html部分
<div class="container"> <h3 class="page-header">tab切换</h3> <div class="row-fluid"> <div class="col-md-2" style="padding-left: 0px;"> <!-- 左边导航 --> <div class="well menuSideBar" style="padding: 8px 0px;"> <ul class="nav nav-list" id="menuSideBar"> <li class="nav-header">导航菜单</li> <li class="nav-divider"></li> <li><a>页面1</a></li> <li><a>页面2</a></li> <li><a>页面3</a></li> </ul> </div> </div> <div class="col-md-10" style="padding : 0px;"> <!-- 横导航 --> <ul class="nav nav-tabs" id="nav-tabs"> <li class="active"><a>首页</a><button style="display: none;"></button></li> </ul> <!-- 内容 --> <div class="tab-content" id="tab-content"> <div class="active"> 欢迎 </div> </div> </div> </div> </div>
css部分
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"> <style type="text/css"> .tab-content div{ display: none; } .nav button{ position: relative; left:-35px; top: 10px; border: none; background: #fff; } .nav a{ float: left; } .nav-list li{ clear: both; } .nav>li>a{ padding: 10px 40px; } </style>
js部分
var menuSideBarli=$('#menuSideBar a'); var navtabs=$('#nav-tabs'); var tabcontent=$('#tab-content'); //左边导航 menuSideBarli.click(function(){ var navtabsa=$('#nav-tabs a'); var contentdiv=$('#tab-content div'); var aa='';//判断是否有这个导航 for(var i=0;i<navtabsa.length;i++){ if(navtabsa[i].innerHTML==this.innerHTML){ aa=i; } } var htmla='<li class="active"><a>'+this.innerHTML+'</a><button value='+(navtabsa.length)+'>x</button></li>'; var htmlb='<div class="active">'+this.innerHTML+'</div>'; if(!aa){ for(var j=0;j<navtabsa.length;j++){ navtabsa[j].parentNode.className=""; contentdiv[j].className=''; } navtabs.append(htmla); tabcontent.append(htmlb); }else{ for(var j=0;j<navtabsa.length;j++){ navtabsa[j].parentNode.className=""; contentdiv[j].className=''; } navtabsa[aa].parentNode.className="active"; contentdiv[aa].className='active'; } }) //删除导航 $(document).on('click', 'button', function() { //jq绑定事件 var contentdiv=$('#tab-content div'); var shanchua=$('button'); var index='';//判断点的是哪个 for(var i=0;i<shanchua.length;i++){ contentdiv[i].className=''; shanchua[i].parentNode.className=""; if(shanchua[i]==this){ console.log(i); index=i; } } contentdiv[index].parentNode.removeChild(contentdiv[index]); this.parentNode.parentNode.removeChild( this.parentNode); if(contentdiv.length>2&&index==1){ contentdiv[index+1].className='active'; shanchua[index+1].parentNode.className="active"; }else{ contentdiv[index-1].className='active'; shanchua[index-1].parentNode.className="active"; } }) //横导航切换 $(document).on('click', '#nav-tabs a', function(){ var nava=$('#nav-tabs a'); var contentdiv=$('#tab-content div'); var shanchua=$('button'); for(var i=0;i<nava.length;i++){ if(nava[i]==this){ console.log(i) for(var j=0;j<nava.length;j++){ contentdiv[j].className=''; shanchua[j].parentNode.className=""; } contentdiv[i].className='active'; shanchua[i].parentNode.className="active"; } } })
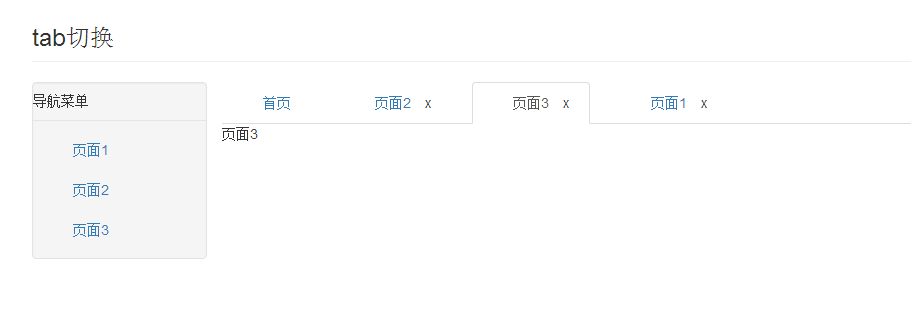
效果如下