写在前面:
记录对一个小问题的不算解决的方法,大家如果有更好的方法,欢迎交流,谢谢
Demo百度云链接:http://pan.baidu.com/s/1qW9NLlM
问题说明:上面导航栏固定,页面内实现锚点平滑跳转,跳转时如何使页面处于导航栏之下?
解决方式:通过一个div,给div导航的高度,每次跳至div处
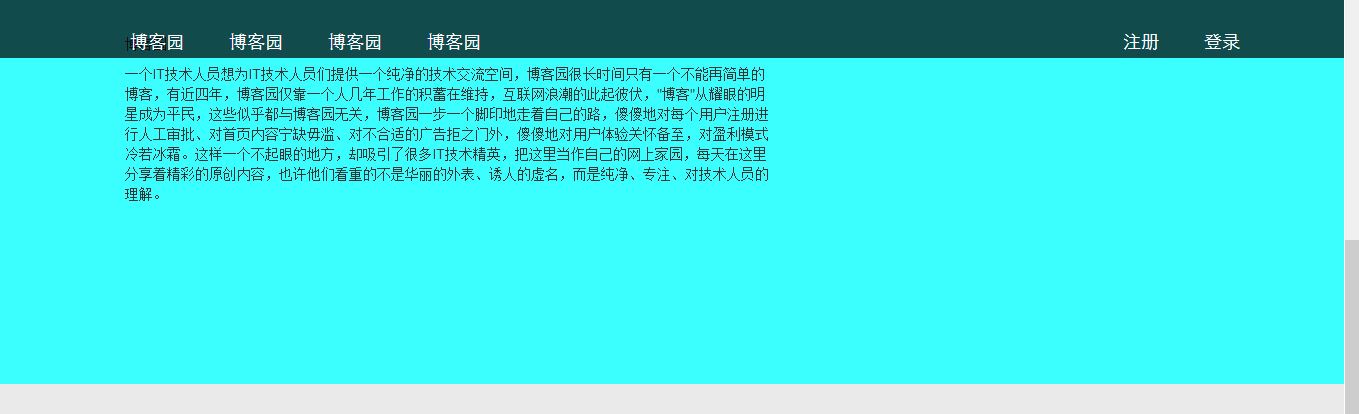
问题图片:

希望蓝色位于导航下方:
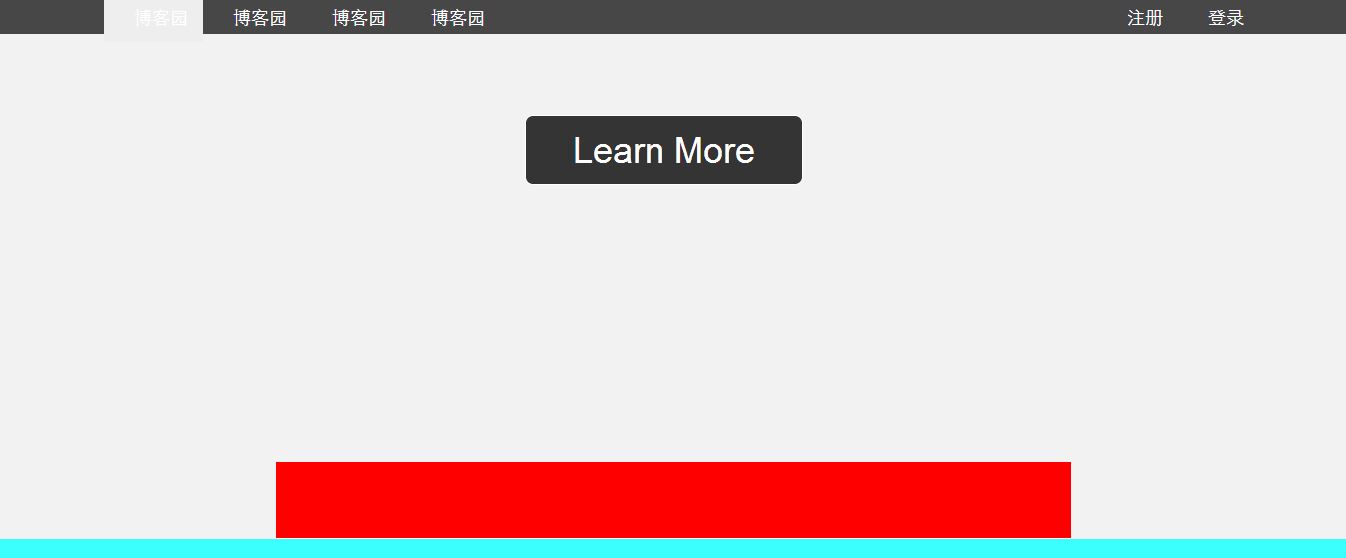
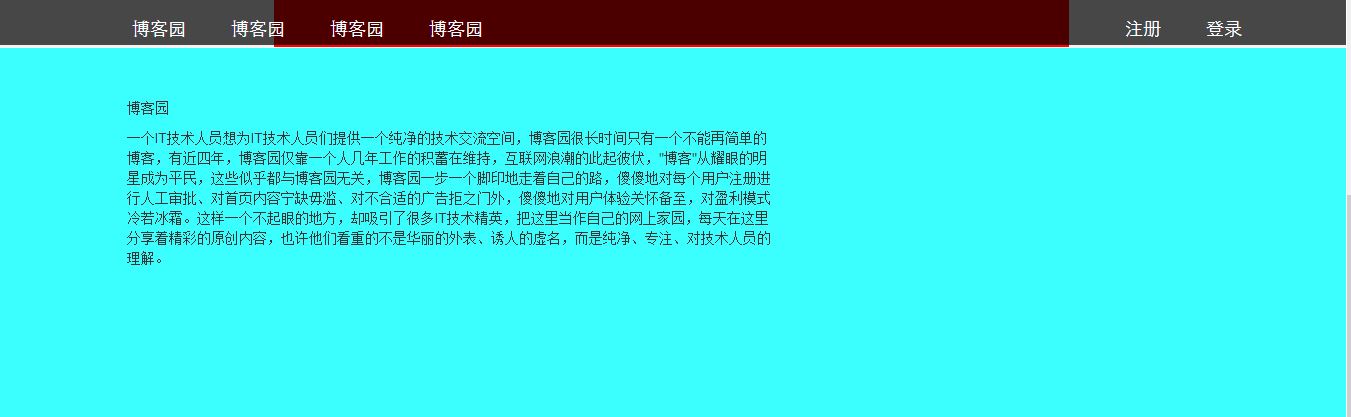
解决后的问题图片:
补加一个div,定位到红色处


页面平滑跳转代码javascript
<script> $('.learnmore').click(function(){ $('html,body').animate({scrollTop:$('#fir1').offset().top},800); }); </script>
scrollTop设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
offsetTop获取对象相对于版面或由offsetTop属性指定的父坐标的计算顶端位置
也可以用如下代码直接确定隐藏的高度,但是需要每次计算高度
$('html,body').animate({scrollTop:300},800);
如下是demo全部代码,其中引用了bootstrap.css/js/Jquery
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="css/bootstrap.css">
<script src="js/jquery.js" type="text/javascript" ></script>
<style type="text/css" media="screen">
html,body{padding: 0px;margin: 0px;}
#nav_bg{height: 74px;background:rgba(0,0,0,0.7);}
.main_button{margin-top:155px ;text-align:center; 278px;height:70px;border:1px solid #fff; border-radius: 8px;margin-left:436px;background-color: #343434;}
.main_button a{color:#fff;font-size:36px;line-height: 70px; }
.main_sec {height:579px;}
.fir1{height:400px; background:rgba(58,255,255,1);padding:50px 0px 0px 50px; }
.fir2{height:400px; background:rgba(234,234,234,1);padding:50px 0px 0px 50px;}
</style>
</head>
<body>
<header id="header" class="header">
<nav class="navbar navbar-fixed-top jsk-nav" role="navigation" id="nav_bg">
<div class="container">
<div class="collapse navbar-collapse" >
