<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script src="js/jquery-1.8.0.min.js"></script>
<script>
// $(function(){
// $("input[name='uname']").blur(function(){
// var unamestr = $(this).val();
// var regstr = /^[u4e00-u9fa5]{2,4}$/;//2到4位汉字
//
// });
// });
function checkname(){
var regstr = /^[u4e00-u9fa5]{2,4}$/; //^匹配开始 $匹配结束,2到4位汉字
var namestr = document.regform.uname.value;
if(!regstr.test(namestr)){
x = document.getElementById("errorname").innerHTML="必须2-4位汉字";
// x.style.color="green";
return false;
}
x=document.getElementById("errorname").innerHTML="格式正确";
// x.style.color="red";
return true;
}
function checkpass(){
var regstr = /^w{6,8}$/;// ^匹配开始 $匹配结束 w表示数字字母下划线
var passstr = document.regform.upass.value;
if(!regstr.test(passstr)){
document.getElementById("errorpwd").innerHTML="必须是6-8位数字,字母或下划线";
return false;
}
document.getElementById("errorpwd").innerHTML="格式正确";
return true;
}
function checkpass2(){
var passstr = document.regform.upass.value;
var passstr2 = document.regform.upass2.value;
// alert("fds");
if(passstr==passstr2){
document.getElementById("errorpwd2").innerHTML="两次密码输入一致";
return true;
}
document.getElementById("errorpwd2").innerHTML="两次密码输入不一致";
return false;
}
function checkForm(){
if(checkname()&&checkpass()&&checkpass2())
return true;
return false;
}
var citylist = new Array();
citylist[0] = ["海淀区","朝阳区","东城区"];
citylist[1] = ["石家庄","邢台","邯郸","保定"];
citylist[2] = ["郑州","开封","洛阳"];
function changecity(prov){
//清空选项框中的选项
document.regform.selcity.innerHTML = "";
if(prov == "0"){
document.regform.selcity.innerHTML = "<option value='0'>选择城市</option>";
return;
}
var provindex = parseInt(prov)-1;
var citys = citylist[provindex];
var optionsstr = "";
for(var i = 0; i < citys.length; i++) {
var city = citys[i];
optionsstr += "<option value='" + city + "'>" + city + "</option>";
}
document.regform.selcity.innerHTML = optionsstr;
}
</script>
<style>
body {
font-size: 14px;
}
#home {
width: 600px;
height: 300px;
background-color: aquamarine;
margin: auto;/*div居中*/
margin-top: 50px;
padding-top: 20px;
}
.dl1 {
clear: both;
}
.dl1 dt {
width: 150px;
float: left;
height: 30px;
line-height: 30px;
text-align: right;
}
.dl1 dd {
padding-top: 8px;
float: left;
}
#div1{
padding-top: 45px;
width: 120px;
margin: auto;
}
h1{
text-align: center;
}
</style>
<body>
<div id="home">
<h1>用户注册</h1>
<form action="index.html" name="regform" method="post" onsubmit="return checkForm()">
<dl class="dl1">
<dt>用户姓名 : </dt>
<dd><input type="text" name="uname" onblur="checkname()" /></dd>
<dd id="errorname"></dd>
</dl>
<dl class="dl1">
<dt>用户密码 : </dt>
<dd><input type="password" name="upass" onblur="checkpass()"/></dd>
<dd id="errorpwd"></dd>
</dl>
<dl class="dl1">
<dt>再次输入密码 : </dt>
<dd><input type="password" name="upass2" onblur="checkpass2()" /></dd>
<dd id="errorpwd2"></dd>
</dl>
<dl class="dl1">
<dt>用户性别 : </dt>
<dd>
<input type="radio" name="sex" checked="checked" />男
<input type="radio" name="sex" />女
</dd>
<dd id="errorpwd"></dd>
</dl>
<dl class="dl1">
<dt>用户爱好 : </dt>
<dd>
<input type="checkbox" />上网
<input type="checkbox" />读书
<input type="checkbox" />唱歌
</dd>
</dl>
<dl class="dl1">
<dt>用户籍贯 : </dt>
<dd>
<select name="selprov" onchange="changecity(this.value)">
<option value="0">选择省份</option>
<option value="1">北京</option>
<option value="2">河北</option>
<option value="3">河南</option>
</select>
</dd>
<dd>
<select name="selcity">
<option value="0">选择城市</option>
</select>
</dd>
</dl>
<div id="div1">
<input type="submit" value="提交"/>
<input type="reset" value="重置"/>
</div>
</form>
</div>
</body>
</html>
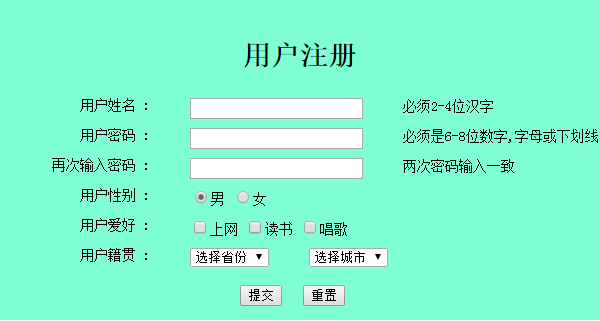
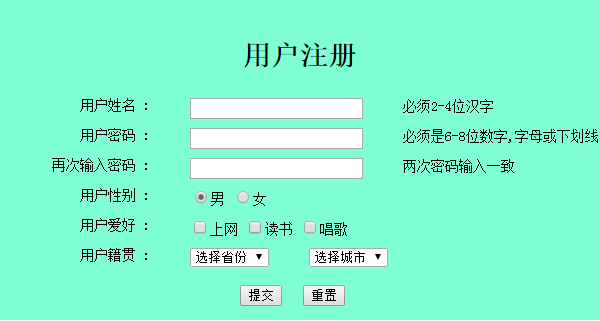
运行截图: