1、概念
webpack作为一个打包工具,通过给定的入口文件,通过loader等扫描手段,将不同的.js,.css,.scss等各种文件,压缩打包成一个指定位置的出口压缩js文件
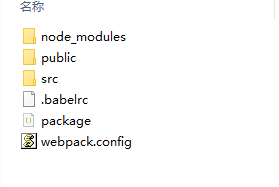
2、基本目录结构

node_modules:为node安装模块
public: 存放一些公共文件或压缩后的源码
src: 存放一些源码
package.json: 一个项目的基本信息,及依赖包的管理
webpack.config.js:webpack的配置文件
3、package.json文件分析
{
"name": "webpack-student", //项目描述信息
"version": "1.0.0",
"description": "Sample wepack project",
"scripts": { //脚本命令,执行 npm start == webpack, npm run server == webpack-dev-server --open
"start": "webpack",
"server": "webpack-dev-server --open",
"dev": "webpack --mode development",
"build": "webpack --mode production"
},
"devDependencies": { //开发环境
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"css-loader": "^3.4.1",
"extract-text-webpack-plugin": "^4.0.0-beta.0",
"style-loader": "^1.1.2",
"webpack": "^4.41.5",
"webpack-cli": "^3.3.10",
"webpack-dev-server": "^3.10.1"
},
"dependencies": { //生产环境
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"react": "^16.12.0",
"react-dom": "^16.12.0",
"uglifyjs-webpack-plugin": "^2.2.0"
}
}
4、webpack.config.js文件描述
const webpack = require('webpack')
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const UglifyJSPlugin = require('uglifyjs-webpack-plugin');
module.exports = {
devtool: 'eval-source-ma', //代码调试工具
entry: __dirname + "/src/main.js", //唯一入口文件,__dirname是node的一个全局变量,它指向当前执行脚本所在的目录
output: {
path: __dirname + "/public", //打包后存放的地方
filename: "bundle.js" //打包后输出文件的文件名
},
devServer: {
contentBase: "./public", //本地服务器加载页面所在的目录
historyApiFallback: true, //不跳转,所有的跳转都指向index.html
inline: true //源文件改动,实时刷新
},
module: {
rules: [{
test: /(.js|.jsx)$/, //loader匹配规则
use: {
loader: "babel-loader",
},
// include: __dirname + '/src/',
exclude: /node_modules/
},
{
test:/.css$/,
use:[
{
loader:"style-loader"
},
{
loader:"css-loader",
options:{
modules:true //css模块化按钮
}
}
]
}
]
},
optimization: {
minimizer: [
new UglifyJSPlugin({
uglifyOptions: {
output: {
comments: false
},
compress: {
warnings: false,
drop_debugger: true,
drop_console: true
}
}
}),
]
},
plugins:[ //插件
new webpack.BannerPlugin('zxq实践编写'),
new ExtractTextPlugin("style.css")
]
}