1、跨域
什么是跨域?
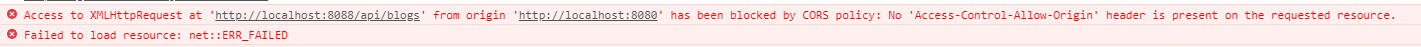
当你请求的url是不同源的数据的时候,浏览器一般会抛出请求跨域的错误,如下图:

造成跨域的原因?
即你违反了浏览器的同源策略的限制=>阻止一个域的js脚本和另外一个域的内容进行交互;
所谓的'同源策略':
指在两个页面具有相同的协议,域名和端口号;
url格式:https://www.cnblogs.com:8080/Zxq-zn/p/12327985.html
协议:'http:',有http,https,ftp等;
域名:www.cnblogs.com,可用ip地址表示;
端口:':8080'跟在域名的后面,省略的话采用默认的端口号;
虚拟目录:从域名后面第一个'/'到最后一个'/'位置
文件名:'12327985.html'
2、jsonp方式解决跨域
原理:网页通过添加一个<script>元素,利用script标签请求非同源的资源,向服务器请求 JSON 数据,服务器收到请求后,将数据放在一个指定名字的回调函数的参数位置传回来。
缺点:只支持get请求
java接口控制器:
// @CrossOrigin
@GetMapping(value = "/api/blogs")
@ResponseBody
public JSONPObject list(HttpServletRequest request, HttpServletResponse response, @RequestParam String callback) throws Exception {
ModelAndView model = new ModelAndView();
List<Blog> data = blogService.findAll();
model.addObject("data",data);
return new JSONPObject(callback,model);
}
原生js实现:
<script>
function dosomething(res) {
console.log('get');
console.log(res);
}
</script>
<script src="http://localhost:8088/api/blogs?callback=dosomething"></script>
jq实现:
<script>
$.ajax({
url: 'http://localhost:8088/api/blogs',
type: 'get',
dataType: 'jsonp',
jsonp: "callback",
success: function(data) {
console.log(data);
},
error: function(data) {
console.log('失败了!');
}
});
</script>
3、CORS方式
简介:CORS 是跨域资源分享(Cross-Origin Resource Sharing)的缩写。它是 W3C 标准,属于跨源 AJAX 请求的解决方法。
CORS实现原理:
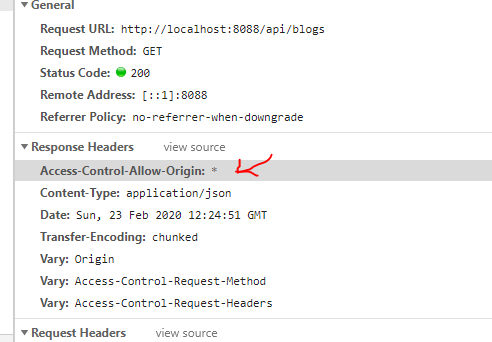
普通CROS请求:在服务器端设置Access-Control-Allow-Origin:*=>代表接受任意域名的请求
如图:

java后台:
@CrossOrigin
@GetMapping(value = "/api/blogs")
@ResponseBody
public List<Blog> list(HttpServletRequest request, HttpServletResponse response) throws Exception {
List<Blog> data = blogService.findAll();
return data;
}
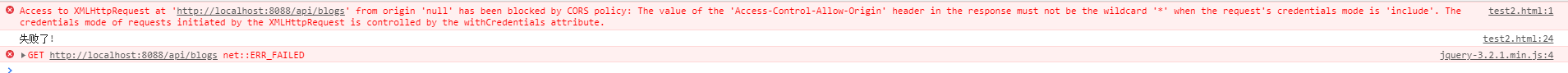
带cookies的CROS请求:
jq设置:
$.ajax({
url: 'http://localhost:8088/api/blogs',
type: 'get',
xhrFields: {
withCredentials: true //请求携带cookies
},
success: function(data) {
console.log(data);
},
error: function(data) {
console.log('失败了!');
}
});
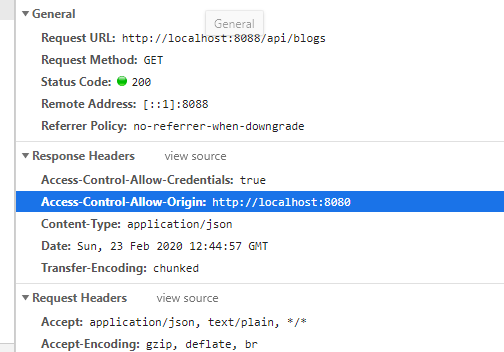
浏览器报错:即后台的 Access-Control-Allow-Origin:不能设置为*,要设置为具体的url;且要在后台设置接受cookies,即设置后台的Access-Control-Allow-Credentials

修改后的java后台为:
//@CrossOrigin(origins="http://localhost:8080")//允许访问的域
@GetMapping(value = "/api/blogs")
@ResponseBody
public List<Blog> list(HttpServletRequest request, HttpServletResponse response) throws Exception {
response.setHeader("Access-Control-Allow-Origin", "http://localhost:8080");//设置接受具体的url
response.setHeader("Access-Control-Allow-Credentials", "true");/设置接受cookies
List<Blog> data = blogService.findAll();
return data;
}
axios代码:
this.$axios.defaults.withCredentials = true;//设置cookies
this.$axios.get('http://localhost:8088/api/blogs')
.then(response => {
console.log(response);
})
请求如图: