这两样东西也是网页性能优化的一种方式 防止频繁的触发事件
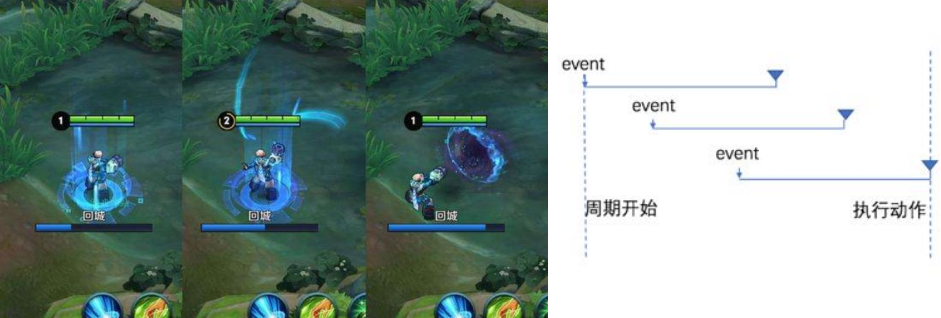
一、事件防抖:
1、本来事件的触发比较频繁,但是,我们只希望这无数次的事件触发中,有部分事件是有效的(如:用户有短暂的停止时才调用函数)。特别是在触发一次,就发一次请求,会有无数次的抖动。
如: 键盘事件:onkeydown,onkeyup,onkeypress,oninput,都是按一次键,触发一次.触发非常频繁。
2、使用场景:
搜索框(百度搜索框,淘宝,京东等等),每次用户输入内容都需要发一次请求,从后端拿到关键字对应的内容.
特别是输入汉字时:
我们希望用户输入完成汉字时再触发(发送请求),
但是,实际情况是:当用户输入一个字母时,就会触发一次事件(发送一次请求)
记住:用户的输入习惯:当输入完一个汉字后,或者若干个汉字后,会有短暂的停顿。而在连续输入字母的过程中,不会有停顿。事件防抖的思路就是利用这个短暂停。

3、示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
</style>
</head>
<body>
<input type="text" id="querystr">
<input type="submit" value="百度一下">
<ul id="search-list">
<li>运动鞋</li>
<li>拖鞋</li>
</ul>
</body>
</html>
<script type="text/javascript">
let myTimer = null;
$("querystr").oninput = function(){
//在每次输入时,先清除上一次的定时器,清除了定时器后,就不会发送请求了。
//即本次输入和上次输入的间隔非常短(小于100ms)时,上次定时器的代码就不会执行,也就不会发请求了。
//如果本次输入和上次输入之间的时间间隔大于100ms时,上次输入的内容就会发送请求。
if(myTimer!=null){
window.clearTimeout(myTimer);
}
myTimer = setTimeout(()=>{
let scriptDom = document.createElement("script");
scriptDom.src = 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=' + this.value + '&json=1&p=3&sid=1438_24869_21080_18560_17001_25177_22160&req=2&bs=1%2B&pbs=1%2B&csor=2&pwd=1%3D&cb=f&_=1511334117083';
document.body.appendChild(scriptDom);
scriptDom.remove();
},100);
}
function f(data){
console.log(data);
let htmlStr = "";
data.s.forEach((item)=>{
htmlStr+=`<li>${item}</li>`;
});
$("search-list").innerHTML = htmlStr;
}
function $(id){
return document.getElementById(id);
}
</script>
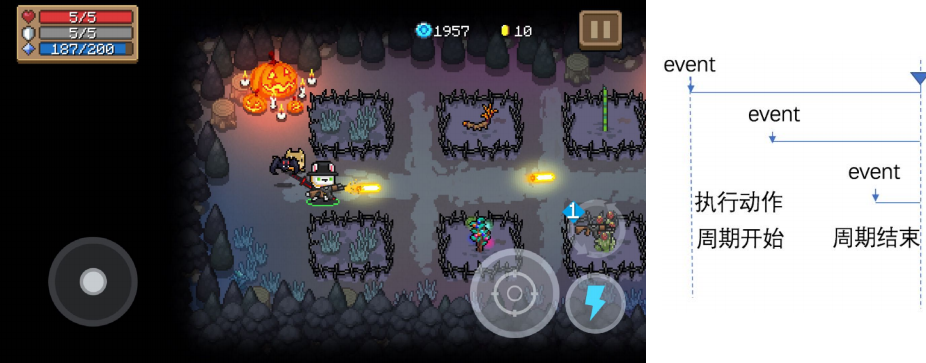
节流
高频事件触发,但在n秒内只会执行一次,所以节流会稀释函数的执行频率
思路:
每次触发事件时都判断当前是否有等待执行的延时函数
类似于射击类游戏发射子弹的原理

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
</style>
</head>
<body style="height: 1000px;">
</body>
</html>
<script type="text/javascript">
// 一、事件防抖和函数节流的区别:
// 1、函数节流:
// 节流的意思是:不要调用太频繁;如每隔200ms调用一次.
// 使用场景:
// 如:在页面无数次的滚动时(就会触发无数次的onscroll),但是我希望触发(调用函数)不要那么频繁.
// 2、事件防抖
// 防抖:在用户连续触发事件过程中,不能执行代码。
//一 函数节流:
/*
let i = 0;
let myTimer = null;
window.onscroll = function(){
if(myTimer!=null){
return;
}
myTimer = setTimeout(()=>{
console.log(i++);
myTimer =null;
},1000);
}
*/
// 二 事件防抖
let i = 0;
let myTimer = null;
window.onscroll = function(){
if(myTimer!=null){
window.clearTimeout(myTimer);
}
//重新启动定时器
myTimer = setTimeout(()=>{
console.log(i++);
myTimer =null;
},200);
}
function $(id){
return document.getElementById(id);
}
</script>