
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width ,initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
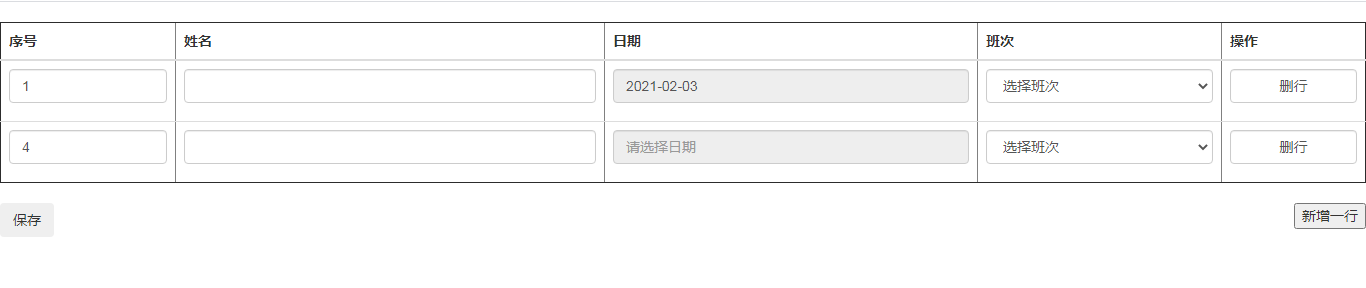
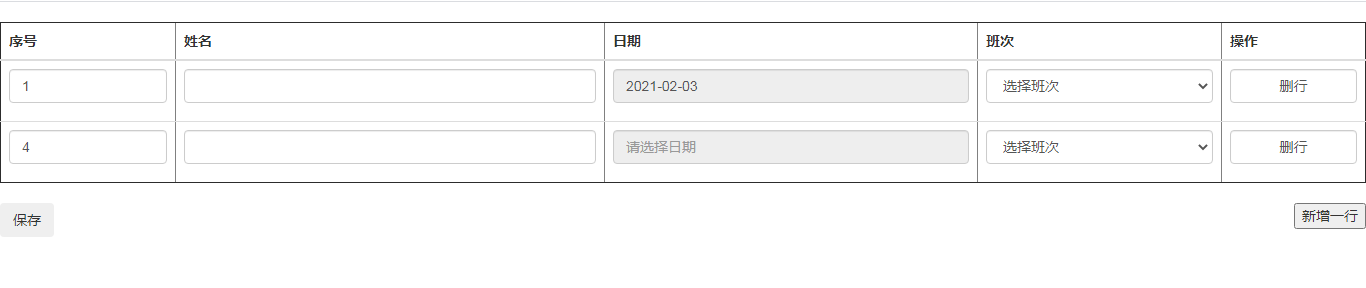
<form class="layui-form" id="form" style="margin-top: 20px">
<table id="dynamicTable" border="1" class="table">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>日期</th>
<th>班次</th>
<th>操作</th>
</tr>
</thead>
<tbody></tbody>
</table>
<input class="btn" value="保存" type="button" id="buttonsub" onclick="doFu();">
<input type="button" class="layui-btn" id="btn_addtr" value="新增一行" style="float: right">
</form>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
<script src="./bootstrap-datetimepicker-master/js/bootstrap-datetimepicker.js"></script>
<script src="./bootstrap-datetimepicker-master/js/locales/bootstrap-datetimepicker.zh-CN.js"></script>
<script type="text/javascript">
var count = 0; //递增的开始值
$(function () {
var show_count = 20; //要显示的条数
$("#btn_addtr").click(function () {
var length = $(".dynamicTable tbody tr").length;
if (length < show_count) //点击时候,如果当前的数字小于递增结束的条件
{
count = count + 1;
var tableHtml = "";
tableHtml += '<tr>'
+ '<td><input type="text" name="number" size="2" value="' + count + '" class="form-control"/></td>'
+ '<td><input type="text" name="username" onblur="onblurfun()" id="username" class="form-control" required="required"/><ul class="ull" id="meun" onblur="onblurul()"></ul></td>'
+ '<td align="center">' +
'<input size="16" type="text" class="datetimeStart form-control" name="work_day" id="work_day" readonly class="form-control" placeholder="请选择日期"></td>'
+ '<td><div class="option" id="test">
' +
' <select name="banci" class="form-control">
' +
' <option value="">选择班次</option>
' +
' <option value="morning">白班</option>
' +
' <option value="evening">夜班</option>
' +
' </select>' +
'</td>'
+ '<td><input type="button" onClick="deltr(this)" value="删行" class="form-control"></td>'
+ '</tr>';
$("#dynamicTable tbody").append(tableHtml);
} else {
alert('最大行数不能超过20行');
}
showData();
});
});
function deltr(opp) {
var length = $("#dynamicTable tbody tr").length;
if (length <= 1) {
alert("至少保留一行");
} else {
$(opp).parent().parent().remove();//移除当前行
}
}
// 时间插件
function showData(){
$(".datetimeStart").datetimepicker({
format: 'yyyy-mm-dd',
minView: 'month',
language: 'zh-CN',
autoclose: true,
maxDate: new Date()
})
}
$(".datetimeStart").datetimepicker({
format: 'yyyy-mm-dd',
minView: 'month',
language: 'zh-CN',
autoclose: true,
maxDate: new Date()
})
</script>
</body>
</html>
时间插件