Ø 前言
写 html + css 时,img 标签的垂直与水平居中,应该是很常见的设计。实现的方式很多,但是容易遗忘,下面分别整理了几种实现方式。
1. css 代码
<style type="text/css">
p, img{
margin: 0px;
}
#div1{
600px;
/*border: 1px solid blue;*/
margin: 0px auto;
}
.interior{
100%;
height: 120px;
border: 1px solid purple;
margin-bottom: 5px;
}
.interior img{
100px;
height: 100px;
border: 1px solid orange;
}
#div1_1{
text-align: center;
line-height: 118px;
}
#div1_1 img{
display: inline-block;
vertical-align: middle;
}
#div1_2{
text-align: center;
display: table;
}
#div1_2 span{
display: table-cell;
vertical-align: middle;
}
#div1_3{
position: relative;
text-align: center;
}
#div1_3 img{
position: absolute;
left:50%;
top: 50%;
margin-left: -50px;
margin-top: -50px;
}
#div1_4 {
text-align: center;
}
#div1_4 img {
position: relative;
top: 9px;
}
</style>
2. html 代码
<div id="div1">
<p>方式1. 使用</p>
<p>div: text-align: center; line-height: 150px;</p>
<p>img:display: inline-block; vertical-align: middle;</p>
<div id="div1_1" class="interior">
<img src="../../../../Images/20170319161233408.jpg" />
</div>
<p>缺点:<p>
<p>1. 需要父 div 定义 text-align: center; 这样如果有其他元素也会同样水平居中。</p>
</br>
<p>方式2. 使用</p>
<p>div: text-align: center; display: table;</p>
<p>span: table-cell; vertical-align: middle;</p>
<div id="div1_2" class="interior">
<span>
<img src="../../../../Images/20170319161233408.jpg" />
</span>
</div>
<p>缺点:<p>
<p>1. 需要父 div 定义 text-align: center; 这样如果有其他元素也会同样水平居中。</p>
<p>2. 而且需要使用 span 标签将 img 标签包裹。</p>
</br>
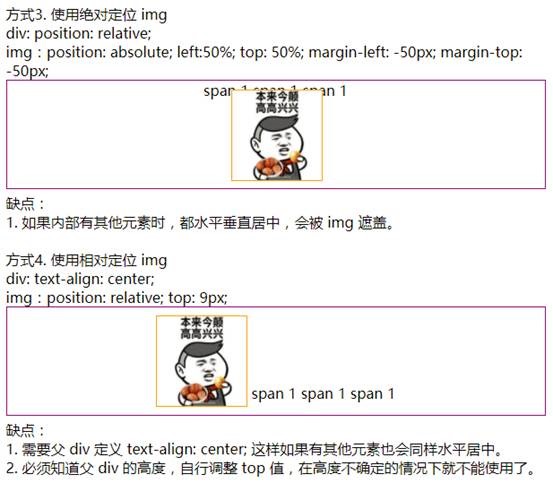
<p>方式3. 使用绝对定位 img</p>
<p>div: position: relative;</p>
<p>img:position: absolute; left:50%; top: 50%; margin-left: -50px; margin-top: -50px;</p>
<div id="div1_3" class="interior">
<img src="../../../../Images/20170319161233408.jpg" />
<span>span 1 span 1 span 1</span>
</div>
<p>缺点:<p>
<p>1. 如果内部有其他元素时,都水平垂直居中,会被 img 遮盖。</p>
</br>
<p>方式4. 使用相对定位 img</p>
<p>div: text-align: center;</p>
<p>img:position: relative; top: 9px;</p>
<div id="div1_4" class="interior">
<img src="../../../../Images/20170319161233408.jpg" />
<span>span 1 span 1 span 1</span>
</div>
<p>缺点:<p>
<p>1. 需要父 div 定义 text-align: center; 这样如果有其他元素也会同样水平居中。</p>
<p>2. 必须知道父 div 的高度,自行调整 top 值,在高度不确定的情况下就不能使用了。</p>
</div>
3. 运行效果
Ø 总结
1. 其实方式1、2、3 都并没有真正的垂直居中,仔细观察会发现,不是上边距比下边距高了几px,就是下边距比上边距高了几px。是否有其他方式可以解决呢?
2. 如果在父 div 高度确定的情况下,方式4是比较可取的,浏览器兼容也挺好。
3. 参考链接:http://www.51xuediannao.com/html+css/htmlcssjq/css_img_center.html