HTML:
<div class="form-group">
<label for="" class="col-sm-2 control-label">所在区域</label>
<div class="col-sm-10">
<div class="col-xs-3">
<div class="row">
<select class="form-control" name="city_id" id="select_city">
<option value="">请选择城市</option>
@foreach($city as $v)
<option value="{{$v['id']}}" @if($position->city_id == $v['id']) selected @endif>{{$v['name']}}</option>
@endforeach
</select>
</div>
</div>
<div class="col-md-1">
----
</div>
<div class="col-md-3">
<div class="row">
<select class="form-control select_area" name="area_id" id="select_area">
<option value="0" class="area_op area_0">请选择区域</option>
@foreach($areas as $v)
<option value="{{$v['id']}}" class="area_op area_{{$v['parent_id']}}" @if($position->area_id == $v['id']) selected @endif>{{$v['name']}}</option>
@endforeach
</select>
</div>
</div>
</div>
</div>
JS:
$("#select_city").change(function(){
$(".area_op").hide();
var id = $(this).val();
if (id==9999 || id==''){
$(".area_"+id).removeAttr("selected",'selected');
$(".area_0").attr('selected','selected');
}
$(".area_"+id).removeAttr("selected",'selected');
$(".area_"+id).show();
var arr = $(".area_"+id);
var a = arr.slice(0,1);
a.attr('selected','selected');
});
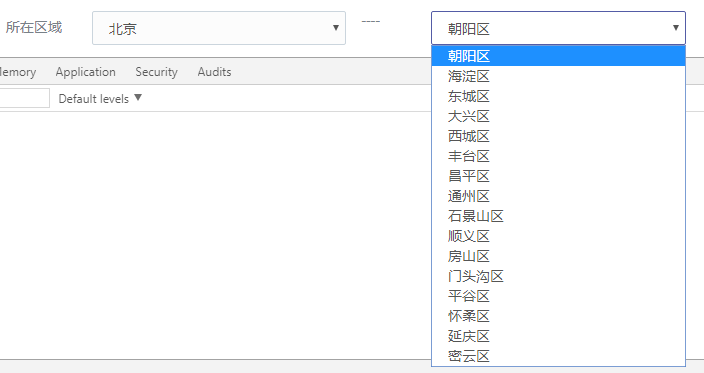
效果图: