1、table方式布局
效果图:

直接用table等标签布局,table布局自动垂直居中
亦可用 display:table == <table>、display:table-cell == <td>等css属性代替table标签的效果
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<style>
.main{
200px;
height:100px;
}
.left{
background-color:lightsalmon;
}
.right{
background-color:lightskyblue;
}
</style>
<body>
<table class="main">
<tbody>
<tr>
<td class="left">1</td>
<td class="right">2</td>
</tr>
</tbody>
</table>
</body>
</html>
2、经典的盒子模型
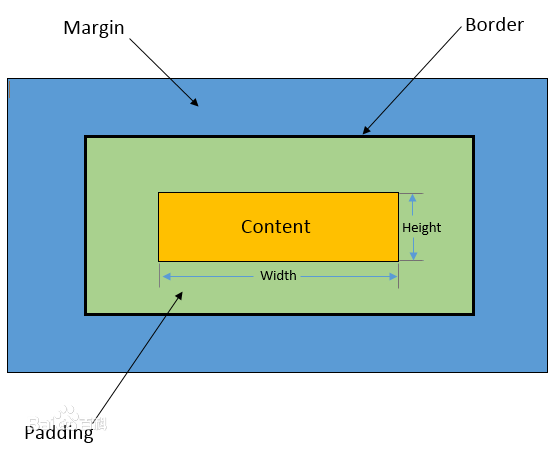
百度百科的经典图:

通过控制div等盒子的margin(外边距),padding(内填充),border(边框),width(宽),height(长)等数据构造合适的布局
3、flex布局
推荐阮一峰老师的flex教程
弹性盒子,顾名思义宽和高是有弹性的,会自适应(不设置宽高会自动填充)
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<style>
.main{
display:flex;
300px;
height:100px;
/* 排列方向 flex-direction
row:从左到右 row-reverse:从右到左
column:从上到下 column-reverse:从下到上
*/
flex-direction: row;
/* 换行 flex-wrap
nowrap:(默认) 不换行
wrap: 换行 第一行在上
wrap-reverse: 换行 第一行在下
*/
flex-wrap: nowrap;
/* flex-flow 是 flex-direction 和 flex-wrap 的简写
模板为 flex-flow: <flex-direction> || <flex-wrap>
*/
/* 主轴上的对齐方式 justify-content
flex-start:(默认)左对齐
flex-end:右对齐
center:居中
space-between:两端对齐,项目之间间隔相等
space-around:每个项目之间两侧的间隔都相等
*/
justify-content: space-between;
/* 交叉轴上对齐 align-items
flex-start:交叉轴起点对齐
flex-end:交叉轴终点对齐
center:交叉轴中点对齐
baseline:项目的第一行文字对齐
stretch:(默认)如果项目未设置高度或auto,将占满整个容器的高度
*/
align-items:center;
/* align-content 定义多根轴线的对齐方式 */
}
.left{
50px;
background-color:lightsalmon;
}
.contain{
50px;
background-color:lightskyblue;
}
.right{
50px;
background-color:lightgreen;
}
</style>
<body>
<div class="main">
<div class="left">1</div>
<div class="contain">2</div>
<div class="right">3</div>
</div>
</body>
</html>
除了盒子整体的属性外,可以给盒子里的每个项目设置具体的属性
- order: integer || 0,数值越小,排列越靠前,默认为0
- flex-grow: number || 0,定义项目的放大比例,默认为0
- flex-shrink:number || 1,定义项目中的缩小比例,默认为1
- flex-basis: length || auto,定义了在分配多余空间之前,项目占据的主轴空间(main size)
- flex: flex-grow flex-shrink ? || flex-basis //定义三个属性的简写
- align-self 设置单个项目与其他项目不一样的对齐方式,默认继承父元素的继承方式