一、编译打包多出 *.map 文件处理
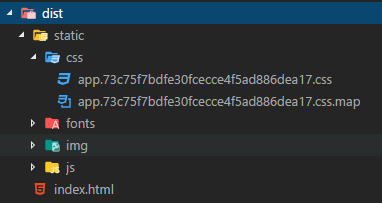
当执行 npm run build 后根目录下会编译出一个 dist 的文件夹,如下:

其中 css 和 js 文件夹下会多出一些 *.map 的文件,这些是没用的,如何在编译过程中进行排除?
修改,根目录 --> config --> index.js 找到
# 将以下配置改为 false
{
cssSourceMap:true,
productionSourceMap:true
}
二、IE 页面空白问题,并且报错
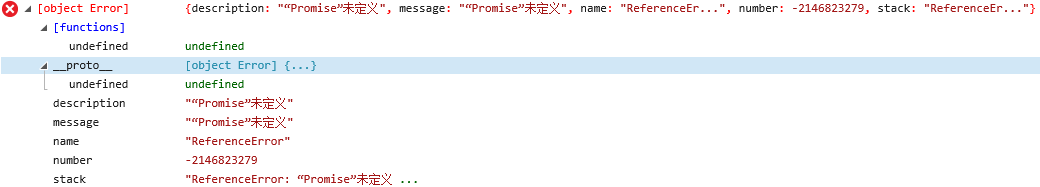
[object Error] {description:"“Promise”未定义",message:"“Promise”未定义",name:"ReferenceError",number:-2146823279,stack:"ReferenceError"}

主要是 IE 对 ES6 的 Promise 支持不好,解决如下:
# 安装 babel-polyfill
npm install --save-dev babel-polyfill
# 在 App.vue 文件中引用
import "babel-polyfill";
# 在 build --> webpack.base.js 中使用
# 修改
entry{
app:'./src/main.js'
}
# 为
entry{
app:['babel-polyfill','./src/main.js']
}
Promise 资料:
三、IE 下路由警告
在 IE 下运行时,控制台会打印出一段路由警告:
[vue-router] Named Route 'shared' has a default child route. When navigating to this named route (:to="{name: 'shared'"), the default child route will not be rendered. Remove the name from this Route and use the name of the default child route for named links instead.
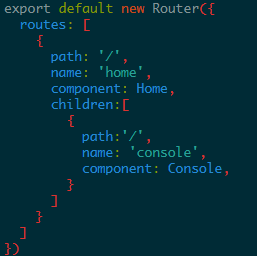
在 vue 项目中使用了 Vue-Router ,当某个路由有子路由时,写法如下:

如果是如上写法,就会报出警告。
解决办法:因为当某个路由有子路由时,这时候父级路由需要一个默认的路由,所有父级路由不能定义 name 属性,即把父级路由的 name 属性删除即可。
相关资料:
四、jQuery 的引用
# 安装 JQuery
npm install --save-dev JQuery
# 在根目录 build --> webpack.base.js
var webpack=require('webpack')
module.exports={
plugins:[
new webpack.ProvidePlugin({
"$":"jquery",
"jquery":"jquery",
"windiw.jQuery":"jquery",
"jQuery":"jquery"
})
]
}
五、路由的引用
路由优化,按需加载组件,使用 webpack require.ensure
使用 vue-cli 构建的项目,在默认情况下,执行 npm run build 会将所有的 js 代码打包为一个整体。
打包位置 dist/static/js/app.[contenthash].js。
类似下面的路由代码:
# router/index.js 路由相关信息,该路由文件引入了多个 *.vue 组件
import Hello from "@/components/Hello";
import Province from "@/components/Province";
import Segment from "@/components/Segment";
import User from "@/components/User";
import Loading from "@/components/Loading";
执行 npm run build 会打包为一个整体 app.[contenthash].js,这个文件是非常大,可能几兆或者几十兆,加载会很慢

所以我们需要分模块打包,把我们想要组合在一起的组件打包到一个 chunk 块中去。
分模块打包需要下面这样使用 webpack的 require.ensure,并且在最后加入一个 chunk 名。
相同 chunk 名字的模块将会打包到一起。
如下代码:
# router/index.js 修改为懒加载组件
const login = r => require.ensure([], () => r(require('./components/login/login')), 'login');
const shared = r => require.ensure([], () => r(require('./components/shared/shared')), 'shared');
const home = r => require.ensure([], () => r(require('./components/home')), 'home');
const modal = r => require.ensure([], () => r(require('./ui/modal')), 'modal');
const icons = r => require.ensure([], () => r(require('./ui/icons')), 'icons');
const buttons = r => require.ensure([], () => r(require('./ui/buttons')), 'buttons');
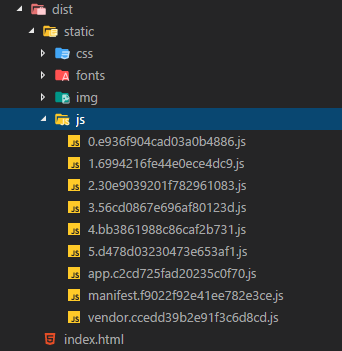
根据 chunkame 的不同, 上面的四个组件, 将会被分成3个块打包,最终打包之后与组件相关的js文件会分为3个 (除了app.js,manifest.js, vendor.js)。
分模块打包之后在 dist 目录下是这样的, 这样就把一个大的 js 文件分为一个个小的 js 文件了,按需去下载,其他的使用方法和 import 的效果一样。

相关资料:
六、vue-cli 脚手架的 .babelrc 文件详解
es6 特性浏览器还没有全部支持,但是使用 es6 是大势所趋,所以 babel 应运而生,用来将 es6 代码转换成浏览器能够识别的代码
babel 有提供专门的命令工具方便转码
{
// 此项指明,转码的规则
"presets": [
// env项是借助插件babel-preset-env,下面这个配置说的是babel对es6,es7,es8进行转码,并且设置amd,commonjs这样的模块化文件,不进行转码
["env", { "modules": false }],
// 下面这个是不同阶段出现的es语法,包含不同的转码插件
"stage-2"
],
// 下面这个选项是引用插件来处理代码的转换,transform-runtime用来处理全局函数和优化babel编译
"plugins": ["transform-runtime"],
// 下面指的是在生成的文件中,不产生注释
"comments": false,
// 下面这段是在特定的环境中所执行的转码规则,当环境变量是下面的test就会覆盖上面的设置
"env": {
// test 是提前设置的环境变量,如果没有设置BABEL_ENV则使用NODE_ENV,如果都没有设置默认就是development
"test": {
"presets": ["env", "stage-2"],
// instanbul是一个用来测试转码后代码的工具
"plugins": ["istanbul"]
}
}
}