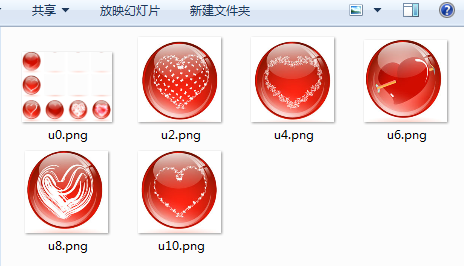
1. 保存原型图片到本地,如在网页上看到图标素材,好多个在一张图上。


如上图所示,将图片拖入axure中,利用分割或者裁剪,把小图标分割出来,然后Ctrl+F8将当前页面生成html文件,之后在相应的保存路径中的image文件夹中即可找到分割好的图片,下次可直接使用。
2. 图片的变换:
拖入图片后,图片左上方的小三角可以调整图片的圆角,拉到最中间时为圆形图片。在元件属性中设置鼠标悬停时导入图片1,鼠标按下时选择图片2,即可完成一个动态按钮。

3.单选按钮:拖出一个单选按钮,然后按住Ctrl按钮,复制出3个单选按钮,改为不同的选项,如果你想实现每次只选中一个,那么就将三个按钮的元件都选中,然后在属性中设置一个单选按钮的组名称,把它们放到一个组里就能实现唯一被选中的效果。最后,如果有需要默认被选中的单选按钮,只需在编辑区单击该元件前面的圆圈,将其改成选中的状态即可。


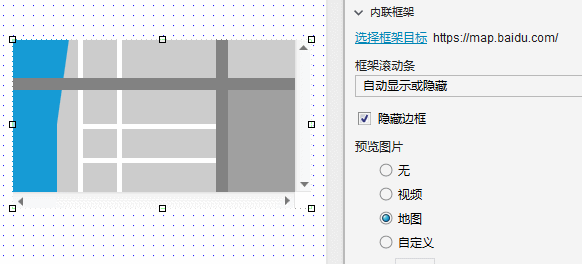
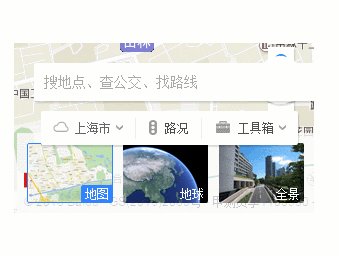
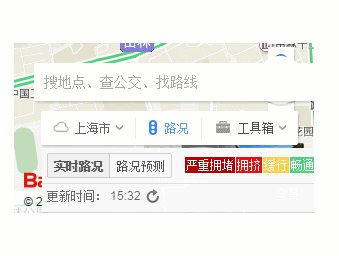
4. 页面的镶嵌:当我们需要在页面中展示另外一个页面的内容,或者插入一些多媒体文件。这些需求的实现则需要通过内联框架这个元件来实现。将内联框架拖入编辑区,在编辑区通过双击框架内部区域或者在属性中单击【框架目标页面】设置框架要关联的内容。此处将预览设为地图,并在框架目标中填入百度地图。


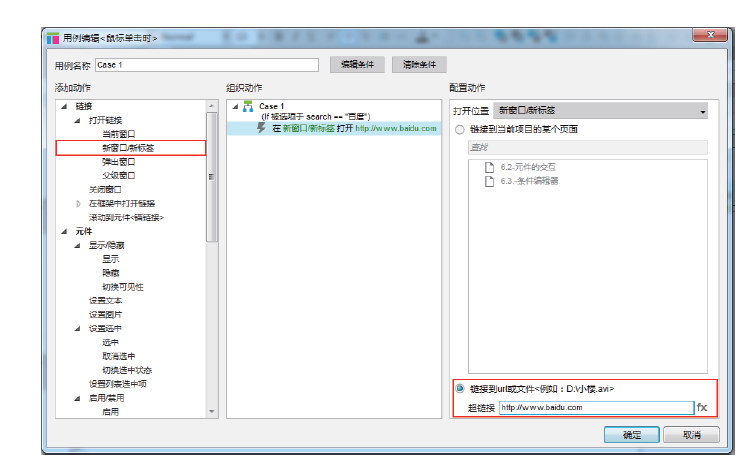
5. 条件的设置:
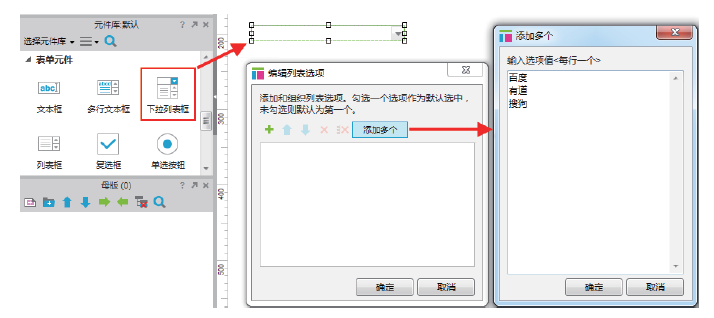
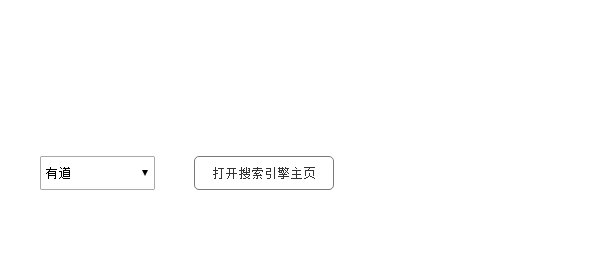
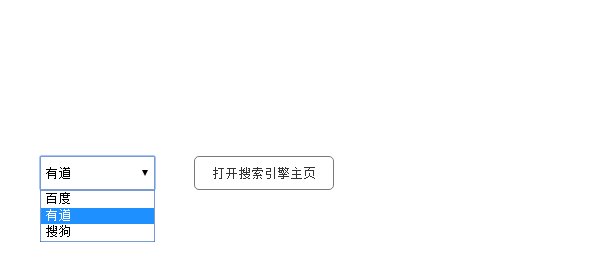
- 将元件下拉列表框拖入编辑区,改名称为search,双击编辑列表选项,添加多个选项,例如百度、有道、搜狗等。
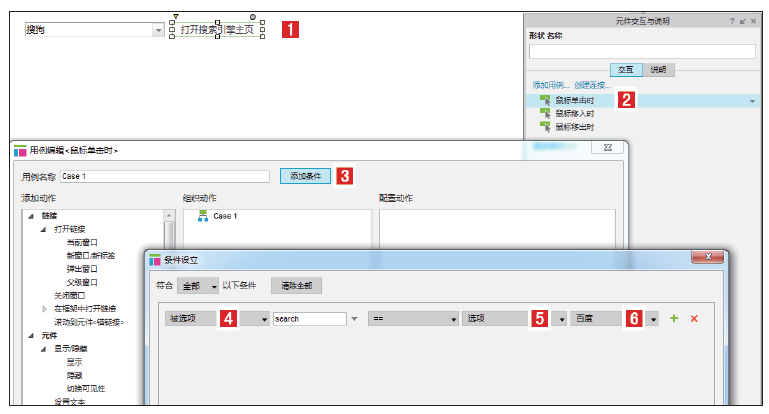
- 在右边拖入按钮,双击修改文字为点击进入搜索引擎页面。属性添加鼠标点击用例case1,会弹出一个对话框,选择条件——被选项——search——==百度,在点击链接事件,输入跳转的网址。
- 同样的方式添加case2,case3等,根据条件触发事件。




这篇文章就先记录这几点吧,后续会不断补充。