<ul class="nav navbar-nav " id="nav_ul">
<li>
<a href="#Redir1">博客园</a>
</li>
<li>
<a href="#Redir2"> 博客园</a>
</li>
<li>
<a href="#Redir3"> 博客园 </a>
</li>
<li>
<a href="#Redir4">博客园 </a>
</li>
</ul>
</div> <!-- collapse navbar-collapse -->
</div> <!-- container -->
</nav>
</header><!-- /header -->
<section class="main_sec" >
<div class="container">
<div class="row">
<div class="col-md-12 text-center main_button">
<a href="#fir1" class="learnmore">Learn More</a>
</div> <!-- col-md-12 -->
</div>
</div>
<div style="background-color: red;height:76px;margin:277px;" id="fir1"></div>
</section>
<section class="fir1" >
<div class="container" >
<div class="row" >
<div class="col-md-7 " >
<p>博客园</p>
<p>一个IT技术人员想为IT技术人员们提供一个纯净的技术交流空间,博客园很长时间只有一个不能再简单的博客,有近四年,博客园仅靠一个人几年工作的积蓄在维持,互联网浪潮的此起彼伏,"博客"从耀眼的明星成为平民,这些似乎都与博客园无关,博客园一步一个脚印地走着自己的路,傻傻地对每个用户注册进行人工审批、对首页内容宁缺毋滥、对不合适的广告拒之门外,傻傻地对用户体验关怀备至,对盈利模式冷若冰霜。这样一个不起眼的地方,却吸引了很多IT技术精英,把这里当作自己的网上家园,每天在这里分享着精彩的原创内容,也许他们看重的不是华丽的外表、诱人的虚名,而是纯净、专注、对技术人员的理解。</p>
</div>
</div>
</div>
</section>
<section class="fir2" >
<div class="container" >
<div class="row" >
<div class="col-md-7 " >
<p>博客园</p>
<p>一个IT技术人员想为IT技术人员们提供一个纯净的技术交流空间,博客园很长时间只有一个不能再简单的博客,有近四年,博客园仅靠一个人几年工作的积蓄在维持,互联网浪潮的此起彼伏,"博客"从耀眼的明星成为平民,这些似乎都与博客园无关,博客园一步一个脚印地走着自己的路,傻傻地对每个用户注册进行人工审批、对首页内容宁缺毋滥、对不合适的广告拒之门外,傻傻地对用户体验关怀备至,对盈利模式冷若冰霜。这样一个不起眼的地方,却吸引了很多IT技术精英,把这里当作自己的网上家园,每天在这里分享着精彩的原创内容,也许他们看重的不是华丽的外表、诱人的虚名,而是纯净、专注、对技术人员的理解。</p>
</div>
</div>
</div>
</section>
<script>
$('.learnmore').click(function(){
$('html,body').animate({scrollTop:$('#fir1').offset().top},800);
});
</script>
</body>
</html>