如果你没有安装过react脚手架的就需要先安装:
在cmd输入命令安装:

可以在cmd输入create-react-app 项目名称 来创建一个react项目

建好后在输入命令:npm install antd --save 来下载安装ant Design框架
然后就可以输入命令:npm start 来启动运行项目了
在HBuilder里导入打开该项目(目录结构如下):

具体实现代码如下:
App.js代码 import React, { Component } from 'react'; import MyMain from './MyMain'; class App extends Component { render() { return ( <div> <MyMain></MyMain> </div> ); } } export default App;
index.js代码 import React from 'react'; import ReactDOM from 'react-dom'; import App from './App'; import MyMain from './MyMain'; import { Form, Icon, Input, Button, Checkbox } from 'antd'; const WrappedNormalLoginForm = Form.create()(MyMain); ReactDOM.render(<WrappedNormalLoginForm />, document.getElementById('root'));
MyMain.js代码: import React, { Component } from 'react'; import 'antd/dist/antd.css'; import { Form, Icon, Input, Button, Checkbox } from 'antd'; import './index.css'; const FormItem = Form.Item; class MyMain extends React.Component { handleSubmit = (e) => { e.preventDefault(); this.props.form.validateFields((err, values) => { if (!err) { console.log('Received values of form: ', values); } }); } render() { const { getFieldDecorator } = this.props.form; return ( <Form onSubmit={this.handleSubmit} className="login-form"> <FormItem> {getFieldDecorator('userName', { rules: [{ required: true, message: 'Please input your username!' }], })( <Input prefix={<Icon type="user" style={{ color: 'rgba(0,0,0,.25)' }} />} placeholder="Username" /> )} </FormItem> <FormItem> {getFieldDecorator('password', { rules: [{ required: true, message: 'Please input your Password!' }], })( <Input prefix={<Icon type="lock" style={{ color: 'rgba(0,0,0,.25)' }} />} type="password" placeholder="Password" /> )} </FormItem> <FormItem> {getFieldDecorator('remember', { valuePropName: 'checked', initialValue: true, })( <Checkbox>Remember me</Checkbox> )} <a className="login-form-forgot" href="">Forgot password</a> <Button type="primary" htmlType="submit" className="login-form-button"> Log in </Button> Or <a href="">register now!</a> </FormItem> </Form> ); } } export default MyMain;
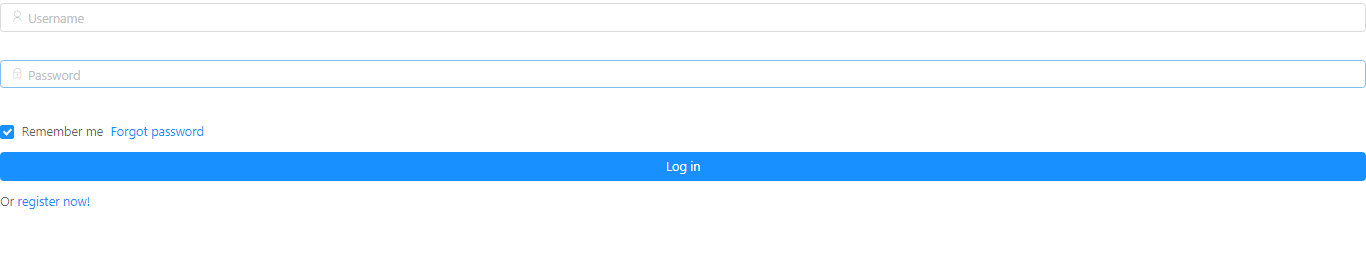
运行的效果图:

hardDream!