WXML:
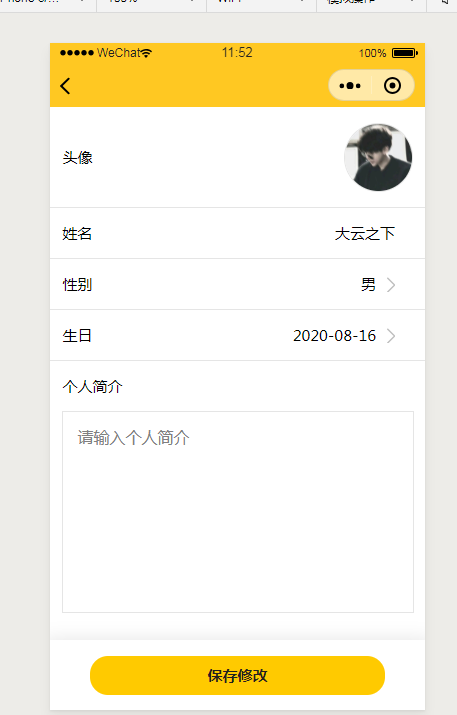
<view class="topImg"> <view class="topImg-item"> <view class="t-i-left"> 头像 </view> <view class="t-i-right"> <view class="image" bind:tap="imageClick"> <image src="{{imgUrl}}{{image}}" /> </view> </view> </view> </view>
WXSS:
.topImg{
100%;
height: 200rpx;
display: flex;
justify-content: center;
}
.topImg-item{
700rpx;
height: 200rpx;
display: flex
}
.t-i-left{
50%;
height: 100%;
display: flex;
align-items: center;
font-size: 30rpx;
}
.t-i-right{
50%;
height: 100%;
display: flex;
justify-content: flex-end;
align-items: center
}
.t-i-right .image{
135rpx;
height: 135rpx;
background: #FFFFFF;
border: 2rpx solid #E5E5E5;
border-radius: 50%;
}
.t-i-right .image image{
100%;
height: 100%;
border-radius: 50%;
}
JS:(重点)
imageClick(){
var that = this;
wx.chooseImage({ //从本地相册选择图片或使用相机拍照
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths
var uid = that.data.uid
wx.uploadFile({
url: 'https://www.qqbee.net/api/index/uploadimg',
filePath: tempFilePaths[0],
name: 'file',
formData: {
uid
},
success: function (res) {
const data = res.data
const obj = JSON.parse(data);
const image = obj.image
that.setData({
image
})
}
})
}
})
}