1,cocoscreator ,chrome浏览器,visual code 这三个软件的安装
2,官网配置visual code 环境 https://docs.cocos.com/creator/manual/zh/getting-started/coding-setup.html
3,给visual code 安装扩展插件 bebugger for chrome
4,确保前面步骤2里面编译任务有执行。
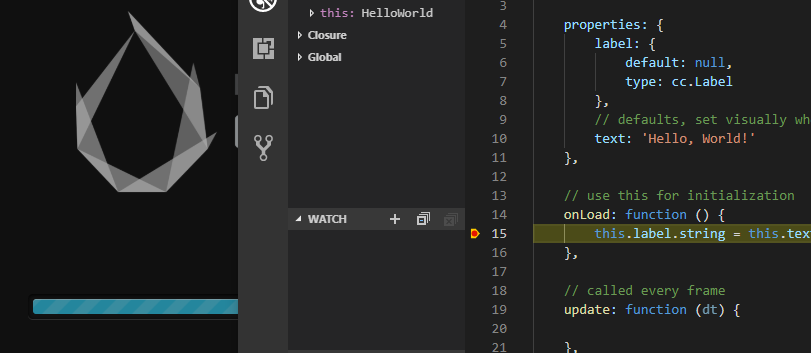
5、在creator 里面双击HelloWorld.js 项目目录会被visual vode打开(creator 编辑器 文件->设置->数据编辑->外部脚本编辑器需要配置成visual code)
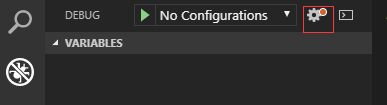
6、点击visual code 左边侧边栏上有个虫子被圈住的那个按钮,然后点齿轮按钮
这时候右边会出现几个选项,选择chrome
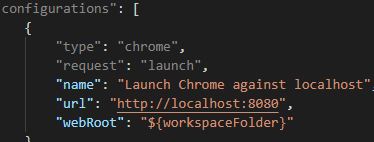
7、完成步骤6以后就会生成一个launch.json文件,
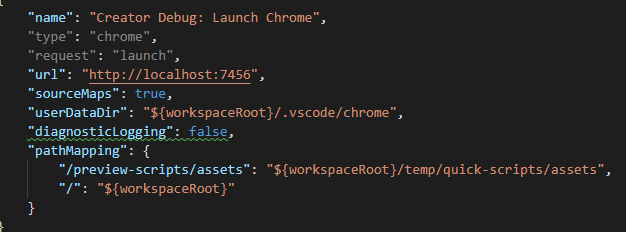
8、进入creator 编辑器完成配置操作 开发者->VS code 工作流->添加 Chrome Debug 配置
9、这个时候lanunch.json配置文件内容被修改
10、保持creator 编辑器打开,在visual code 里面 下个断点,按下F5运行项目,这样启动界面就卡住进入断点了(修改了代码运行之前记得先编译),