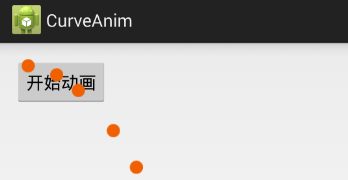
按照惯例先放效果图:图中小球做抛物线运动

 资源图片
资源图片
1.首先布局文件activity_main.xml,布局很简单,就一个测试按钮
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:paddingBottom="@dimen/activity_vertical_margin" 6 android:paddingLeft="@dimen/activity_horizontal_margin" 7 android:paddingRight="@dimen/activity_horizontal_margin" 8 android:paddingTop="@dimen/activity_vertical_margin" 9 tools:context=".MainActivity" > 10 11 <Button 12 android:id="@+id/btnClick" 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" 15 android:onClick="click()" 16 android:text="开始动画" /> 17 18 </RelativeLayout>
2.然后是java代码MainActivity.java,这个是重点
1 package com.example.curveanim; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.view.View; 6 import android.view.View.OnClickListener; 7 import android.view.ViewGroup; 8 import android.view.animation.AccelerateInterpolator; 9 import android.view.animation.Animation; 10 import android.view.animation.Animation.AnimationListener; 11 import android.view.animation.AnimationSet; 12 import android.view.animation.LinearInterpolator; 13 import android.view.animation.TranslateAnimation; 14 import android.widget.ImageView; 15 import android.widget.LinearLayout; 16 17 public class MainActivity extends Activity { 18 private ViewGroup anim_mask_layout;// 动画层 19 20 @Override 21 protected void onCreate(Bundle savedInstanceState) { 22 super.onCreate(savedInstanceState); 23 setContentView(R.layout.activity_main); 24 findViewById(R.id.btnClick).setOnClickListener(new OnClickListener() { 25 26 @Override 27 public void onClick(View v) { 28 click(v); 29 } 30 }); 31 } 32 33 private void click(View v) { 34 int[] startLocation = new int[2];// 一个整型数组,用来存储按钮的在屏幕的X、Y坐标 35 v.getLocationInWindow(startLocation);// 这是获取购买按钮的在屏幕的X、Y坐标(这也是动画开始的坐标) 36 ImageView ball = new ImageView(getApplicationContext()); 37 ball.setImageResource(R.drawable.sign);// 设置ball的图片 38 setAnim(ball, startLocation);// 开始执行动画 39 } 40 41 private void setAnim(final View v, int[] startLocation) { 42 anim_mask_layout = null; 43 anim_mask_layout = createAnimLayout(); 44 anim_mask_layout.addView(v);// 把动画小球添加到动画层 45 final View view = addViewToAnimLayout(anim_mask_layout, v, startLocation); 46 47 // 计算位移 48 49 TranslateAnimation translateAnimationX = new TranslateAnimation(0, 400, 0, 0); 50 translateAnimationX.setInterpolator(new LinearInterpolator()); 51 translateAnimationX.setRepeatCount(Animation.INFINITE);// 动画重复执行的次数 52 translateAnimationX.setFillAfter(true); 53 54 TranslateAnimation translateAnimationY = new TranslateAnimation(0, 0, 0, 400); 55 translateAnimationY.setInterpolator(new AccelerateInterpolator()); 56 translateAnimationY.setRepeatCount(Animation.INFINITE);// 动画重复执行的次数 57 translateAnimationX.setFillAfter(true); 58 59 AnimationSet set = new AnimationSet(false); 60 set.setFillAfter(false); 61 set.addAnimation(translateAnimationY); 62 set.addAnimation(translateAnimationX); 63 set.setDuration(2000);// 动画的执行时间 64 view.startAnimation(set); 65 66 // 动画监听事件 67 set.setAnimationListener(new AnimationListener() { 68 // 动画的开始 69 @Override 70 public void onAnimationStart(Animation animation) { 71 v.setVisibility(View.VISIBLE); 72 } 73 74 @Override 75 public void onAnimationRepeat(Animation animation) { 76 } 77 78 // 动画的结束 79 @Override 80 public void onAnimationEnd(Animation animation) { 81 v.setVisibility(View.GONE); 82 } 83 }); 84 85 } 86 87 /** 88 * @Description: 创建动画层 89 * @param 90 * @return void 91 * @throws 92 */ 93 private ViewGroup createAnimLayout() { 94 ViewGroup rootView = (ViewGroup) this.getWindow().getDecorView(); 95 LinearLayout animLayout = new LinearLayout(this); 96 LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.MATCH_PA RENT); 97 animLayout.setLayoutParams(lp); 98 animLayout.setId(Integer.MAX_VALUE); 99 animLayout.setBackgroundResource(android.R.color.transparent); 100 rootView.addView(animLayout); 101 return animLayout; 102 } 103 104 private View addViewToAnimLayout(final ViewGroup parent, final View view, int[] location) { 105 int x = location[0]; 106 int y = location[1]; 107 LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CON TENT); 108 lp.leftMargin = x; 109 lp.topMargin = y; 110 view.setLayoutParams(lp); 111 return view; 112 } 113 }
云盘分享下载链接:http://yunpan.cn/cFzVRfCpLwHz8 访问密码 e37f