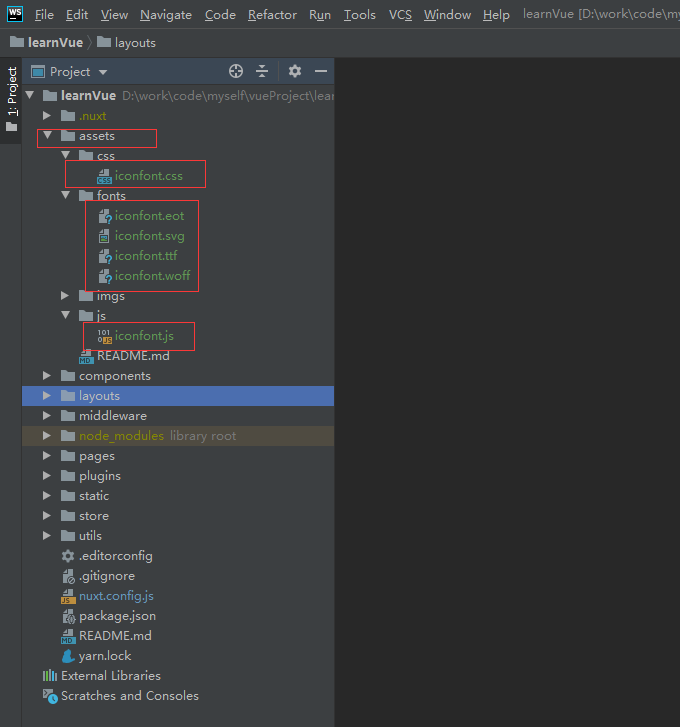
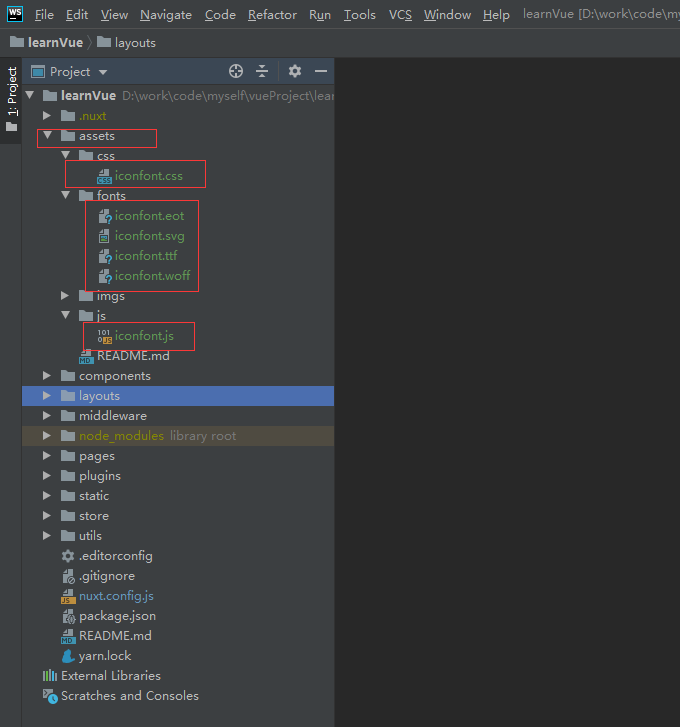
3.按照我下面的图将对应的文件放入nuxt搭建的项目中

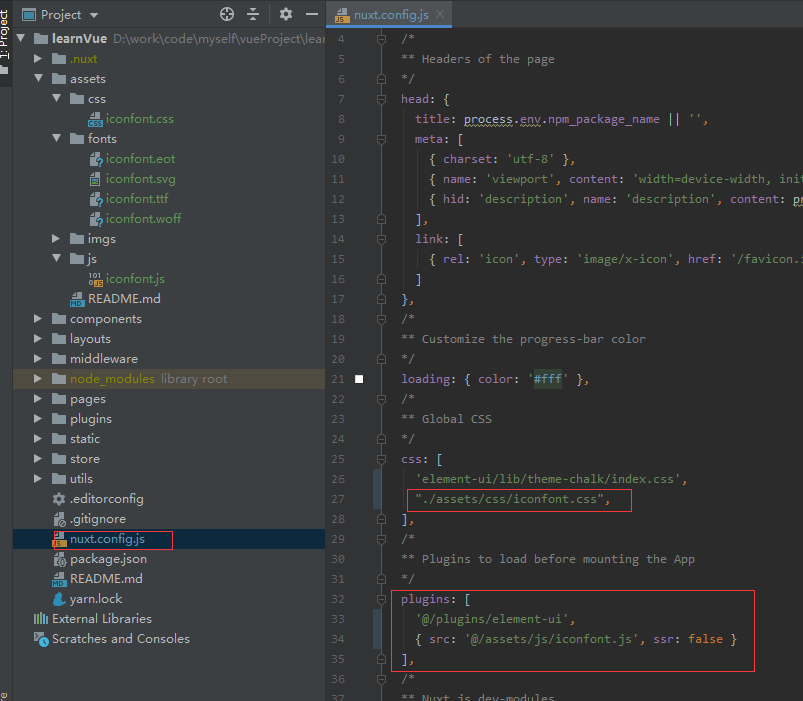
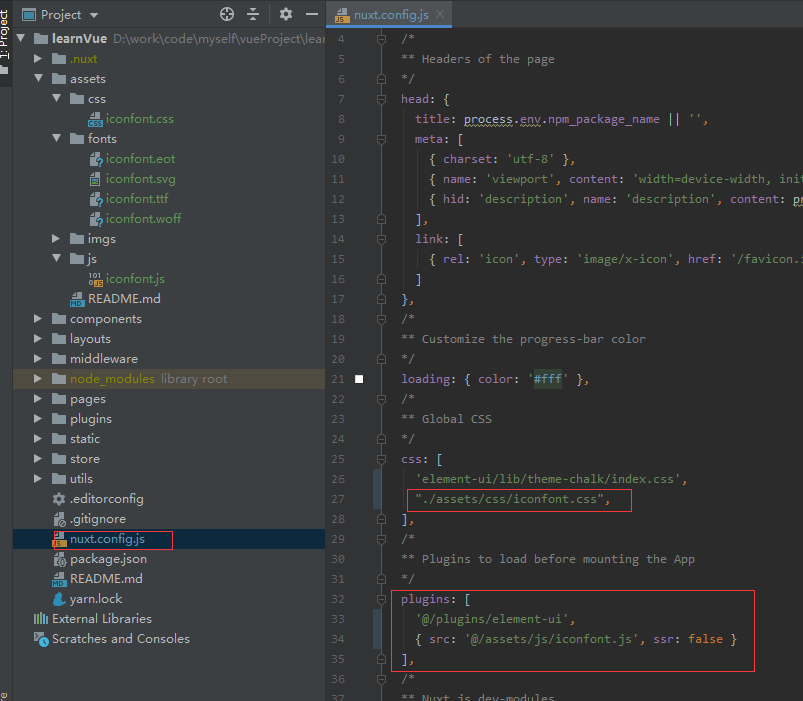
4.然后修改nuxt.config.js

5.然后就可以直接在项目中使用了
<i class="iconfont icontishi"></i>
若果没有立即显示出图标,尝试重启下项目
每天进步一点点~
1.打开https://www.iconfont.cn/,进入自己的项目(如果没有,新建,添加图标)。顶部导航栏点击 图标管理|我的项目,选择项目,选择以后点击下载至本地

2.下载下来的文件解压后长这样

3.按照我下面的图将对应的文件放入nuxt搭建的项目中

4.然后修改nuxt.config.js

5.然后就可以直接在项目中使用了
<i class="iconfont icontishi"></i>
若果没有立即显示出图标,尝试重启下项目
每天进步一点点~